css色彩 标准color
博客园css与目录导航
默认配置: 皮肤:BlueSky ## 页面定制css代码 ``` :root { --accent-color: #696969; /* nice */ --primary-colour: #306797; /* */ --background-color: white; --background ......
P9572 Colorful Days♪
[原题链接](https://www.luogu.com.cn/problem/P9572 "原题链接") ## 题目大意: 有两个数组$S$,$T$,你可以把S进行复制并接到其后面形成$S^k$,如$S$=`123`,则$S^2$=`123123`,$S^3$=`123123123` 让你求出$S ......
CSS实现文字描边效果
一、介绍最近在一个项目的宣传页中,设计师使用了文字描边效果,之前我确实没有实现过文字的描边效果,然后我在查阅资料后,知道了实现方法。文字描边分为两种:内外双描边和单外描边,也就是指在给文字加上描边效果后,描边的方向是向内外同时占用文字空间还是只向外扩充文字空间的区别。 二、具体代码1、文字内外双描边 ......
CSS交集选择器
作用: 选中同时符合多个条件的元素 交集选择器有并且的含义通俗理解就是(即......又......), 举例: 小王年轻且长得帅 语法: 选择器1选择器2选择器3...(紧紧挨在一起) 举例: /* 标签配合类选择器使用,h1为标签 .fruit为类选择器 */ h1.fruit { color: ......
CSS选择器优先级
CSS中有哪些常用的选择器? ID选择器 类选择器 元素选择器 如果同时使用的话哪个优先级更高? 内联样式 > ID选择器 > 类选择器 > 元素选择器 代码举例,比如下面这段代码,同时使用了类选择器和标签(元素)选择器,但是h1标签中内容的颜色是绿色,因为类选择器优先级要高于元素选择器 <!DOC ......
半导体行业通信标准SECS/GEM协议一看就懂的
半导体行业通信标准SECS/GEM透析 HSMS通信的设备端通常为客户端(Equipment)(也可称为Active 在通信中主动连接对方的),工厂会部署服务端(Host)(也可称为Passive 被动等待对方连接)。 一、HSMS报文格式 HSMS 报文详情如下 二、消息长度: ①消息长度:用一个 ......
现代CSS布局技术:Flexbox和Grid的使用指南和最佳实践
在现代Web开发中,CSS布局技术变得越来越重要。Flexbox和Grid是两种常用的CSS布局技术,它们可以帮助我们创建灵活、可维护的布局。 ......
如何用CSS实现响应式设计并优化用户体验
在移动设备的时代,网站的响应式设计变得越来越重要。响应式设计的目标是使网站适应不同尺寸和分辨率的设备,并提供最佳的用户体验。本文将介绍如何使用CSS实现响应式设计并优化用户体验。 ......
3 CSS组合选择器
##### 3 组合选择器 页面元素比较复杂,存在多个嵌套。为了更加灵活选择页面中的元素,CSS中还提供了组合选择器。组合选择器就是将多个基本选择器通过一定的规则连接起来组成一个复杂选择器。 ###### 后代子代选择器 ```html Title item1 item2 item3 item4 ` ......
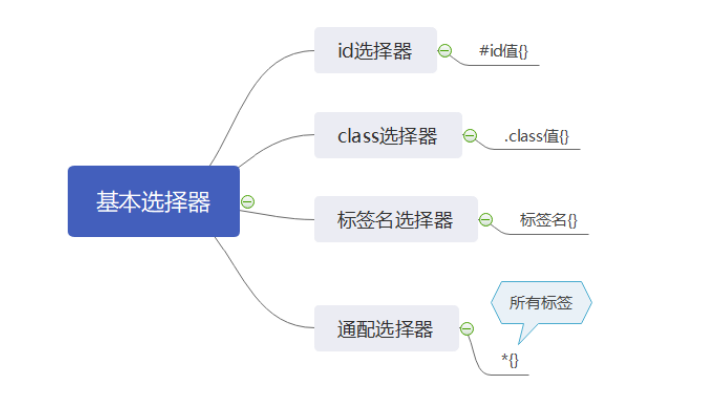
2 css基本选择器
##### 2 基本选择器  ###### id选择器 id选择器使用“#”进行标识,后面紧跟id名,其基 ......
css相对定位+绝对定位
1、开启定位 相对定位:给元素设置position:relative 并且需要设置left、right、top、bottom四个属性来调整位置,如果没有设置这4个属性,默认都是0,这时盒子在视界上不会发生移动。 绝对定位:给元素设置position:absolute 并且需要设置left、right ......
1 CSS的引入方式
##### 1 CSS的引入方式 CSS样式有三种不同的使用方式,分别是行内样式,嵌入样式以及链接式。我们需要根据不同的场合不同的需求来使用不同的样式。 - 行内样式 行内样式,就是写在元素的style属性中的样式,这种样式仅限于元素内部起作用。当个别元素需要应用特殊样式时就可以使用内联样式。但不推 ......
