components typescript arguments passing
[Typescript Challenges] 145 Medium - Public Type
Remove the key starting with _ from given type T. /* _____________ Your Code Here _____________ */ type PublicType<T extends object> = { [Key in keyof ......
(转)我所理解的Entitas——Component(三)
这章我们将介绍ECS的三大基本概念中的Component。 Component 组件组件是ECS框架中基础的数据结构单元。每个Compoent只有数据,不包含任何处理数据的方法。在内存中相同类型的组件是紧密排列的,这样在System中遍历拥有相同组件的实体时大大的提高内存命中率。这也是ECS框架用来 ......
typescript 中严格字面量类型检查的理解
个人关于 TS 中 `Strict object literal assignment checking` 的理解 ## Strict object literal assignment checking [Strict object literal assignment checking by a ......
Angular Component Class 里的成员什么时候应该用 readonly 修饰
在 Angular 中,Component 类是用来定义组件的基本结构和行为的。在 Component 类中,成员的修饰符起着控制访问权限和可变性的作用。readonly 关键字是一种修饰符,用于声明只读成员,即一旦初始化后就不能再修改其值。 使用 readonly 关键字对成员进行修饰可以带来以下 ......
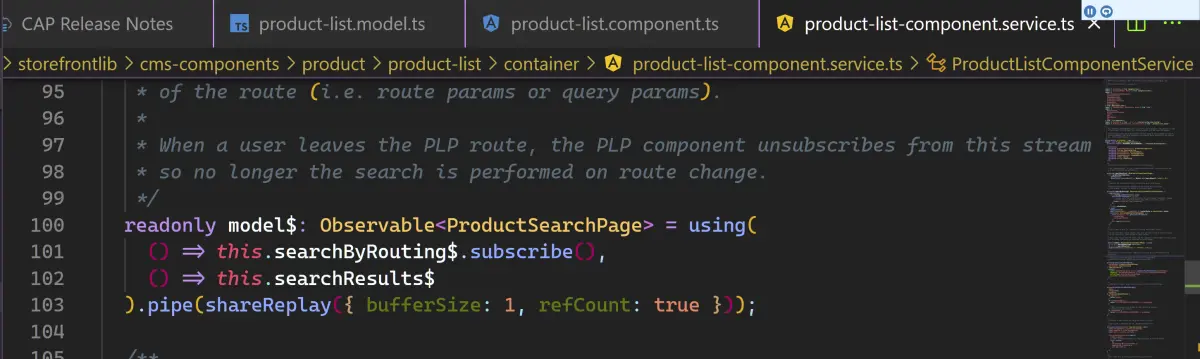
关于 Spartacus ProdutList Component Service model$ 的填充逻辑
源代码:  这段代码是 Angular 中的 RxJS 代码,主要是创建一 ......
TypeScript类型兼容性取值问题
如下代码,x为Named类型,把y(多了location属性)赋值给x,这时Named类型虽然只有一个name属性但是x里是存了两个属性的。 但是用x['location']可以成功取出,用x.location则会报错,不是很理解这两种取值方式有什么不同导致这种情况? interface Named ......
vue3使用component作为切换页面
文档 https://cn.vuejs.org/guide/essentials/component-basics.html#defining-a- <script setup> import Home from './Home.vue' import Posts from './Posts.vue ......
Vue3+Vue-Router+TypeScript+Vite+Element-Plus+Axios+Pinia快速搭建开发框架
### 1、环境准备 ##### (1) 首先你得需要安装node和npm  ### 2、环境初始化 # ......
js的arguments到底是什么?
# js的arguments到底是什么? ## 类数组对象:arguments 众所周知,js是一门相当灵活的语言。当我们在js中在调用一个函数的时候,我们经常会给这个函数传递一些参数,js把传入到这个函数的全部参数存储在一个叫做arguments的东西里面,那么这到底是什么东西? 在js中万物皆对 ......
TypeScript系列 4.数组类型
> 本系列知识部分基于小满 ZS 的[TypeScript 系列教程](https://www.bilibili.com/video/BV1wR4y1377K)。我也会补充一些视频没有的内容。 ## 数组类型 ### 1. 基本类型 ```ts let arr: number[] = [1, 2, ......
TypeScript中的基本类型
TypeScript中的基本类型: 类型声明 类型声明是TS非常重要的一个特点; 通过类型声明可以指定TS中变量(参数、形参)的类型; 指定类型后,当为变量赋值时,TS编译器会自动检查值是否符合类型声明,符合则赋值,否则报错; 简而言之,类型声明给变量设置了类型,使得变量只能存储某种类型的值; 语法 ......
Vue3 动态切换组件component
在 vue3 开发中 经常会遇有 动态切换组件 的需求,下面简单写个例子,当然也还有其它方法。 用 component :is= 来变换组件 <div class="IndConK Huans overH" > <!-- 正常组件 <ext-tel-status-component ></ext-t ......
CodeForces 920E Connected Components?
[洛谷传送门](https://www.luogu.com.cn/problem/CF920E "洛谷传送门") [CF 传送门](https://codeforces.com/problemset/problem/920/E "CF 传送门") 考虑直接暴力 dfs。设搜到点 $u$,把 $u$ ......
