devtools浏览器edge vue
vue之计算属性&监听属性&生命周期&组件介绍&组件间通信&ref属性
## 1.计算属性computed ```python # 1 计算属性是基于它们的依赖变量进行缓存的 # 2 延缓计算,计算属性只有在它的相关依赖变量发生改变时才会重新求值,否则不会变(函数只要页面变化,就会重新运算) # 3 计算属性就像Python中的property,可以把方法/函数伪装成属 ......
vue父组件向子组件传递一个对象,使用一个对象绑定多个 prop
如果你想要将一个对象的所有属性都当作 props 传入,你可以使用没有参数的 v-bind,即只使用 v-bind 而非 :prop-name。例如,这里有一个 post 对象: export default { data() { return { post: { id: 1, title: 'My ......
JS stacktrace Vue 项目过大内存泄漏
1. 运行以下命令 npm install -g increase-memory-limit increase-memory-limit 4096mb #改成适合本机的内存 2. 可能会提示 "node --max-old-space-size=10240"' 不是内部或外部命令,也不是可运行的程序 ......
vue 商品规格生成sku,sku多维数组组合,sku组装spData json
1 <script lang="ts"> 2 import {Component, Prop, Vue, Watch} from "vue-property-decorator"; 3 import config from "@/config"; 4 import {queryProductSpec ......
vue 自定义指令总结
一、定义语法 (1)、局部指令: .... methods: {}, directives: { // 局部指令写法一 big(el, binding) { // el 被绑定的元素 // binding 被绑定的对象值 console.log(el, binding) }, // 局部指令写法二 ......
关于Jupyter notebook无法自动跳转浏览器
这个问题网上已经有一堆回答了,如: [解决Jupyter-notebook不自动跳转浏览器的详细方法](https://zhuanlan.zhihu.com/p/435414400) [Python基础090:解决jupyter notebook无法自动跳转chrome浏览器的问题](https:/ ......
浏览器的渲染步骤,回流,重绘
一:浏览器的渲染步骤 1.处理 HTML 并构建 DOM 树。 2.处理 CSS 构建 CSSOM 树。 3.将 DOM 与 CSSOM 合并成一个渲染树。 4.根据渲染树来布局,计算每个节点的位置。 5.调用 GPU 绘制,合成图层,显示在屏幕上。 二:回流 布局改变,或者DOM的尺寸等属性改变( ......
通过 Vue 插件的方式来实现全局调用组件的功能
1、在组件中添加 show 和 hide 方法。 export default { methods: { show: function () { this.visible = true; }, hide: function () { this.visible = false; } } } 在上述代码 ......
redis应用场景--记录文章,图文,或者视频的浏览次数
在阅读博客文章时,你可以看到一篇文章被阅读的次数,如果使用mysql, 那么在设计article表时,就必须设置一个view_count字段来记录这篇文章被阅读的次数。 但这种方式相比于使用redis,并不是一种好的办法,原因在于,每次更新view_count字段的值都是一个比较费力的过程。 首先, ......
vue3中使用less
在Vue 3中使用Less(Leaner Style Sheets)可以通过以下步骤完成: 1. 安装less和less-loader:首先,你需要安装Less和Less Loader依赖。在Vue项目的根目录下,可以使用npm或yarn运行以下命令来安装它们: ```bash npm instal ......
vue文档下载
文档中{普通文字}{%图片}{%%居中图片} <template> <el-date-picker v-model="value" class="timePicker" type="day" placeholder="" format="YYYY-MM-DD " value-format="YYYY ......
Vue3从入门到精通(二)
vue3 侦听器 在Vue3中,侦听器的使用方式与Vue2相同,可以使用watch选项或$watch方法来创建侦听器。不同之处在于,Vue3中取消了immediate选项,同时提供了新的选项和API。 创建侦听器 可以使用watch选项或$watch方法来创建侦听器,语法与Vue2相同。示例如下: ......
python selenium 浏览器操作 鼠标操作 键盘操作
窗口截屏 # 截图 driver.get_screenshot_as_file("C:\\Users\\95744\\Desktop\\test01\\test.png") 关闭浏览器 webdriver.quit() 获取当前url driver.current_url 浏览器前进、后退、刷新 # ......
