el-select页面select el
存储过程Select/Return/Output与Dapper对应关系
存储过程: ALTER PROCEDURE [dbo].[usp_test] @test int output AS BEGIN select @test =12; select 11; END 对应关系: 1.参数out,output均可以,都对应Dapper: parameters.Add("@ ......
直播平台开发,multiple-select 单选框多选框的用法
直播平台开发,multiple-select 单选框多选框的用法 <div class="row"> <div class="col-sm-11"> <div class="input-group"> <span class="input-group-addon"> 角色: </span> <div ......
el-autocomplete后台返回自定义字段展示
<el-autocomplete v-model="form.name" :fetch-suggestions="querySearch" clearable class="inline-input w-50" placeholder="Please Input" @select="handleSe ......
HarmonyOS—使用Web组件加载页面
页面加载是Web组件的基本功能。根据页面加载数据来源可以分为三种常用场景,包括加载网络页面、加载本地页面、加载HTML格式的富文本数据。 页面加载过程中,若涉及网络资源获取,需要配置ohos.permission.INTERNET网络访问权限。 加载网络页面 开发者可以在Web组件创建的时候指定默认 ......
el-input出发回车事件时会导致页面刷新
原因分析:当表单只有一个文本框时,按下回车将会触发表单的提交事件, 导致页面的刷新。 1:el-input上使用回车事件 <el-input v-model="input" @keyup.enter.native="search1"> 解决方法一:在el-form表单加上@submit.native ......
使用element-ui中的el-table回显已选中数据时toggleRowSelection报错
最近在写一个后台,需要在表格中多选,然后点击编辑按钮的时候,需要回显已经选中的表单项 <el-table v-loading="loading" :data="discountList" :row-key="(row) => row.id" ref='multipleTable' @selectio ......
H5退出页面,切换页面createInnerAudioContext仍然继续播放,无法停止播放
必须同时添加stop和destory 只使用其中一个无法停止和销毁 ......
el-table树形数据 + jsPlumb , 批量映射字段
<template> <el-dialog title="映射" append-to-body :visible.sync="mappingShow" :close-on-click-modal="false" :before-close="closeFileMappingDialog" width ......
el-input type为number时,隐藏后面的步进器(箭头)
::v-deep{ .inputFund input::-webkit-inner-spin-button { -webkit-appearance: none!important; } .inputFund input[type="number"]{ -moz-appearance: textfi ......
VUE3 页面空白不报错,刷新之后正常显示
问题: VUE用的不多,写了两个页面展示表格和图形,刚开始运行正常,页面切换也没有问题。 后面增加一些代码后,页面显示空白,但前后端都不报错,并且先点击此菜单再点别的也都变空白。 原因: 1、<template>中间没有div标签 错误写法: <template> 直接开始布局 </template ......
el-date-picker日期选择框偏移的问题
写表单的时候经常会用到el-date-picker组件,但是时间选择框会偏移位置,这时候只需要在日期选择中添加key就可以了 如下 <el-date-picker popper-class="elDatePicker" size="small" v-model="obj.date_start" ty ......
关于element-ui中的el-drawer每弹出一次,其z-index就要自增1
最近在写一个vue的后台项目,用到了el-drawer,在el-drawer中还嵌套了el-dialog和el-table 然后有时候会发现内嵌的el-dialog会消失不见,就是第一次点击,正常弹出,第二次正常弹出,第三次就不见了,后来发现是被el-drawer盖住了。 于是开始找z-index的 ......
前端页面居中详解
在前端页面中,有多种方法可以实现居中布局。以下是一些常见的方法: 1. 使用Flexbox布局:可以使用Flexbox布局将元素水平和垂直居中。通过设置父元素的`display: flex;`、`justify-content: center;`和`align-items: center;`属性,可 ......
