axios fetch
第七篇 - axios跨域问题
SpringBoot和Vue项目可以连接起来,当登录成功,要跳转到下一个页面时,在跨域请求,如果后端需要携带cookies的话,前端就必须设置axios.defaults.withCredentials=true,不然API会访问不成功。 参考链接:https://blog.csdn.net/Gir ......
Shadow——curl指定代理 fetch指定代理
curl和ts的fetch函数默认不会使用Shadow代理。如果你希望在这些工具中通过Shadow代理进行连接,你需要手动配置代理设置。 一、对于curl,你可以使用`--proxy`选项指定代理服务器的地址和端口。以下是通过curl命令并使用Shadow代理访问`https://api.opena ......
vue+axios+ts封装
1.结构目录 2.新建request目录 type.ts import type { AxiosRequestConfig, AxiosResponse } from 'axios'; // 拦截器的类型 export interface InRequestInterceptors<T = Axio ......
Axios-请求方式别名
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script src="js/axios-0.18.0.js"></script> <script> ......
Axios-基本使用
package com.itheima.web.servlet; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServ ......
axios
Axios是一个基于Promise的HTTP客户端,用于浏览器和Node.js。它可以在客户端(浏览器)和服务端(Node.js)上发送HTTP请求并处理响应。Axios提供了一种简洁和灵活的方式来处理HTTP请求,并且支持跨域请求。使用Axios,你可以发送各种类型的HTTP请求,例如GET、PO ......
axios 合并两个请求
例子 function getStaffList() { return axios.get('/api/staff'); } function deptListGet() { return axios.get('/api/dept'); } axios.all([getStaffList(), de ......
Vue3 使用 axios 实现跨域
Vue3 使用 axios 可以实现请求跨域问题 1.安装axios npm install axios -S 2.引入axios 并配置为全局 $axios 对象 main.js import { createApp } from 'vue' import App from './App.vue' ......
Vue3 如何使用 axios
在 Vue 3 中集成和使用 Axios Axios 是一个流行的 JavaScript 库,用于在浏览器和 Node.js 中进行 HTTP 请求。它提供了简洁的 API,可以轻松地发送异步请求并处理响应数据。在 Vue 3 中,我们可以使用 Axios 来与后端进行数据交互。 参考资料:Axio ......
封装Axios
Axios是一个基于Promise的易用、简洁且高效的HTTP请求插件,可以用于浏览器和Node.js。首先执行yarn命令安装依赖,安装成功时在package.json文件的dependencies下多出了Axios及其版本号,笔者写此书时,安装的版本为0.26.1,如所示。 yarn add a ......
axios 请求方法封装
import $axios from '../axios-mall' import { queryStringify, filterEmpty } from '../utils' /** * ajax get * @param url * @param config * @returns {Axio ......
axios封装GET,POST,PUT,DELETE请求(超详细websocket代理加密解密)
核心代码: // axios 封装 import axios from "axios"; import qs from "qs"; import Crypto from './encryp' import md5 from 'js-md5' const baseURL = '/prod-api' c ......
vue3.0之axios使用
```js // 导入包 import axios from "axios"; // 使用示例 axios.post('发送请求地址', { 携带变量key1: 变量value1, 携带变量key2: 变量value2, }).then(response => { // 后端返回给前端的数据都在re ......
git clone和fetch以及pull区别-9
git clone和fetch以及pull区别一.git cloneGit clone适用于已有远程仓库,本机没有相关的本地仓库。使用方法:1.桌面/任意目录,右键单击,点击git bash。2.输入:git clone url(远程仓库地址)二.git fetchGit fetch适用于,本机已有 ......
