canvas webgl
vue2.0截图 html2canvas or dom-to-image 并解决openlayers截图空白问题
1.版本 "dom-to-image": "^2.6.0", // or "html2canvas": "^1.4.1", 2.引入 import domtoimage from 'dom-to-image'; // or import html2canvas from 'html2canvas'; ......
Galaxy Studio星河工作室于8月26日正式使用Canva可画网页版对室徽进行重绘!还开放了名片模板?
Galaxy Studio星河工作室于8月26日正式使用Canva可画网页版对室徽进行重绘!还开放了名片模板? 据了解,Galaxy Studio星河工作室室长于8月26日对使用Canva可画网页版室徽正式重绘!新室徽到底怎么样呢?让大家都来看看吧! 怎么样?不错吧! 对了!还有一个名片模板,想要使 ......
canvas组件
以下是使用Python的Tkinter库中的Canvas组件的一些常用方法的示例代码: ```python import tkinter as tk def create_canvas(root): canvas = tk.Canvas(root) return canvas # 在Canvas组件 ......
如何在浏览器中启用 WebGL 以使用 HTML5 3D 查看器
描述 WebCenter 中的 HTML5 3D Collada Viewer(自 14.1 以来新增)要求在浏览器中启用 WebGL。较旧的浏览器可能不支持此功能,或者要求用户首先显式启用此功能。本页介绍如何为所有主要浏览器启用此功能。WebGL 3D 查看器 本文是以下超级用户文章的摘要:如何在 ......
vue 项目加水印---canvas画图法
搬运 蛙蛙 大佬的文章(做了写自己的补充) 文章链接:https://segmentfault.com/a/1190000022055867,怕以后找不到了 一:创建watermark.js文件 /** 水印添加方法 */ let setWatermark = (str1, str2) => { l ......
详情讲解canvas实现电子签名
签名的实现功能 我们要实现签名: 1.我们首先要鼠标按下,移动,抬起。经过这三个步骤。 我们可以实现一笔或者连笔。 按下的时候我们需要移动画笔,可以使用 moveTo 来移动画笔。 e.pageX,e.pageY来获取坐标位置 移动的时候我们进行绘制 ctx.lineTo(e.pageX,e.pag ......
详情讲解canvas实现电子签名
#### 签名的实现功能 ``` 我们要实现签名: 1.我们首先要鼠标按下,移动,抬起。经过这三个步骤。 我们可以实现一笔或者连笔。 按下的时候我们需要移动画笔,可以使用 moveTo 来移动画笔。 e.pageX,e.pageY来获取坐标位置 移动的时候我们进行绘制 ctx.lineTo(e.pa ......
在Canvas中用鼠标绘制多边形区域
# 一 需求场景 需要在监控画面中绘制一块监测区域(多边形),最后取多边形的各个坐标点。 1. 鼠标左键:加入路径点 2. 鼠标右键:撤销 3. 鼠标移动:动态绘制区域 4. 双击鼠标左键:清除画布 5. 回车:完成绘图 # 二 效果图 { //图片加水印 //准备img对象 var img = new Image ......
2023-08-21 canvas之fillText如何换行
canvas的文本绘制:ctx.fillText('这是一段需要换行的内容啦啦啦啦啦啦啦啦', 0, 0); 换行方式1: 1、设置最大宽度:100(具体根据业务来定); ctx.fillText('这是一段需要换行的内容啦啦啦啦啦啦啦啦', 0, 0, 100); 2、判断要显示的文字内容是否超出 ......
使用three.js与WebGL相比有什么优势?
推荐:使用NSDT场景编辑器助你快速搭建可二次编辑的3D应用场景 特点 WebGL和Three.js是两个与网页3D图形渲染相关的技术。以下是它们的一些特点: WebGL: 基于OpenGL ES标准,为网页提供了一种基于GPU加速的图形渲染API。 具有高性能的图像处理能力,可以在支持WebGL的 ......
2D应用开发是选择WebGL 还是选择Canvas?
WebGL和Canvas在功能、应用领域、性能表现等方面存在差异,但也可以互补地使用,为Web开发者提供了丰富的图形处理选择。 ......