原生AJAX案例浏览器报错:Cross origin requests are only supported for protocol
报错信息如下: 代码如下: <!DOCTYPE html> <html> <body> <div id="demo"> <h1>XMLHttpRequest 对象</h1> <button type="button" onclick="loadDoc()">更改内容</button> </div> ......
electron-vue3的项目怎么引用element-plus的icon图标
在electron结合vue3的项目中,引入element-plus的icon可以根据官网的步骤: 先安装icons-vue npm install @element-plus/icons-vue 注册所有图标,在main.js/main.ts 1 import * as ElementPlusIc ......
解决Vue项目在刷新页面时出现404错误的问题
在Vue项目中,当在本地运行时,使用Vue Router进行路由跳转时,页面的刷新是由前端路由控制的,而不会发送实际的HTTP请求。然而,当将Vue项目发布到服务器上时,刷新页面可能会导致出现404错误。本文将介绍两种常见的解决方案。 ......
python selenium自动化火狐浏览器开代理IP服务器
前言 Selenium是一款用于自动化测试Web应用程序的工具,它可以模拟用户在浏览器中的各种行为。而代理IP服务器则是一种可以帮助用户隐藏自己真实IP地址的服务器,使得用户可以在互联网上更加匿名地进行访问。 在一些需要频繁反复访问同一网站或需要进行大量数据抓取的场景下,往往需要使用代理IP服务器来 ......
vue项目工程化入门
- mac电脑  # 1、项目创建 - 使用Vue-cli来完成 ## 1.1、N ......
在vue中使用混入
混入 (mixins): 是一种分发 Vue 组件中可复用功能的非常灵活的方式。混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被混入该组件本身的选项。 1.创建Mixins 在src目录中创建一个mixins文件,文件夹里面创建一个js文件import,前面我们说了mixi ......
从0搭建Vue3组件库(九):VitePress 搭建部署组件库文档
## VitePress 搭建组件库文档 当我们组件库完成的时候,一个详细的使用文档是必不可少的。本篇文章将介绍如何使用 VitePress 快速搭建一个组件库文档站点并部署到GitHub上 ## 安装 首先新建 site 文件夹,并执行`pnpm init`,然后安装`vitepress和vue` ......
VUE Error: Cannot call .tap() on a plugin that has not yet been defined. Call plugin('preload').use(<Plugin>) first.
在对一个vue项目执行过“npm audit fix --force”命令之后,就出现了如下错误: ERROR Error: Cannot call .tap() on a plugin that has not yet been defined. Call plugin('preload').us ......
关于vue中对象的props默认值的问题
apiConfig: { //配置 type: Object, default () { return { type: "11", url: "11", urlParams: {}, labelName: "11", valueName: "11" } } }, 如果以以上写法为对象设置默认值,会在 ......
vue在自定义组件中使用v-model
示例: 组件中 <template> <!-- 自定义组件中使用v-mode指令 --> <input type="search" @input="changeInput" data-myValue=""> </template> <script> export default { name: 'C ......
HDLBits —— Edge Capture Register
要求 对于32bits向量中的每一位,当输入信号由1变为0时进行检测(即下降沿检测)。其中检测表示在复位信号(同步)到达前,输出将保持1。 每一个输出位就像一个RS触发器,即当对应位出现1 to 0的变化时,输出位将置1;而当reset信号为高电平,输出位将在下一个时钟的上升沿被复位。如果信号的下降 ......
edge扩展开发-Extjs
插件的一个按钮的功能是对一个网站的搜索框进行补充,该搜索框输入了内容之后,会进行模糊搜索,想使用jquery对这个input的value直接进行修改发现没有用,试了一下触发了change也没用,在查看事件侦听器后,发现模糊搜索是发生了keyup事件,但是使用jquery的trigger触发keyup ......