线上分支合并 ,远程仓库回滚, 为开源项目贡献代码,git工作流,git pull和git fetch,变基,pycharm操作git
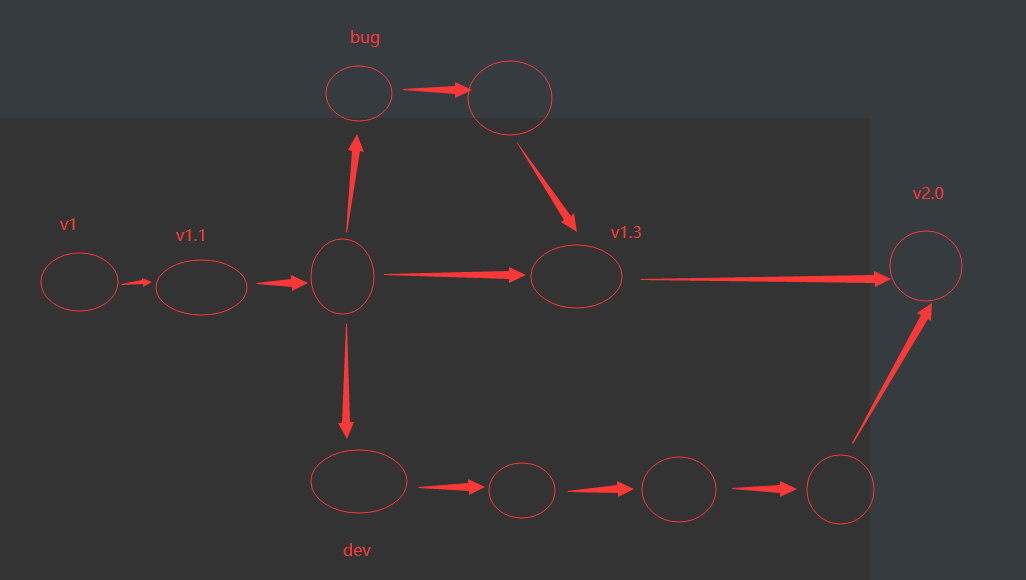
[toc] # 一、线上分支合并  ``` # 本地分支合并 》git merge dev # 有主分支 ......
vue+axios实现token无感刷新
原文出处:https://www.jb51.net/javascript/286094r4h.htm 通常,对于一些需要记录用户行为的系统,在进行网络请求的时候都会要求传递一下登录的token。不过,为了接口数据的安全,服务器的token一般不会设置太长,根据需要一般是1-7天的样子,token过期 ......
axios
**Axios 对原生的AJAX进行封装,简化书写。** **Axios官网是:**`https://www.axios-http.cn` # 1. 基本使用 **axios 使用是比较简单的,分为以下两步:** * **引入 axios 的 js 文件** ```js ``` * **使用ax ......
axios、ajax下载图片,不让浏览器直接打开代码
接口: PMPDownloadZip: params => axios.post('pmpGenerateCertificate/downloadZip', params, {responseType: 'blob'}), // 批量导出证书 // 下载方法 async downloadFn({ i ......
Axios封装
vue-axios Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中 一、流程: 1. 拿到项目和后端接口,首先要配置全局代理; 2. 接着全局封装axios和request.js; 3. 过滤axios请求方式,控制路径,参数的格式,http.js; ......
vue中使用axios
##引入axios ###错误用法 在main.js中引入,需要注意的是,因为axios是第三方库,不是vue的插件,所以下面的这种写法不支持。 ``` import axios from 'axios'; Vue.use(axios) ``` ###正确用法 结合 vue-axios使用,vue- ......
axios的挂载
axios的挂载 请求示例 如下,每一次都要导入axios,每一个组件都相当于vue的实例。 <template> <div class="left-container"> <h3>left</h3> <button @click="getInfo">GET</button> </div></tem ......
vue封装axios的方式(三)
# vue封装axios的方式(三) 与第二种封装基本相同,不同之处在于api的处理格式 ```js // 引入axios import axios from 'axios' // 引入qs模块,对数据进行序列化 import QS from 'qs' // 引入message模块,toast提示 ......
vue封装axios的方式(一)
# vue封装axios的方式(一) 直接将下面代码复制在request.js中,封装了get,post请求, **需要自己配置的是:** **自己的请求地址,tokenKey是否为token,改为自己存入本地的token名,** ```js /**axios封装 * 请求拦截、相应拦截、错误统一处 ......
vue封装axios的方式(二)
# vue封装axios的方式(二) 创建`utils\request.js` ```js import axios from 'axios' import { Message, MessageBox } from 'element-ui' //导入element-ui组件库 // 创建axios的 ......
axios最最基础的用法
axios ajax请求库,比较热门吗,这里是最基础的发送请求和接收参数 axios闲来无事一,axios的理解和使用 一,axios的理解和使用 服了,看弹幕给我看的没自信了。 axios最基本的使用方式 <!DOCTYPE html><html lang="en"><head> <meta ch ......
axios headers设置发送接收文件类型
接受blob export function exportTeacherActivitiesState(data: any): Promise<IResponse<Blob>> { return request({ baseURL, url: "/Api/CourseEvaluationManage ......
vue整合axios
一、整合axios(底层支持 ES6新的对象 : Promise) ① 安装axios 参照官网: http://axios-js.com/docs/index.html 直接安装(不指定版本的话),会安装最新的版 本,最新的axios版本只支持vue3, 所以要指定axios的vue2的版本 np ......