components typescript arguments passing
百度地图避坑,vue3,typescript setup
1、刚开始一直安装 vue-baidu-map,他适用于vue2,一直处于不识别_BMap 2改用:vue-baidu-map-3x 安装后配置main.ts import BaiduMap from "vue-baidu-map-3x"; app.use(BaiduMap, { // ak 是在百 ......
Weblogic WLS Core Components 反序列化命令执行漏洞(CVE-2018-2628)
Vulhub - Docker-Compose file for vulnerability environment 1、介绍 名称:Weblogic WLS Core Components 反序列化命令执行漏洞(CVE-2018-2628) 编号:CVE-2018-2628 原理: 应用:Webl ......
TypeScript中使用数组的filter方法
const arr: string[] = ['pom', '皮蛋编程', '非常厉害', '太棒了']; const filteredArr: string[] = arr.filter((str: string) => { return str.includes('编程'); }); conso ......
typeScript学习-TS类型
typeScript学习 常用的24中 TS 类型 基本类型: number, string, boolean, symbol, null, undefined 根类型: Object, {} Object:除了 null 和 undefined,其他类型都可以赋值给 Object 类型,简写{}。 ......
typeScript学习-编译和编译优化
typeScript学习 编译和编译优化 // 需提前安装好 typescript 才可以用 tsc 命令// npm install typescript -g// 如果是 当前项目安装的 typescript// npm install typescript -D// 则需要使用 npx tsc ......
typeScript学习-tsconfig.json文件配置
typeScript学习 tsconfig.json文件配置 { "compilerOptions": { /* Visit https://aka.ms/tsconfig to read more about this file */ /* Projects */ // "incremental" ......
typeScript学习-类型注解、类型推导
typeScript学习 类型注解 声明时定义变量固定类型 let data:number=3 data=4 interface Student { name:string, age:number } let stuObj = { name: 25, age: 'zhangsan'} 类型推导 声明 ......
typeScript学习-定义、环境搭建
typeScript学习 定义: 融合了后端面向对象思想的超级版的 javaScript 语言。 环境搭建: // 创建一个 package.json 文件 // -y/--yes 完全跳过问卷 npn init -y // typescript 全局安装 // 创建一个 tsconfig.json ......
[React Typescript] Ensure correct inference for prop types with satisfies & ComponentProps
import { ComponentProps } from "react"; import { Equal, Expect } from "../helpers/type-utils"; const buttonProps = { type: "button", // @ts-expect-err ......
OpenApi(Swagger)快速转换成 TypeScript 代码 - STC
 在现代的 Web 开发中,使用 OpenAPI(以前称为 Swagger)规范来描述和定义 API ......
深入浅出 Typescript
TypeScript 是 JavaScript 的一个超集,支持 ECMAScript 6 标准(ES6 教程)。
TypeScript 由微软开发的自由和开源的编程语言。
TypeScript 设计目标是开发大型应用,它可以编译成纯 JavaScript,编译出来的 JavaScript 可以... ......
[Typescript] Partial autocompletion (string & {})
const presetSizes = { xs: "0.5rem", sm: "1rem", }; type Size = keyof typeof presetSizes; //type LooseSize = Size | string; // the result will be strin ......
微信小程序 Component构造器
Component 构造器可用于定义组件,调用 Component 构造器时可以指定组件的属性、数据、方法等。 详细的参数含义和使用请参考 Component 参考文档。 Component({ behaviors: [], properties: { myProperty: { // 属性名 ty ......
掌握 TypeScript 语法的绝佳速览指南
1.环境搭建 1.1 安装 安装 typescript var code = "810377bc-9dfc-4e7d-a66e-3c2c3c49c7c0" yarn add typescript -g 安装 ts-node ts-node 是一个在内存中运行的 TypeScript 运行时,它可以直 ......
typescript 快速入门
## 1.环境搭建 ### 1.1 安装 - 安装 typescript ```bash yarn add typescript -g ``` - 安装 ts-node > ts-node 是一个在内存中运行的 TypeScript 运行时,它可以直接运行 ts 文件,而不需要将 ts 文件编译成 ......
TypeScript 之 Record
在 TS 中,类似数组、字符串、数组、接口这些常见的类型都非常常见,但是如果要定义一个对象的 key 和 value 类型该怎么做呢?这时候就需要用到 TS 的 Record 了。 来自TypeScript 之 Record - 简书 (jianshu.com) 【TypeScript】TypeSc ......