Vue-cli
[toc] # Vue-CLI ## 1 单文件组件 ```python # 单页面应用:spa -以后vue项目就只有一个 xx.html 页面 -定义很多组件,不可能都写在 xx.html中把 # 单文件组件(一个组件一个文件) https://v2.cn.vuejs.org/v2/guide/ ......
Vue组件
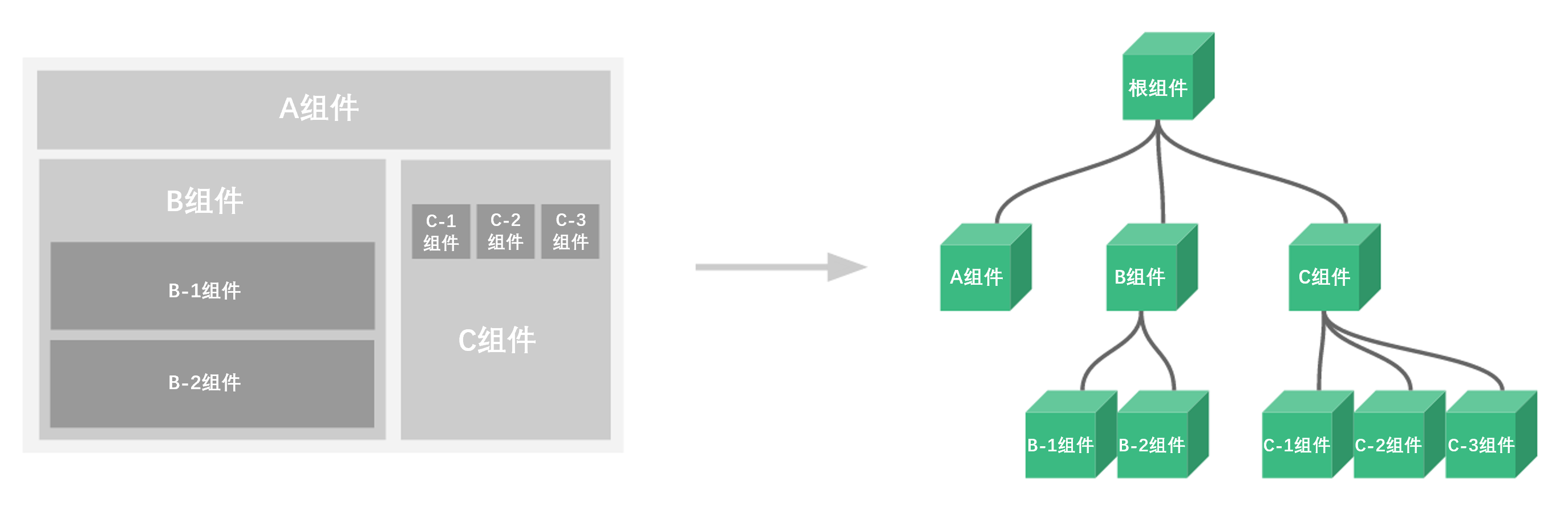
[toc] # 一 组件介绍 ## 1.1 组件是什么?有什么作用  组件就是:扩展 HTML 元素,封装可重用的 ......