关于 Vue2.0 中 element-ui@2.15.7 中使用 vue-final-modal@2.4.3 弹窗库 出现了 el-cascader 点击外部,popover不隐藏的问题
原因:element-ui 是在 document 上通过监听 mousedown 和 mouseup 事件-来组合判断是否点击的外部【可查看 element-ui 的自定义指令 v-clickoutside】 vue-final-modal 在 .vfm__content dom 上使用 e.st ......
aspx.cs后台如何把datatable显示在前端页面
aspx.cs后台如何把DataTable数据显示在前端页面 1.首先我们在前端的aspx文件中,写一个带有 asp:Repeater控件的table 注意:一定要给asp:Repeater控件写一个ID,我们是通过这个id赋值的。 2.这个方法无论数据是DataTable格式的,还是List格式的 ......
用js动态生成html页面
首先思路明确:生成的元素是一个完整的DOM对象;这些DOM对象的属性可以是字符串,xml文件,也可以是json格式的数据,存储在后台或者其它位置;通过层层解析,顺着DOM层级关系动态创建在html文档流中;这些html文档放于不同的模板文件中相应生成不同样式的效果。 以下就json格式存储的数据,简 ......
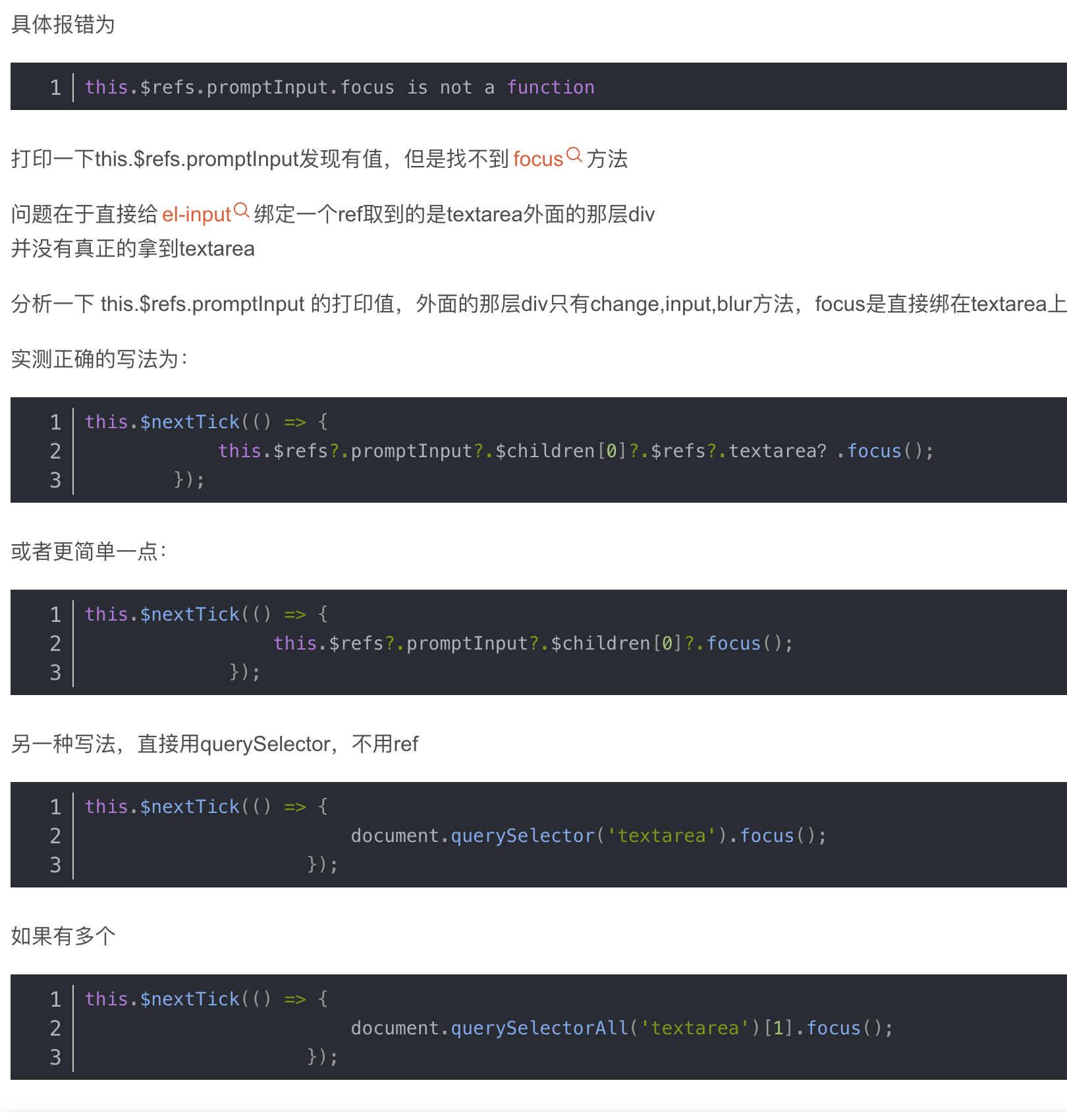
el-input设置自动聚焦this.$refs.xxx.focus is not a function报错
 * https://blog.csdn.net/qq_45821882/article/details/1323 ......
关于商品活动的H5页面的技术总结
# 背景 在单个html文件里面使用vue3、jquery等其他第三方js库,实现规定的页面效果,其中主要功能是从商品json数据中读取数据,然后可以通过搜索框、下拉框、左侧菜单来筛选商户信息。 # 页面布局 ; imgList.forEach((item: any) => { item.imageList = [item.image]; }); ``` ......
【Element】el-dialog 内使用 el-image 并添加 preview-src-list 预览,拖拽导致图片预览不完整问题
