components typescript arguments passing
Angular Component 里使用 const 和 readonly 修饰的属性有什么区别
在 Angular 组件中,我们可以使用 `const` 和 `readonly` 关键字来修饰成员属性。这两个关键字的目的都是为了确保数据的不变性,但它们在实现和用法上有很大的区别。在本文中,我们将详细讨论这两者之间的区别,并在不少于 2800 字的篇幅内进行深入分析。 首先,让我们了解一下 `c ......
关于 TypeScript 的变量声明和解构赋值(Destructuring Assignment)
看下面这段代码: ```typescript const { queryParams, fragment } = this.router.parseUrl(url); const [, path] = url.match(this.URL_SPLIT) ?? [, '']; ``` 这段 TypeS ......
nginx之proxy_pass规则详解
在nginx中配置proxy_pass代理转发时,如果在proxy_pass后面的url加/,表示绝对根路径;如果没有/,表示相对路径,把匹配的路径部分也给代理走。 假设下面四种情况分别用 http://192.168.1.1/proxy/test.html 进行访问。 第一种:location / ......
关于 ABAP 函数调用 Pass by value 和 Pass by reference 的性能比较
ABAP(Advanced Business Application Programming)是一种高级业务应用编程语言,主要用于开发 SAP 系统。在 ABAP 中,函数调用时的参数传递方式有两种:按值传递(pass by value)和按引用传递(pass by reference)。这两种传递 ......
关于 SAP Spartacus generic-link component 的模板代码
代码如下: ```html ``` 这段代码是 Angular 应用中的一个 Component HTML 模板片段。它使用了一些 Angular 的特性,如指令、属性绑定和模板引用。我将逐个解释这段代码中的每个部分。 1. `` `` 是一个特殊的 Angular 元素,它不会渲染到 DOM 中, ......
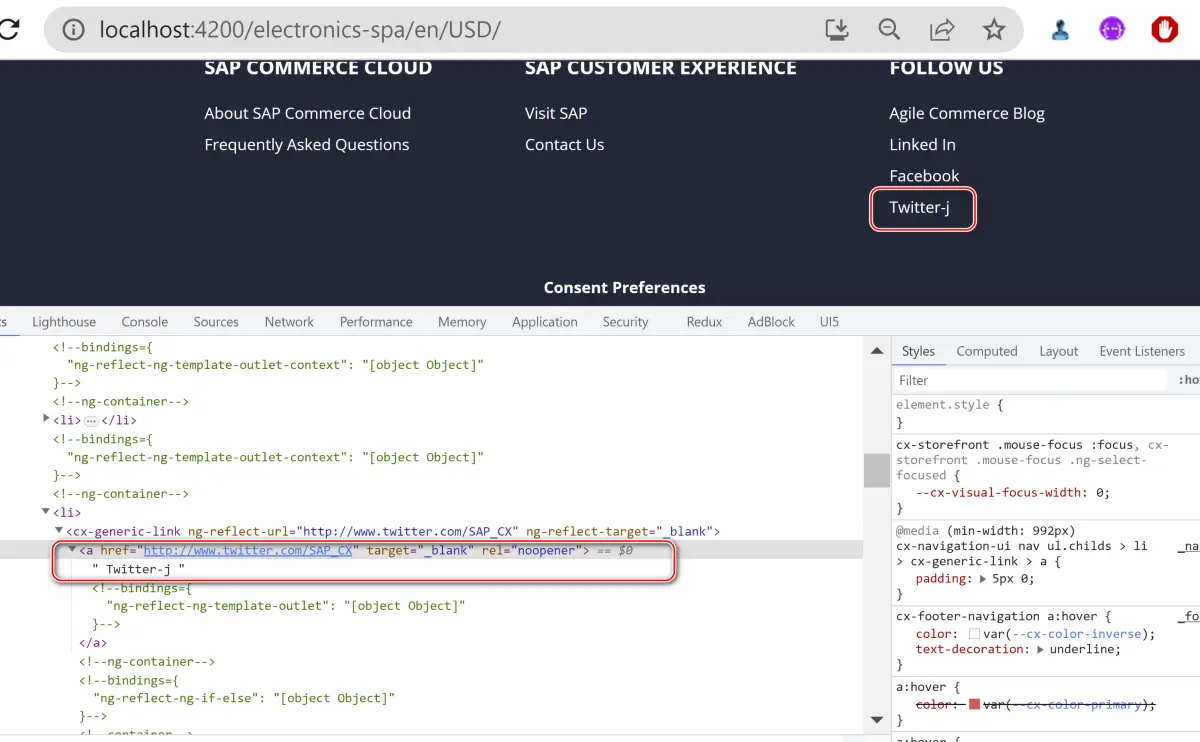
SAP 电商云 footer 区域 Link Component HTML 源代码的详细讲解
如下图所示:  这个 link Component 生成的 a 元素的 H ......
