django post csrf js
node.js安装及环境配置教程【Windows系统安装包方式】
一、下载安装包: https://nodejs.org/zh-cn/download/ 注:根据自己电脑系统及位数选择,我的电脑是Windows系统、64位、想下载稳定版的.msi(LTS为长期稳定版)这里选择windows64位.msi格式安装包。 .msi和.zip格式区别: .msi是Wind ......
django 自定义FileField upload_to上传路径
def user_directory_path(instance, name): """ clean_data内容: for k ,v in clean_data: K: file V: record1301DL00220230602全部.txt K: name V: record1301DL002 ......
babylon.js 学习笔记(9)
继续学习sprite用法,做为一个游戏引擎,怎能没有Sprite(精灵),下面是基本示例: const createScene = function () { const scene = new BABYLON.Scene(engine); const camera = new BABYLON.Ar ......
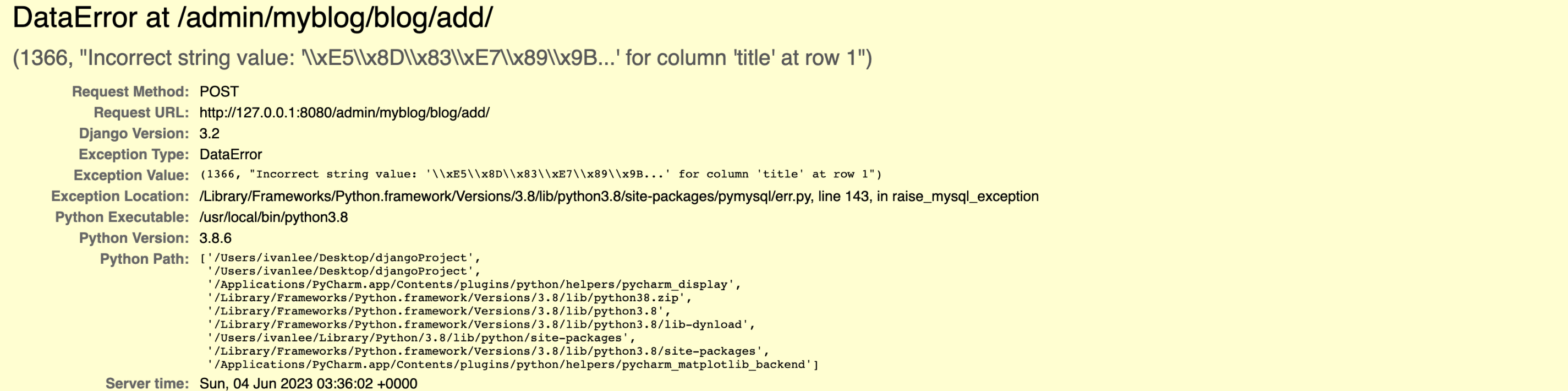
Django迁移数据库编码错误
# mysql编码错误  问题出现在用django的admin组件向 ......
js实现 禁用浏览器后退
1 history.pushState(null, null, document.URL); 2 window.addEventListener('popstate', function () { 3 history.pushState(null, null, document.URL); 4 }) ......
babylon.js 学习笔记(8)
接上回继续,现在的村庄已经有点象样了,但是远处的背景仍比较单调(如下图),今天来学习如何处理天空背景。 babylon.js中,把整个空间假象成一个巨大的立方体(称为SkyBox),然后依次给立方体的6个面,贴上天空的背景图(如下图) 在代码中只要指定这6张图的rootUrl即可,babylon.j ......
Django 的 JsonResponse 返回格式不是汉字
JsonResponse 在json.dumps 序列化过程中默认的ensure_ascii 参数为True; 通过JsonResponse, 自定义改变'ensure_ascii' 的值即可 ```PYTHON def index(request): book = {"title": "红楼梦", ......
打字动画 Typed.js
## 概述 Typed.js 是一个 JavaScript 库,用于在网页上创建打字动画效果。它使您能够模拟打字机或逐字显示文本的效果,从而为用户提供逐渐展示文本的视觉体验。 Typed.js 提供了丰富的选项和配置,可以自定义打字动画的速度、暂停时间、删除效果等。您可以使用 HTML 元素或 Ja ......
Vue.js 状态管理库 Pinia
## 概述 Pinia 是一个用于 Vue.js 应用程序的状态管理库。它是由 Vue Storefront 团队开发的,旨在提供简单、可扩展且高效的状态管理解决方案。 Pinia 基于 Vue 3 的新响应式系统,并通过使用 TypeScript 提供了强类型支持。它提供了一个类似于 Vuex 的 ......
模板引擎 Handlebars.js
## 概述 Handlebars.js 是一个简单而强大的 JavaScript 模板引擎。它允许开发者通过定义模板和数据来生成动态的 HTML 页面。 Handlebars.js 基于 Mustache 模板语法,它提供了一些扩展和增强功能。并且开发者可以创建可重用的模板,并通过将数据传递给模板来 ......
使用 Node.js 连接 MySQL
## 概述 当使用 Node.js 开发 Web 应用程序时,经常需要与数据库进行交互来存储和检索数据。[MySQL](后端/MySQL.md) 是一个流行的关系型数据库管理系统,它提供了强大的功能和性能。本文将介绍如何使用Node.js连接MySQL数据库,并展示一些常见的操作示例。 ## 开始 ......