TypeScript 条件类型(Conditional Types)以及 infer 关键字
# 什么是条件类型 条件类型可以让程序根据输入的类型来决定输出的类型是什么,也就是说根据不同的输入类型来确定输出的类型。 条件类型的形式有点类似于 JS 中的条件表达式(condition ? trueExpression : falseExpression): ```ts file:[条件类型的规 ......
TypeScript系列 3.接口和对象类型
> 本系列知识部分基于小满 ZS 的[TypeScript 系列教程](https://www.bilibili.com/video/BV1wR4y1377K)。我也会补充一些视频没有的内容。 ## interface 介绍 `interface`即接口,在 ts 中用于描述对象的“形状”。js 是 ......
TypeScript系列 2.任意类型
> 本系列知识部分基于小满ZS的[TypeScript系列教程](https://www.bilibili.com/video/BV1wR4y1377K)。我也会补充一些视频没有的内容。 ## 类型的等级层次 1. 任意类型 any 、unkown 2. Object 3. 包装类型 Number ......
TypeScript+Vue3
# **TypeScript** ## Any 类型 和 unknown *顶级类型* 1.没有强制限定哪种类型,随时切换类型都可以 我们可以对 any 进行任何操作,不需要检查类型 2.声明变量的时候没有指定任意类型默认为any 3.弊端如果使用any 就失去了TS类型检测的作用 4.TypeSc ......
vue-component-2023-7-7
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--view层 模板--> <div id="app"> <!--组件,传递给组件中的值:prop ......
TypeScript系列 1.基本类型
> 本系列基于小满ZS的[TypeScript系列教程](https://www.bilibili.com/video/BV1wR4y1377K)整理而来。 ## 1.数字类型 ```ts let a: number = 10; let a1: number = NaN; let a2: numbe ......
TypeScript面向对象
# TypeScript面向对象 面向对象是程序中一个非常重要的思想。面向对象很简单,简而言之就是程序之中所有的操作都需要通过对象来完成。一切皆对象 ## 接口 TypeScript中的接口跟传统语言(比如Java)的接口有点差别 > 对象可以隐式实现接口 ### 概念 描述一个类型 一个接口里面可 ......
TypeScript基本介绍与开发环境
# TypeScript基本介绍与开发环境 [TypeScript官网](https://www.typescriptlang.org/) ## TypeScript简介 1. TypeScript是JavaScript的超集 2. 它对JS进行了扩展,向JS中引入了类型的概念,并添加了许多新的特性 ......
[Typescript] OverloadedReturnType & OverloadedParameters
type OverloadedReturnType<T> = T extends { (...args: any[]) : infer R; (...args: any[]) : infer R; (...args: any[]) : infer R ; (...args: any[]) : inf ......
Error response from daemon: remount xxxxxx/var/lib/rabbitmq/.erlang.cookie, flags: 0x44000: invalid argument 问题解决
docker cp 的时候报错 Error response from daemon: remount /var/lib/docker/overlay2/1de5d96d9ed06c75a1125d713001c2b54f76e276a4b877cc09bb9df97363e6a1/merged/v ......
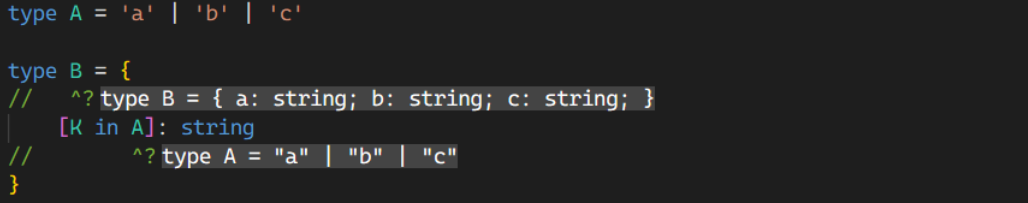
TypeScript in
`in` 关键字在对象类型中遍历字段类型可能的情况。  如上图所示,A 是一个联合类型,B 是一个对象类 ......
Cannot create a component of type 'ahb_mst_burst_incr' because it is not registered with the factory
运行VCS仿真报错: Cannot create a component of type 'ahb_mst_burst_incr' because it is not registered with the factory 但是我在test class中已经注册了,为什么还报错呢? 报错就说明没有找 ......
TypeScript基础
# TypeScript基础 ## 类型 | 类型 | 例子 | 描述 | | : : | : : | : : | | number | 1, -33, 2.5 | 任意数字 | | string | 'hi', "hi", `hi` | 任意字符串 | | boolean | true、false ......
TypeScript如何从已有的数据类型构造新的数据类型?
##### 1、对当前的对象类型增加属性——`extends` ```javascript interface Person { name:string; age:number; } interface Man extends Person { beardLength:number; } ``` # ......
CodeForces 1508D Swap Pass
[洛谷传送门](https://www.luogu.com.cn/problem/CF1508D "洛谷传送门") [CF 传送门](https://codeforces.com/problemset/problem/1508/D "CF 传送门") 先忽略掉所有 $a_i = i$ 的点。 考虑我 ......
How to use handleChange() function in react component?
An onChange event is triggered when values are entered in the input. This fires a function handleChange(), that is used to set a new state for the inp ......