echarts文字
react中简单使用echarts图表
1:下载echarts-for-react插件 2:组件内引入 import ReactEchatrs from 'echarts-for-react' 复制echarts官网图表的option 例如:柱形图的option react组件内 定义函数存放复制的option 并返回 import Re ......
PipeCAD ISO 图框及文字配置
为了适应不同的用户,IsoAlgo提供了灵活的配置选项,配置选项的内容基本与ISOGEN保持一致。首先是现在支持用户指定自定义的图框。然后可以配置将管道相关属性输出到图纸的指定位置上。还可以输出用户自定义的文字到图纸上的指定位置。下面结合配置文件,说明如何进行图框相关的设置。 ......
推荐几个优秀的echarts图表网站
[ppchart](http://ppchart.com/#/) [makeapie](https://www.makeapie.cn/echarts) [madeapie](https://madeapie.com/#/) [MCChart](http://echarts.zhangmuchen. ......
echarts中legend实现排列对齐
## 问题 当图表中的 legend 过多的时候,就需要考虑 legend 进行换行,但是换行之后,图例就会无法对齐。 ## 解决 ``` legend: { icon: "rect", width: "80%", itemWidth: 6, itemHeight: 6, bottom: 0, te ......
CSS 文字-背景图片纹理、背景视频效果
1、背景图片纹理效果 实现方案:搬运 CSS代码: .pattern-overlay { font-size: 60px; font-family: 'microsoft yahei'; background-image: url(./pattern01.jpg); -webkit-text-fil ......
微信小程序使用echarts动态设置宽高
微信小程序中动态设置了echarts的高度,但是canvas变形,并没有重新resize ## 原因 chart获取不到父组件的宽高,小程序里获取宽高用的是 wx.createSelectorQuery() ,echarts里resize的时候,并没有调用这个API,肯定无法重置宽高。 ## 解决 ......
在日线上跨期引用周线、月线数据并标注文字
一、在日线上跨期引用周线、月线、季线、年线数据的副图指标 我们平常还是习惯于看日线的均线系统的,如果引用了大周期的均线后,日线主图上既有日线的数据,又有5周、5月、5年均线,图形很乱,这个问题怎么解决? 其实我们可以做个副图指标,专门用来放置大周期的均线。 进入公式编辑器,新建公式,我给它起名:周月 ......
vue循环生成echarts图表
1. 效果图 2. 引入echarts npm install echarts --save 3. main.js全局引入 4. 页面 data数据是从后台接口中返回的,需要通过watch监听来获取created方法中获取到的数据。用mounted由于是异步调用,是获取不到created中的数据的。 ......
el-form一打开就提示校验的红色文字(不能为空等)的解决办法
## 原因 rules没有设置trigger校验触发的方式 ## 解决办法 设置上即可,如: ~~~js rules: { username: [ {required: true, message: '该项不能为空', trigger: 'blur'} // trigger: 'blur' ], . ......
Vue中使用Echarts---小记
# Echarts使用小结 > vue环境使用echarts ## 1. 柱状图 ### 1.1 分析 **当前需求:** - 有横向滚动条; - 柱条的颜色为渐变色; - 鼠标悬浮自定义展示(展示数据百分比) **示例图:**  => { const result = params.map((item, index) => { const str = item.name.substring(0, 1); if (echartsBarData[i ......
直播平台搭建,更改按钮文字默认大写的设置
直播平台搭建,更改按钮文字默认大写的设置 更改底部按钮默认大写的设置 <style name="CustomAlertDialog" parent="@style/Theme.AppCompat.Light.Dialog.Alert"> <item name="buttonBarButtonStyl ......
字节跳动客户端实习面试题目——如何实现文字环绕图片的效果
> 这个系列算是我回顾复盘自己面试中遇到的不会的题目,并且总结经验 如何实现文字环绕图片的效果? 其实就是几个关键的css属性,先贴代码和实现效果: 
下载安装 Speech SDK 5.1 下载地址: http://www.microsoft.com/en-us/download/details.aspx?id=10121 详细的看这篇 https://www.cnblogs.com/hailexuexi/p/17588586.html C#示例 ......
Microsoft Speech SDK 5.1 微软的文字转语音TTS
下载安装 Speech SDK 5.1 1. Windows Speech SDK 5.1版本支持xp系统和server 2003系统,需要下载安装。XP系统默认只带了个Microsoft Sam英文男声语音库,想要中文引擎就需要安装Windows Speech SDK 5.1。下载地址:http: ......