使用Django创建一个项目
📌django一般工作流程:①编写相应的urls.py;②编写数据库models.py;③编写处理HTTP请求的视图函数view.py 1 创建一个APP 一个APP即一个子系统、模块等。 在工程目录下键入("demo"为app名称):python manage.py startapp demo ......
demo阐述js中let和var 的不同
当我们使用 var 和 let 来声明变量时,它们在作用域和变量提升方面的差异会产生一些不同的结果。下面是一个示例来说明这些差异。 ``` // 使用 var 声明变量 function varExample() { console.log(x); // 输出 undefined var x = 1 ......
python中Requests发送json格式的post请求方法
**问题:** **做requests请求时遇到如下报错:** ``` {“code”:“500”,“message”:"JSON parse error: Cannot construct instance of com.bang.erpapplication.domain.User (altho ......
面试题:如何理解 JS的异步?
JS是一门单线程的语言,这是因为它运行在浏览器的渲染主线程中,而渲染主线程只有一个而渲染主线程承担着诸多的工作,渲染页面、执行 JS 都在其中运行。如果使用同步的方式,就极有可能导致主线程产生阻塞,从而导致消息队列中的很多其他任务无法得到执行。这样一来,一方面会导致繁忙的主线程白白的消耗时间,另一方 ......
时间戳转化“刚刚”、“几小时前”、“几天前”、“几周前”等形式的js代码片段
代码片段(可用于vue过滤器) function getTimeStr(timestamp) { const now = new Date(); const date = new Date(timestamp); const diff = (now - date) / 1000; // 毫秒转换为秒 ......
js 动态添加样式
```js // 添加 css 脚本 export const loadStyle = url => { const link = document.createElement('link'); link.type = 'text/css'; link.rel = 'stylesheet'; lin ......
js使用xlsx插件导出table中的数据
js代码 需要引入<script type="text/javascript" src="static/js/xlsx.core.min.js"></script> //导出excel function toExcel(){ var blob = sheet2blob(XLSX.utils.tabl ......
如何使用JavaScript格式化日期 – JS中的日期格式化
日期是许多 JavaScript 应用程序的基本组成部分,无论是在网页上显示当前日期还是处理用户输入以安排事件。 但以清晰一致的格式显示日期对于积极的用户体验至关重要。 在本文中,我们将探讨在 JavaScript 中格式化日期的各种技术,使您能够以您的应用程序所需的格式显示日期。 (前端教程:ht ......
vue基础用法-在插值和属性绑定中编写js代码
# 使用Javascript表达式 在vue提供的模板渲染语法中,除了支持`绑定简单的数据值`之外,还`支持Javascript表达式的运算`,例如: ```html 1+2的结果是:{{1+2}} {{tips}}反转的结果是:{{tips.split('').reverse().join('') ......
vue、js onSelect事件 获取选中的值
https://huaweicloud.csdn.net/639ff5afdacf622b8df90ecc.html?spm=1001.2101.3001.6661.1&utm_medium=distribute.pc_relevant_t0.none-task-blog-2~default~Blo ......
总结vue3 的一些知识点:Vue.js 安装
Vue.js 安装 1、独立版本 我们可以在 Vue.js 的官网上直接下载 vue.min.js 并用 <script> 标签引入。 下载 Vue.js 2、使用 CDN 方法 以下推荐国外比较稳定的两个 CDN,国内还没发现哪一家比较好,目前还是建议下载到本地。 Staticfile CDN(国 ......
总结vue3 的一些知识点:Vue.js 安装
Vue.js 安装 1、独立版本 我们可以在 Vue.js 的官网上直接下载 vue.min.js 并用 <script> 标签引入。 下载 Vue.js 2、使用 CDN 方法 以下推荐国外比较稳定的两个 CDN,国内还没发现哪一家比较好,目前还是建议下载到本地。 Staticfile CDN(国 ......
总结vue3 的一些知识点:Vue.js 条件语句
Vue.js 条件语句 条件判断 v-if 条件判断使用 v-if 指令: v-if 指令 在元素 和 template 中使用 v-if 指令: <div id="app"> <p v-if="seen">现在你看到我了</p> <template v-if="ok"> <h1>菜鸟教程</h1> ......
总结vue3 的一些知识点:Vue.js 条件语句
Vue.js 条件语句 条件判断 v-if 条件判断使用 v-if 指令: v-if 指令 在元素 和 template 中使用 v-if 指令: <div id="app"> <p v-if="seen">现在你看到我了</p> <template v-if="ok"> <h1>菜鸟教程</h1> ......
django_web(上)
## 建立数据库 ```Python from django.db import models # Create your models here. class Admin(models.Model): username=models.CharField(verbose_name='用户名',max ......
bootstrap.bundle.min.js bootstrap.bundle.min.js.map 404报错
main.js 导入 import './assets/bootstrap.bundle.min.js' 浏览器报如下告警信息: DevTools failed to load source map: Could not load content for http://localhost:5173/ ......
How to Find Django ImageField URL
This setup is working for me, maybe it will help you. It is for latest version of Django. Many answers in OS are for older Django versions. URLS: from ......
Java+Js实现文件下载
Maven依赖 <dependency> <groupId>com.deepoove</groupId> <artifactId>poi-tl</artifactId> <version>1.9.0</version> </dependency> 页面 <!DOCTYPE html> <html> ......
Vue中的APP与js的对象字面量
JavaScript的对象字面量是一种方便创建和初始化对象的语法。它允许您直接在代码中定义对象,而无需使用类或构造函数。对象字面量使用大括号{}括起来,并包含零个或多个键值对。 以下是JavaScript对象字面量的常见用法和特点: 键值对:对象字面量中的键值对由键和值组成,使用冒号:分隔。键是字符 ......