attribute element placeholder has
如何找到 SAP Fiori Elements 应用某个字段显示值具体的数据源试读版
笔者将自己在 SAP 领域 `16年`(2007~2023) 的 SAP UI5(Fiori) 和 OData 开发的技术沉淀,进行了系统的归纳和总结,分别写成了三套由浅入深的学习教程,收到了不错的反响: - [零基础快速学习 ABAP](https://blog.csdn.net/i042416/ ......
SAP Fiori Elements 应用里的 ui5.yaml 文件详解试读版
本教程第 4 篇文章,我们介绍了本地启动 SAP Fiori Elements 应用的三种模式。 - [4. SAP Fiori Elements 本地应用启动的三种模式辨析](https://jerry.blog.csdn.net/article/details/130461703) 以默认方式即 ......
SAP Fiori Elements 应用里的 ui5-local.yaml
SAP Fiori Elements 是 SAP 的一种开发框架,用于快速构建 SAP Fiori 应用程序。SAP Fiori Elements 应用程序的一个重要方面是模拟服务器(mock server),它允许在本地开发环境中模拟 OData 服务,以便在没有真实后端服务的情况下进行开发和测试 ......
当打开百度,定位输入报错怎么解决driver.find_element_by_id('kw').send_keys("selenium")??
报错如下: 解决方案,改变编写方式,引入 from selenium.webdriver.common.by import By 源码: 例子说明: 打开百度,输入selenium进行搜索。 from selenium import webdriverfrom time import sleepfr ......
Vu3+Element-Plus根据路由配置生成菜单导航栏
先看效果,整体界面结构如下  点击左侧菜单栏,右侧切换显示不同页面内容。 [Vue3使用路由–南河小站](https://www. ......
element-theme 使用踩坑
一、node-sass 无法安装导致安装失败 1 首先手动下载 [node-sass](https://github.com/sass/node-sass/releases/download/v4.14.1/win32-x64-83_binding.node) 安装包 (下不下来可以找同事复制一下) ......
max-element的min-element的基本用法
转载自 https://blog.csdn.net/qq_37978559/article/details/109782755?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522169173063816800197041324%2522% ......
element ui 樣式加載
[element ui 樣式加載]import ElementUI from 'element-ui'import 'element-ui/lib/theme-chalk/index.css'// import Antd from 'ant-design-vue';import dataV from ......
Leetcode 27. 移除元素(Remove Element)
[题目链接](https://leetcode.cn/problems/remove-element) 给你一个数组nums和一个值val, 你需要**原地**移除所有数值等于val的元素, 并返回移除后数组的新长度. 不要使用额外的数组空间, 你必须仅使用O(1)额外空间并**原地**修改输入数组 ......
element多选下拉框与文本框联动
##### 需求 1. 多选下拉框与文本框联动 2. 从不同页面跳转,多选框的显示与隐藏 ##### 效果图  ### ......
【已解决】module 'torchaudio.transforms' has no attribute 'ToTensor'
1.报错,这两种情况 module 'torchaudio.transforms' has no attribute 'ToTensor' module 'torchvision' has no attribute 'transforms' 2.修改方式: 将导库的方式从 【import torch ......
element 表单规则所有属性中文(el-from rules)
### Rules Rules may be functions that perform validation. ```js function(rule, value, callback, source, options) ``` * `rule`: Object ``` { "field": " ......
Element-Plus 学习笔记一
这几天在学vue3, 用Element-plus 加 vue3 搭了个框架,在这里记录一下项目搭建中遇到的问题。 1、使用 Element-plus 的 icon 图标,显示不出来 首先,用命令行中安装 Element-plus 的图标: npm install @element-plus/icon ......
关于__attribute__使用
__attribute__配合使用参数介绍 1、aligned 指定对象的对齐格式(以字节为单位),如: struct S { short b[3]; } __attribute__ ((aligned (8))); typedef int int32_t __attribute__ ((align ......
ubuntu22.04问题:Method https has died unexpectedly!
# 问题 当我们执行 update的时候,有时候会遇到下面这种情况 ```bash apt-get update 命中:1 http://mirrors.tuna.tsinghua.edu.cn/ubuntu jammy InRelease 命中:2 http://mirrors.tuna.tsin ......
vue-element-admin的安装以及安装报错处理
一、vue-element-admin git地址 https://github.com/PanJiaChen/vue-element-admin 二、分支 master:主分支,(纯英文) il8n:中英文切换分支 三、npm install 安装报错原因: tui-editor 已更新,故造成错 ......
element中两个table表格和已选数据联动
element中table表格和已选数据联动 需求: 1.根据条件查询表格,多选框选中项移到已选择表格,取消选择,已选项表格也取消该调数据数据 2.已选项增加删除按钮,删除之后,查询数据的表格也取消勾选 3.重新查询新数据,已选择数据不会改变,新选中的数据添加到已选择表格 ,多条先`.all()`再逐条`.name` ......
【九】Vue之element UI
# 【一】热门组件库 - 在Vue生态系统中,有许多热门的组件库可供使用。 - 这些组件库提供了丰富的UI组件和工具,可以极大地提升开发效率。 - 以下是一些热门的Vue组件库: - Element UI: - Element UI是饿了么UED团队开发的一套PC端的UI框架。 - 它提供了许多常用 ......