## 现象 el-dialog 内使用 el-image 并添加 preview-src-list 预览,拖拽导致图片预览不完整 ```html ``` 是一种用于构建应用程序的软件开发环境,它允许开发者通过图形化的方式,而非传统的手动编码方式来创建应用程序。这种方式大大减少了开发应用程序所需的代码量,因此称为 `低代码`。 低代码平台的核心是其拖放式的用户界面,这允许开发者 ......
基于JS实现回到页面顶部的五种写法(从实现到增强)
这篇文章主要介绍了基于JS实现回到页面顶部的五种写法(从实现到增强)的相关资料,本文介绍的非常详细,实用性也非常高,非常具有参考借鉴价值,需要的朋友可以参考下 写法 【1】锚点 使用锚点链接是一种简单的返回顶部的功能实现。该实现主要在页面顶部放置一个指定名称的锚点链接,然后在页面下方放置一个返回到该 ......
微信 H5 页面兼容性——卸载页面时可靠的发送 HTTP 请求
有时候,当用户离开网页时,需要向服务器提交一些用户行为的统计信息。这时,传统的请求方式,数据可能无法发送,因为浏览器已经把页面卸载了。 为了能够成功发出请求,并让服务器处理,需要解决两个问题: - 监听微信 H5 页面的卸载; - 在页面卸载事件里,在浏览器后台保持 HTTP 连接,继续发送数据。可 ......
使用postMessage实现iframe和父页面通信
## 语法 语法 otherWindow.postMessage(message, targetOrigin, [transfer]); otherWindow 其他窗口的一个引用,例如向子窗口发送 则otherWindow 是子窗口的window对象 ## 父页面向子页面Iframe通信 ``` ......
RabbitMQ 管理页面该如何查看有哪些连接
用浏览器访问 http://192.168.1.100:15672 默认 用户名:admin 密码: admin 登陆后显示 在 Connections 页中 查看所有连接 ......
Js操作Select大全(取值、设置选中等等)
Js操作Select大全(取值、设置选中等等) jquery操作select(取值,设置选中)每一次操作select的时候,总是要出来翻一下资料,不如自己总结一下,以后就翻这里了。比如<select class="selector"></select>1、设置value为pxx的项选中$(".sel ......