vane 一个适用于前端打工人的全栈框架,nodejs+vue3+typescript
# vane 写这个的初衷是因为每次用node写接口的时候总是需要一些写大一堆的东西, 也有些人把很多接口都放在一个js文件内, 看起来很是杂乱, 后来用到nuxt写的时候, 感觉用文件名来命名接口路径很是方便, 无论是query参数还是params参数,都可以通过文件名来命名, 也可以通过文件夹层 ......
Visual Component软件介绍 衡祖仿真
无论您是在寻找一款快速设计和提供生产解决方案的工具,还是寻找一个为您的离线编程应用程序提供动力的平台,Visual Components都是您的首选解决方案。 VC软件在模拟仿真时,可实时采集仿真数据生成数据图表。在模拟仿真中,让用户了解整线的效率、产出率、寻找自动化产线瓶颈、查看各工位的实际效率, ......
ERROR 3529 (HY000): Cannot load component from specified URN....
这里介绍、演示一下,安装validate_password组件时遇到ERROR 3529 (HY000): Cannot load component from specified URN: 'file://component_validate_password'错误的原因 当前测试的环境为MySQ ......
TypeScript学习笔记
一、类型 ① 可以使用 | 来连接多个类型(联合类型) ② 类型断言,可以用来告诉解析器变量的实际类型 ③ {} 用来指定对象中可以包含哪些属性 ④ 函数结构的类型声明 ⑤ 数组的类型声明 ⑥ 元组,元组就是固定长度的数组 ⑦ enum 枚举 ⑧ 类别的别名 二、编译选项 ① 自动编译文件 编译文件 ......
TypeScript关于keyof和typeof的用法分析
在用 TypeScript 的时候,我们常会类似下面的例子一样写~ ```ts enum ColorsEnum { white="#ffffff", black="#000000", } type Colors = keyof typeof ColorsEnum; ``` 其中最后一行等价于: `` ......
typescript的必要性及使用
作为一个前端语言,Javascript从最初只是用来写页面,到如今的移动终端、后端服务、神经网络等等,它变得几乎无处不在。如此广阔的应用领域,对语言的安全性、健壮性以及可维护性都有了更高的要求。尽管ECMAScript标准在近几年有了长足的进步,但是在类型检查方面依然毫无建树。在这种情况下TypeS... ......
一文搞懂什么是@Component和@Bean注解以及如何使用(包括与@Controller、@Service、@Reporsitory区别 )
来源 https://blog.csdn.net/m0_51358164/article/details/126120731 一文搞懂什么是@Component和@Bean注解以及如何使用 ......
Typescript 内置工具类型
Partial<T> 将类型T的属性都变为可选属性,并构造一个新类型 1 interface Inter { 2 name: string 3 age:number 4 } 5 6 type T = Partial<Inter> // { name?: string; age?: number; } ......
typescript中 == 和 === 的区别
在 TypeScript 中,== 和 是用于比较两个值是否相等的操作符。 == 是相等比较操作符,它在比较值时进行隐式类型转换。它会尝试将两个操作数转换为相同类型,然后再进行比较。这种隐式类型转换可能会导致一些意想不到的结果。例如: console.log(1 == "1"); // true c ......
vue组件-使用Vue.component全局注册组件
# 通过components注册的时`私有子组件` 例如: 在`组件A`的components节点下,注册了`组件F`。 则组件F只能用在组件A中;不能被用在`组件C`中。 # 注册`全局组件` 在vue项目的`main.js`入口文件中,通过`Vue.component()`方法,可以注册全局组件 ......
TypeScript又出新关键字了?
TypeScript 5.2将引入一个新的关键字:`using`。当它离开作用域时,你可以用`Symbol.dispose`函数来处置任何东西。 ```jsx { const getResource = () => { return { [Symbol.dispose]: () => { conso ......
c++ lambda expression pass parameters
#include <algorithm> #include <chrono> #include <cstdint> #include <execution> #include <fstream> #include <iostream> #include <random> #include <uuid ......