Vue生命周期钩子
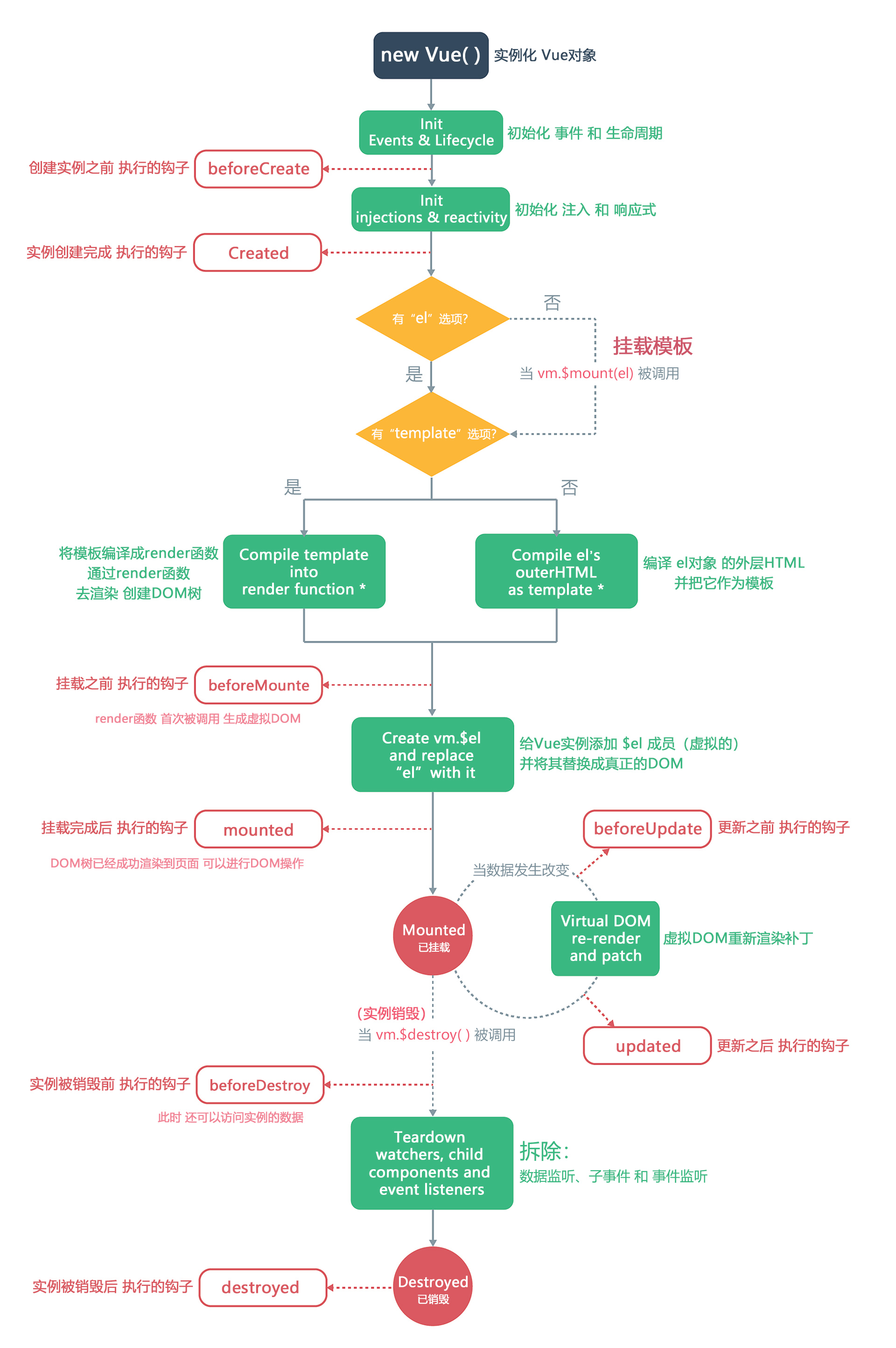
[toc] # 一 生命周期图  # 二 生命周期 | 钩子函数 | 描述 | | | | | beforeCre ......
【问题以及解决】vue和vue-router版本要对应
遇到报错 ``` ERROR Cannot read properties of undefined (reading 'install') TypeError: Cannot read properties of undefined (reading 'install') at Vue.use ( ......