WebGL的剪裁空间
WebGL剪裁空间(clipping space)是指在WebGL中进行3D图形渲染时可见部分的区域。它是通过一系列坐标变换和计算来定义的,在渲染管线的过程中充当着重要的角色。 ......
WebGL和OpenGL之间的差异
推荐:使用NSDT场景编辑器助你快速搭建可二次编辑的3D应用场景 WebGL和OpenGL是与图形处理有关的技术标准,它们在计算机图形中扮演着重要的角色。本文将介绍WebGL和OpenGL的区别,并重点介绍"WebGL"和"OpenGL"的特点。 一、WebGL简介 WebGL(Web Graphi ......
项目中多次调用百度地图组件然后页面出现自动刷新的问题——Too many active WebGL contexts. Oldest context will be lost
最近在项目中遇到这么一个奇怪的问题,在调用百度地图组件之后页面会不定期的自动刷新,后来经过排查发现问题是因为内存泄漏的原因: Too many active WebGL contexts. Oldest context will be lost。 是因为chrome浏览器对单个页面能运行的WebGL ......
unity 关于如何调整Canvas画布的大小
如何调节Canvas画布大小呢?1. 先在Hierarchy面板选择Canvas对象2. 然后在Inspector找到Canvas3. 最后找到 Render Mouse ,在下拉列表中选择 World Space 选项;即可更改画布的大小。 ......
使用Canvas API实现交互式绘图和动画:基础知识和实践经验
Canvas API是HTML5中的一个重要特性,它允许开发者在网页上直接绘制图形、图像、文本等内容,并且可以通过JavaScript进行控制和交互。在本文中,我们将介绍Canvas API的基础知识,包括如何创建Canvas元素、设置Canvas的属性、绘制基本形状和路径、以及使用图片和文字等高级... ......
了解WebGL:在浏览器中实现高性能3D图形渲染的基础知识
WebGL是一种基于OpenGL ES 2.0标准的3D图形渲染技术,它可以在浏览器中实现高性能的3D图形渲染。本文将介绍WebGL的基础知识,包括其应用场景、工作原理和常见的编程工具。 ......
微信小程序解决ec-canvas偶现echarts未显示问题
使用ec-canvas展示echarts图表,但是在实际操作中,偶现echarts空白问题。 ## 解决 ``` const getData = async() => { const data = await fetchData(); // 调用接口获取数据 const option = { // ......
判断浏览器是否支持webgl(在vue项目中)
vue项目中嵌入cesium地球,个别浏览器(例:360安全浏览器)访问时地球会无法加载,页面提示错误信息: 该浏览器不支持webgl,webgl是一种3D绘图协议,可以为HTML5 Canvas提供硬件3D加速渲染,这样就可以借助系统显卡来在浏览器里更流畅地展示3D场景和模型了,还能创建复杂的导航 ......
【腾讯云 Cloud Studio 实战训练营】在线 IDE 编写 canvas 转换黑白风格头像
### 关于 Cloud Studio > Cloud Studio 是基于浏览器的集成式开发环境(IDE),为开发者提供了一个永不间断的云端工作站。用户在使用Cloud Studio 时无需安装,随时随地打开浏览器就能在线编程。 > Cloud Studio 作为在线IDE,包含代码高亮、自动补全 ......
H5用canvas放烟花
很久很久以前的一个很流行的java Applet放烟花效果,当初移到android过,这次摸鱼时间翻译成js代码,用canvas实现这么多年,终于能大致看懂这代码了, 已经实现透明效果,只需要给body弄个好看的背景图片就行,但需要主色为深色,看到的人谁有兴趣美化下,弄个背景加个声音啥的,不过没啥用 ......
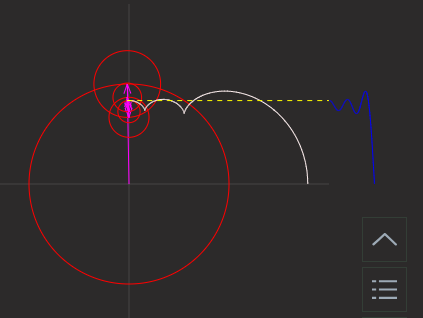
使用canvas(2d)+js实现一个简单的傅里叶级数绘制方波图
## 先看效果 查看页面右下角,嘿嘿  ## 简要说明 1. 创建具有不同半径与角速度的圆集合 ``` js cons ......
tkinter Canvas加滑动条为什么变灰没用
因为还要设置Canvas的滑动范围: 通过canvas的对象方法scrollregion设置 如,设置为全部,则为canvas1.configure(scrollregion=c.bbox("all")) 示例代码(ChatGPT写的): from tkinter import * def on_c ......
