bootstarp事件 文档
vscode插件开发----获得当前打开文档对应的工作区根目录
代码如下: ```typescript export function activate(context:any) { // 注册一个命令 let disposable = vscode.commands.registerCommand('codeStat.countCurFile', functi ......
Linux的I/O复用之epoll:EPOLLONESHOT事件
即使我们使用ET模式,一个socket上的某个事件还是可能被触发多次,这在并发程序中就会引起一个问题,比如一个线程在读取某个socket上的数据后开始处理这些数据,而在数据的处理过程中该socket上又有新的数据可读,此时另外一个线程被唤醒来读取这些新的数据,于是就出现两个线程同时操作一个socke ......
Java High Level Rest Client---查询文档
**查询文档的基本步骤** - 1)准备Request对象 - 2)准备请求参数 - 3)发起请求 - 4)解析响应 **示例解析** 以match_all查询为例 创建Request对象 - 2)准备请求参数,也就是DSL中的JSON文档 - 3)发送请求 和监听接收消息的消费者,这三者是绑定在一起的,可以说是“形影不离” > 实现步骤(案例) (1)需要创建用户登录成功后的事件实体类 LoginEvent ......
Vue——属性指令、style和class、条件渲染、列表渲染、事件处理、数据双向绑定、过滤案例
## vm对象 ```html {{name}} 点我 ``` ## 函数传参 ```html 函数,可以多传参数,也可以少传参数,都不会报错 点我 事件对象,调用函数,不传参数,会把当前事件对象,传入,可以不接收,也可以接收 点我2 点我3 ``` ## 属性指令 ```html // 标签上 n ......
图文并茂教你快速入门React系列03-事件
# 事件 使用 React 可以在 JSX 中添加 事件处理函数。其中事件处理函数为自定义函数,它将在响应交互(如点击、悬停、表单输入框获得焦点等)时触发。 、CSS(3)、JavaScript(ES5、ES6):编写一个个的页面 -> 给后端(PHP、Python、Go、Java) -> 后端嵌入模板语法 -> 后端渲染完数据 -> 返回数据给前端 -> 在浏览器中查看 javascript ......
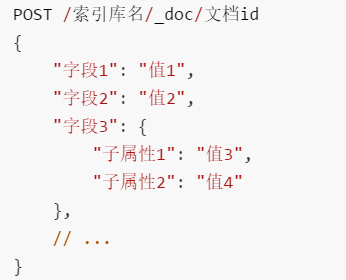
文档操作
**新增文档** 语法  示例:  { this.keyDown(); }, beforeDestroy() { this.keyDownReview(); }, methods: { //按键恢复 keyDownReview() { document.onkeydown = function (event) { ......
监听window.onpopstate事件实现简单history router
### 一、存在的问题 1. 刷新网页后,可能会报404(尤其是VSCode使用live server插件预览,因为该html文件没有与端口绑定) 2. 开始时,需要重定向到一个路由 ### 二、原理 1. 通过监听 ```html History Router Demo 首页 文章 图片 评论 我 ......
前端预览docx格式文档
运用docx-preview.js(去网上下载https://github.com/VolodymyrBaydalka/docxjs/blob/master/dist/docx-preview.js) 引入脚本 <script type="text/javascript" src="https:// ......
浏览器返回事件popstate
popstate事件, 浏览器返回事件:窗口的历史记录发生变化时会发生该事件 PopStateEvent ``` window.addEventListener('popstate', backChange, false) ``` ``` window.removeEventListener('po ......
ECharts点击横坐标事件实现超链接跳转
> 需求:微博排行榜,横坐标展示出了微博对应的id,现在需要通过点击横坐标来实现跳转到对应的微博页面。 1. 设置横坐标中的triggerEvent属性为true; ``` xAxis: { ... triggerEvent: true, ... }, ``` 2. 添加on点击事件。 ``` th ......