Node.js和TypeScript教程:使用Typescript、NodeJS和基于文件的存储系统构建REST API
介绍 欢迎到我的博客!在本教程中,我将指导您完成使用 Node.js、Express 和 TypeScript 构建强大的微型电子商务 API 的过程。我们将共同探索各种功能和技术,使您能够为电子商务应用程序创建强大的 API。 我们在这个项目中的关键决策之一是实现基于文件的存储系统,而不是依赖 M ......
【TypeScript】Element 组件导入在 TypeScript 5 报错:模块 ““element-plus““ 没有导出的成员。。。
## 报错现象  ## 解决方法 typescript 5.0版本升级,使用了 `compilerOptions.modu ......
Nginx 6个例子理解proxy_pass和rewrite的用法
Nginx 6个例子理解proxy_pass和rewrite的用法 一、rewrite描述 rewrite 可以重写path,也可以重写整个url(如果存在协议,默认返回302临时跳转,即使加了 last 和 break 也无效)。 rewrite 共有4种flag:last、break、redir ......
Appnium报错TypeError: visibility_of_element_located() takes 1 positional argument but 2 were given问题,已解决
报错信息: 原因: 类型错误,visibility_of_element_located()方法需要1个参数位,但提供了两个 解决方法: 添加括号!让其成为一个整体 ......
TypeScript中的类
### 1. 类的基本语法 在 TypeScript 中,使用 `class` 关键字来定义类。以下是一个简单的类的示例: ```typescript class Person { private name: string; age: number; constructor(name: string ......
Microsoft WDAC(Windows Data Access Components)是Windows操作系统中的一组组件,用于访问和处理数据。
Microsoft WDAC(Windows Data Access Components)是Windows操作系统中的一组组件,用于访问和处理数据。OLE DB(Object Linking and Embedding, Database)则是一种用于访问各种数据源的标准接口,包括关系型数据库、文 ......
Visual Components数字化工厂解决方案 衡祖仿真
使用VC软件设备模拟能快速的依据顾客的需求建立出生产线并进行分析,进而为客戶提供有效的设备解决方案。针对不同的使用者Visual Components数字化工厂仿真软件,可通过电子邮件在线上展示复杂的设计流程给不同的客户和设备商,快速的取得客戶信任,在竞争对手中脱颖而出,助力签单。 一、业务营销人员 ......
C# and TypeScript – Enum Flags
前言 以前就有提过 Enum Flags, 但平日不常用. 最近翻 Angular 源码, 发现它很多地方用到, 而且没有封装语义代码. 一堆符号真的看不惯啊... 于是又去复习了一遍, 熟悉熟悉. 顺便写一篇做记入呗. 这篇 C# 和 TypeScript 会一起讲. 参考 深入理解 TypeSc ......
提高开发效率的 TypeScript 技巧
TypeScript 是一种由 Microsoft 开发的强类型的 JavaScript 超集语言,它为 JavaScript 添加了类型检查和更强大的开发工具支持。在使用 TypeScript 进行项目开发时,掌握一些技巧可以大大提高开发效率和代码质量。本文将介绍一些实用的 TypeScript ......
JavaScript学习笔记:Web Components
## 组件的概念 组件是对可重用的HTML与JS功能的封装。 在没有组件的时候,同样的HTML结构会在文档中多次出现,使代码变得复杂。 在使用组件封装后,就像使用一个HTML标签那样使用这些HTML结构,HTML文档变得清晰易维护。 它主要由三项技术实现: - Custom Element: 自定义 ......
TVM 源码阅读PASS — VectorizeLoop
本文地址:https://www.cnblogs.com/wanger-sjtu/p/17501119.html VectorizeLoop这个PASS就是对标记为`ForKind::kVectorized`的`For`循环做向量化处理,并对For循环中的语句涉及到的变量,替换为`Ramp`,以便于 ......
typescript之ECMAScript5、ES6
1、基础常识 1.1 简介 ECMAScript(/ekma/,简称ES)是javascript的标准化规范,其实javascript是ECMAScript的扩展语言。ES定义了一些标准的语法,JS对其进行了DOM、BOM扩展。 1.2 ES迭代史 ES6(又叫ES2015)是ECMA协会在2015 ......