Uncaught TypeError: count(): Argument #1 ($value) must be of type Countable|array
今天在安装attachments插件时后台提示Uncaught TypeError: count(): Argument #1 ($value) must be of type Countable|array in 64,这个是用php8开发经常会碰到的一个错误,如何解决呢?随ytkah一起来看看 ......
[React] forwardRef typescript
import React, { forwardRef } from "react"; // Declare a type that works with generic components type FixedForwardRef = <T, P = {}>( render: (props: P, ......
给你推荐一款快速通过 typescript 生成 jsonschema 的包处理器
theme: github # fast-typescript-to-jsonschema [ # 解决 添加以下依赖 ``` org.springf ......
Vue3中使用TypeScript封装axios遇到的问题(AxiosRequestConfig)
>如果您有更好的解决方法,欢迎评论区评论。 ### 版本 ~~~ "dependencies": { "axios": "^1.0.0", "vant": "^4.6.3", "vue": "^3.3.4", "vue-router": "^4.2.4", "vuex": "^4.1.0" }, " ......
JavaScript、ECMA、CommonJs、NodeJS、TypeScript的关系
# [返回](https://www.cnblogs.com/ymwmn/p/17591152.html) # JavaScript 发布时间:1995 发布公司:Netscape (网景) 它是一种高级的**解释型**编程语言,简称JS 它最初的设计目标是改善网页的用户体验。 ......
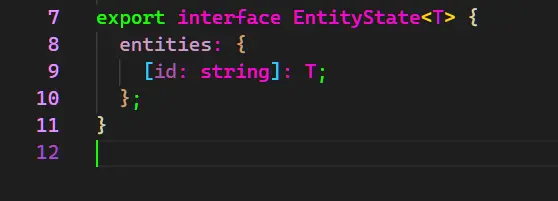
TypeScript 泛型接口的一个具体使用例子
有下面这段代码:  以上代码是一个 TypeScript 定义的接口(in ......
TypeScript 对象解构操作符在 Spartacus 实际项目开发中的应用
下面这段代码来自 Spartacus 项目的 `navigation-entry-item.reducer.ts` 实现。 ```typescript import { NodeItem } from '../../model/node-item.model'; import { CmsAction ......
关于 TypeScript 中的联合类型
在 TypeScript 中,`|` 符号被用于定义联合类型(Union Types)。联合类型是一种高级的类型定义方式,它允许你定义一个类型为多种类型中的一种。这对于处理可能有多种类型的变量非常有用。 例如,假设我们有一个函数,它接受一个参数,这个参数可能是一个数字,也可能是一个字符串。在 Jav ......
Web Component 简单示例
# 前言 学习内容来源: - https://www.youtube.com/watch?v=2I7uX8m0Ta0 - https://developer.mozilla.org/zh-CN/docs/Web/API/Web_components # 基本概念 - Custom element(自 ......
创建Node.js项目并使用TypeScript的基本步骤
1. 确保您已经安装了Node.js和npm(Node.js的包管理器)。您可以在终端中输入以下命令来检查它们的版本: node -v npm -v 2. 创建一个新的项目文件夹并进入该文件夹。您可以使用以下命令: mkdir my-node-project cd my-node-project 3 ......
Visual Components数字化工厂仿真软件 衡祖仿真
Visual Components 3D 制造仿真软件可以方便快捷地设计和验证新的生产解决方案,可以向用户提供快速、便捷、真实的智能制造仿真解决方案。一、数字化工厂产线仿真VisualComponents仿真软件将离散物流事件仿真、人机协作、机器人工艺仿真和虚拟调试集于一个平台,可对智能制造系统建设 ......
typescript
原始数据类型包括:布尔值、数值、字符串以及 ES6 中的新类型Symbol和 ES10 中的新类型 BigInt 数组泛型 let list: Array<number> = [1, 2, 3]; 任意类型 let list: any[] = ['itbaizhan', 10, { website: ......
[Selenium]TypeError:__init__()takes 2 positional arguments but 3 were given解决方案
异常描述:takes 2 positional arguments but 3 were given 原因:init()方法只取2个参数,但实际给出了3个参数 分析: 最初执行的代码是这样写: self.__wait.until(ec.presence_of_element_located(By.X ......