Unity Addressable 打包 WebGL 报错
1. 现象: PC 端打包正常,Web 平台打包后报错 2. 原因分析 服务器的 MIME类型 没有 .bundle 3. 解决方案 在 web.config 配置文件中加上对应的配置项,如下所示: <?xml version="1.0" encoding="UTF-8"?> <configurat ......
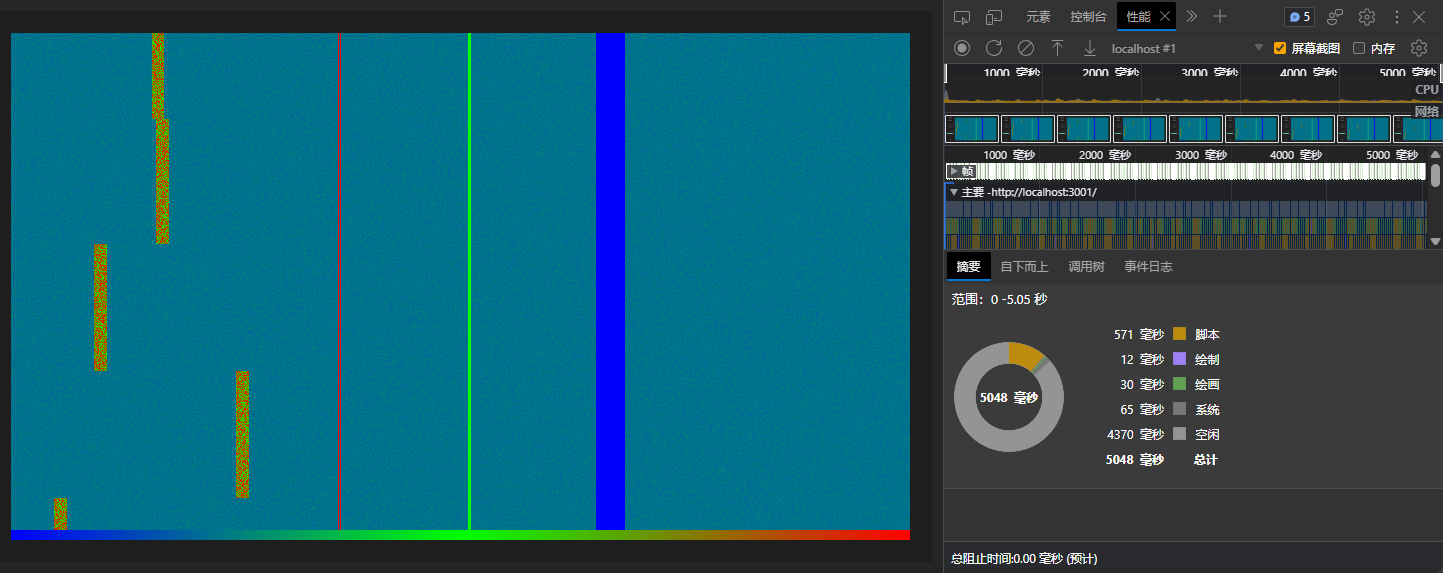
一个简单利用WebGL绘制频谱瀑布图示例
## 先看效果  还是比较节省性能的,这个还是包含了生成测试数据的性能,实际应用如果是直接通信获得数据应该还能少几毫秒吧 ......
How to set z-index order in Canvas using javascript All In One
How to set z-index order in Canvas using javascript All In One
如何使用 javascript 在 Canvas 中设置 z-index 顺序 ......
如何使用原生 JavaScript Canvas API 实现视频中的绿幕背景替换功能 All In One
如何使用原生 JavaScript Canvas API 实现视频中的绿幕背景替换功能 All In One
Canvas & Video
......