C# 扫描并读取图片中的文字(.NET Core)
本文介绍如何通过C# 程序来扫描并读取图片中的文字,这里以创建一个.Net Core程序为例。下面是具体步骤,供参考。 程序测试环境: Visual Studio版本要求不低于2017 图片扫描工具:Spire.OCR for .NET 图片格式:png(这里的图片格式支持JPG、PNG、GIF、B ......
文字处理软件InCopy 2022(IC2022中文mac版
Adobe InCopy (IC2022)是 Adobe的专业文字处理软件,可用于处理各种专业字体,图片和其他文件。它是一款完全集成的字体处理软件,可用于许多其他工作,包括文字编辑。它提供了一种以新的方式为不同类型的文本创建出色的图像和其他图形的方法。同时,在该版本中增加了一个新功能“SharePo ......
EPPlus写入文字时单元格会变空单元格?
今天遇见了一个奇怪的问题,向一个合并单元格写入内容时,原来的内容清除了,新内容却没写进去。 lm.Cells[1, 1].Value = string.Format("{0}-{1}分段龙门切割图板材物量表", tbProj.Text, block); 写入前: 写入后: 刚开始以为是合并单元格导致 ......
c# 正则表达式 替换重复文字
类似【第1章 第 1 章】只保留一个【第1章】 //这个写法可以调试 content = Regex.Replace(content, "\n\n第\\d章(?<chapter>.*第.*\\d.*章)\n\n", (o) => { return o.Value.Replace(o.Groups[" ......
Vue中使用Echarts可视化图表
1、首先在项目中安装Echarts 1 npm install echarts 2 npm install echarts --save 2、在项目 main.js 中全局引入 1 import echarts from 'echarts' 2 // 挂载到vue原型上 3 Vue.prototyp ......
echarts的词云图使用
### 问题原因 echarts2.0版本之后不再在引入的echarts中支持wordCloud,需单独引入。引入原js或者min都可以 ### 安装 ``` npm install echarts@5.3.3 ``` ``` npm install echarts-wordcloud@2.0.0 ......
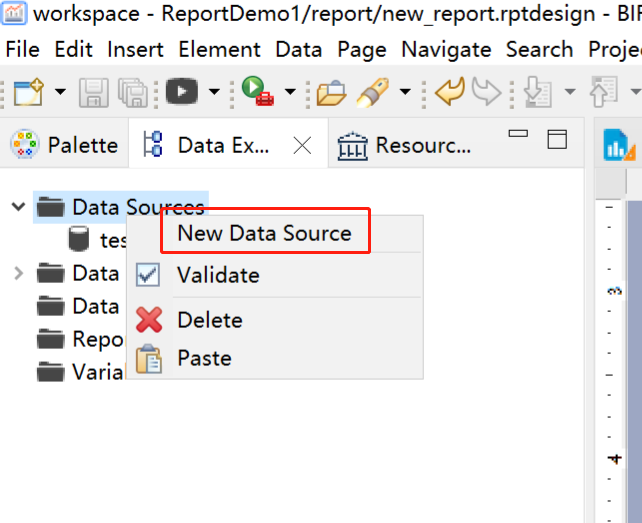
BIRT-文字换行和数据库连接
### 连接MySql数据库 1. 创建数据源  2. 选择数据源的连接方式,并命名。  是否在柱形图上显示数字 :label: { show: false, position: 'insideRight', ... } 设置柱状图宽度:barWidth 实现柱状体渐变色: item ......
echarts 实时动态修改markline
效果图: 如果要固定显示markline的值就写在series.markLine.data数组里。 我这里的markline的值是通过websocket返回的,数据发生变化时,markline的值也跟着变化 监听到websocket返回值时: let o = myChart.getOption() ......
洛谷 T356695 文字处理软件(重置版)
很简单了啊! 说普及- 我都不信 作者(也就是我)链接:[https://www.luogu.com.cn/problem/T356695](https://www.luogu.com.cn/problem/T356695) 好好想想!!!! 题目! # 文字处理软件(重置版) ## 题目背景 Al ......
直播系统搭建,波浪文字效果
直播系统搭建,波浪文字效果 <template><view :style="{background: loadingType 'font' ? '#fff' : ''}" v-if="show"><view :style="{'margin-top': loadingType 'font' ? '- ......