《知识图谱互联互通白皮书》正式发布,合合信息携手电子标准院共同推动技术规范化发展
知识图谱是将各种数据和信息进行结构化处理后形成的一种“语义知识库”,也是人工智能的重要组成部分。 为助力知识图谱系统间的互联互通,推进知识要素的规范、有序和可靠流动,近期,中国电子技术标准化研究院依托知识图谱产业推进方阵、全国信标委人工智能分委会知识图谱工作组,联合东软集团股份有限公司、蚂蚁科技集团 ......
CSS基础-浮动
### 浮动 浮动是为了元素标签的并排显示问题。 我们在浏览网页的时候,经常会看到 几个 div 块是可以并排显示的, 浮动就是解决这样问题的方法之一。 **float属性有以下的值** - float: left; 左浮动 - float: right 右浮动 **浮动的特点** - 浮动主要针对 ......
瞅瞅吧!你可能会用到的 css 动画库
原文链接:[推荐几个你可能会用到的 CSS 动画库](https://fe32.top/articles/css10004/) 是对每一个样本进行归一化(按行归一化)还是对每一个维度进行归一化(按列归一化)? (2)是将训练集和测试集分别归一化还是放在一起进行归一化? **答案** (1) 按列 (2) ......
C语言标准发展史
c语言标准: 随着C语言在多个领域的推广、应用,一些新的特性不断被各种编译器实现并添加进来。于是,建立一个新的“无歧义、与具体平台无关的C 语言定义”成为越来越重要的事情。 作为软件行业中的老大哥级人物。C 语言也有自己的标准,而且是国际标准。 如果大家遵循同一个标准,那么就会避免分歧的产生,避免出 ......
Linux目录配置与FHS标准
一:什么是FHS标准 FHS(Filesystem Hierarchy Standard)是一个在Linux系统上的文件组织结构的标准。它规定了不同目录应该存放哪些类型的文件和它们的用途。主要是为了提供一个统一的文件系统布局,使得软件开发者和系统管理员能够在不同的Linux系统上更容易地理解每个文件 ......
CSS3
# CSS3 ## 1. CSS导入方式 优先级:就近原则 ```html css导入方式 我是标题 我是二级标题 我是三级标题 ``` ## 2. 选择器 ### 2.1 基本选择器 优先级:id > class > 标签 #### 2.1.1 标签选择器 会选择body下所有h1标签 ```ht ......
CSS如何使文本溢出部分显示省略号?多行超出
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CSS如何使文本溢出部分显示省略号?多行超出</title> <style> *{margin: 0px;padding: 0px;} .box{ width: 280px; he ......
html、css、js实现的一个简单计算器
title: html、css、js实现的一个简单计算器 date: 2023-07-17 21:51:46 categories: CTF-Web入门 description: 简易计算器 主要代码来自runoob的计算器示例,只是精简了一下,把在js里监听完成的清除输入区也写成了一个函数,点击按 ......
html与css部分基础
原生js篇 1.js组成 ECMAscript BOM DOM 2.js输出内容的方式 1.弹窗alert() 2.网页输出document.write() 3.控制台输出console.log 3.什么是变量 存储临时数据的容器 4.定义变量有几种方式,区别 var 有变量提升,可以重复赋值; l ......
CSS篇
1.文本超出隐藏以...替代 overflow:hidden;//超出隐藏 white-space:nowrap;//不换行 text-overflow:ellipsis;/*超出部分以...替代*/ 2.input修改焦点样式 input:focus{} /*input获得焦点时的样式*/ 3.i ......
h5(html5)+css3前端笔记四
#Emmet语法 1.生成标签直接输入标签名按tab键即可 比如 div 然后tab键,就可以生成`` 2.如果想要生成多个相同标签 加上*就可以了比如 `div*3` 就可以快速生成3个div 3.如果有父子级关系的标签,可以用 > 比如` ul>li `就可以了 4.如果有兄弟关系的标签,用 + ......
Python的标准数据类型
在内存中存储的数据可以有多种类型。 例如,一个人的年龄可以用数字来存储,他的名字可以用字符来存储。 Python 定义了一些标准类型,用于存储各种类型的数据。 Python有五个标准的数据类型: * Numbers(数字) * String(字符串) * List(列表) * Tuple(元组) * ......
《简介篇》标准库和类库
参考链接:https://www.runoob.com/cplusplus/cpp-standard-library.html # C++ 标准库 C++ 标准库可以分为两部分: 标准函数库: 这个库是由通用的、独立的、不属于任何类的函数组成的。函数库继承自 C 语言。 面向对象类库: 这个库是类及 ......
原生CSS嵌套简介
> 嵌套是使用Sass等CSS预处理器的核心原因之一。现在,该功能已经以类似的语法出现在标准浏览器CSS中。你能否在构建系统时放弃对预处理器的依赖? CSS嵌套可以节省输入时间,并使语法更易于阅读和维护。迄今为止,你必须像这样键入完整的选择器路径: ```css .parent1 .child1, ......