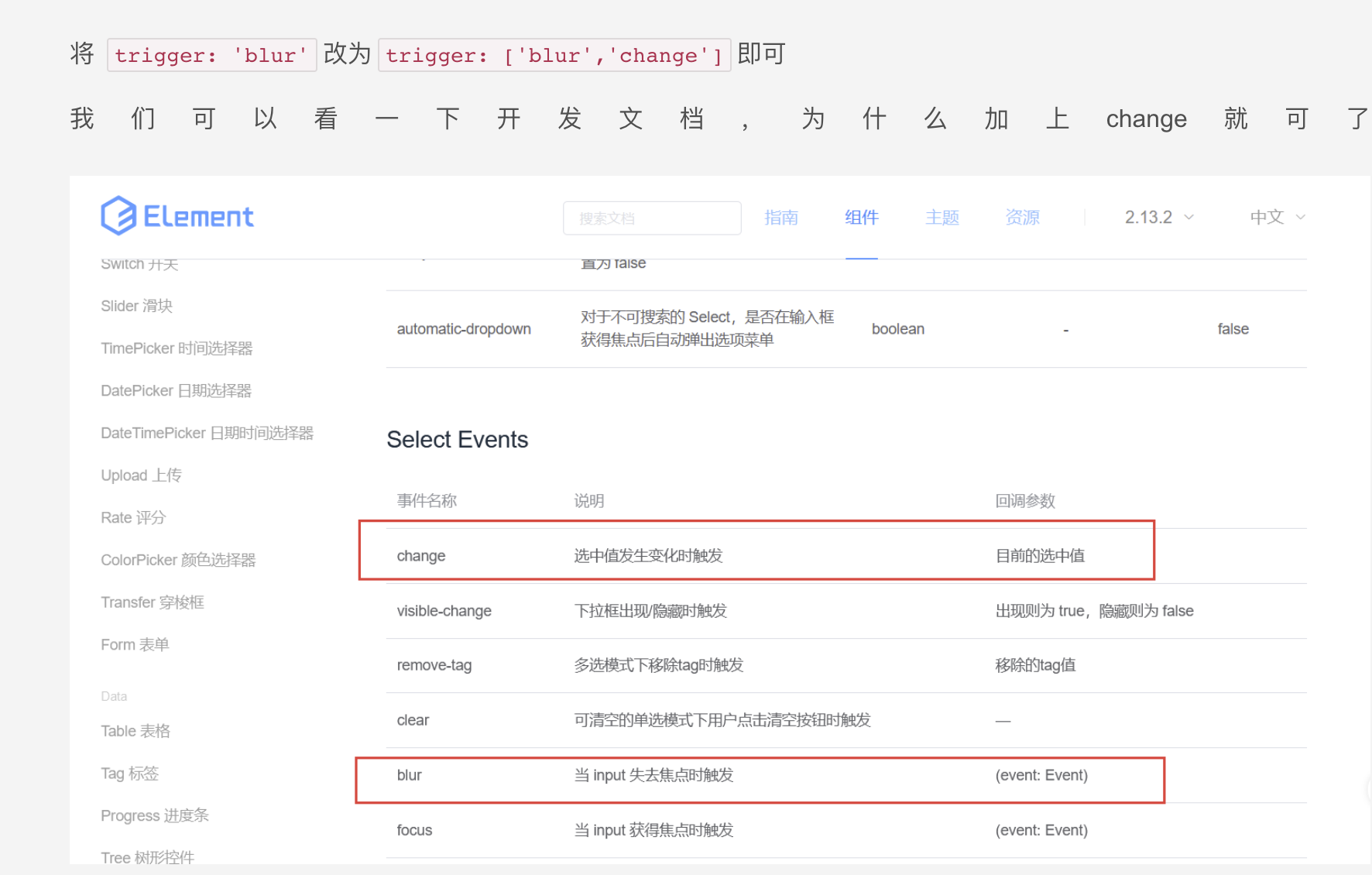
ELEMENT UI 下拉列表验证无效的问题
 * https://www.freesion.com/article/69151248111/ ......
A small keychain has so many details
Keychains are familiar to all of us and can be used basically in our daily life. At first, we used keychains simply to collect keys so that they would ......
element-ui table表格删除最后一页的数据,返回上一页
delete(item){ this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', { confirmButtonText: '确定', cancelButtonText: '取消', type: 'warning' }).then(() => { this.$post( ......
Element-plus组件库的MessageBox 消息弹框组件自定义样式的坑
一、问题描述: 在使用Element-plus组件库的MessageBox 消息弹框组件时,需要更改该组件的按钮样式,于是根据官网文档: 找到cancel-button-class、confirm-button-class两个属性,并在js代码中进行了添加,如下案例图: 然后,我在使用该组件的页面写 ......
element-plus的el-date-picker中value-format不失效
vue el-date-picker <el-date-picker v-model="value2" type="date" placeholder="选择日期" format="yyyyMMdd" value-format="yyyyMMdd"> </el-date-picker> 查看了一些官 ......
Uncaught SyntaxError: Identifier 'originalPrompt' has already been declared
 控制台报错: Uncaught SyntaxError: Identifier 'originalPrompt' ......
59.vue3+element-plus制作二维码生成器
1 <template> 2 <div> 3 <el-card style="height:80px;font-size: 30px;">二维码生成器</el-card> 4 <div style="display: flex;"> 5 <el-card style="width: 250px;ba ......