el-table table vue el
Vue 自定义组件
下面有一个例子。 ```html ``` ### 自定义事件 该组件定义了 select 事件和 clear 事件: ```javascript methods: { clear(){ // 使用 $emit 方法触发 clear 事件 this.$emit('clear', '') }, sele ......
vue+django跨域问题
解决办法: MIDDLEWARE = [ 'corsheaders.middleware.CorsMiddleware', 'yshop.middleware.AuthorizeMiddleware', 'django.middleware.security.SecurityMiddleware', ......
在Vue中可以使用方括号法获得想要的对象数据吗?
#1.问题 Document {{message}} {{school.name}}{{school[mobile]}} 在这里 {{school.name}}{{school[mobile]}}不可以使用方括号法获得想要的对象数据吗? #2.解决 在Vue.js中,使用双花括号({{}})来插值数 ......
vue3 使用 pinia 并持久化存储数据
## 1. 官方文档 [pinia官方文档地址](https://pinia.web3doc.top/introduction.html "pinia官方文档地址") [pinia-plugin-persistedstate数据持久化插件](https://www.npmjs.com/package ......
vue3 + vite + vue-router 4.x项目在router文件中使用pinia报错
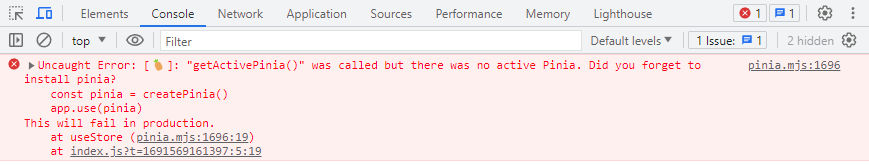
### 1. 背景 vue-router4.x版本,想在路由文件中引入并使用pinia后报错如下:  表面 ......
vue启用https服务及nginx启用https配置
1.vue开发环境中主要是configjs配置 启用https服务 devServer: { https: true, //启用https } 2.nginx 申请一个ssl证书 ,自行申请。 下面是一个nginx例子 需要修改的配置https主要是红色标出来部分。蓝色加粗部分主要是history模 ......
在vue2 v-bind中使用console.log
<el-submenu v-for="(item, index) in menuList" :key="index" :index="console.log(item.name) || item.name" > main.js Vue.prototype.console = console 参考: ......
vue+el-tree 通过下拉框选中节点,定位到当前节点,并高亮
此处为下拉选择器: <el-select ref="searchSelect" v-model="filter" filterable remote size="mini" clearable placeholder="请输入关键词" :remote-method="remoteMethod" @i ......
vite+vue 在html中通过script引入的文件在使用时,部署后却无法获取文件中的方法
今天在写项目的时候,遇到了一个奇怪的问题,我再html中使用script全局引入了一个js文件,但是在组件中使用window.xxx的时候却报错了,说没有这个方法,在本地几次测试都是好的。 报错前相关版本: "@vitejs/plugin-vue-jsx": "^2.0.0", "@vitejs/p ......
vue import 调用方法 Import是javascript中的一种模块加载方式,在Vue中也可以使用import来加载组件、库或其他模块。使用import语句,可以将需要的模块导入到当前模块的作用域中,以使其可用于当前模块内的执行。
vue import 调用方法 Import是javascript中的一种模块加载方式,在Vue中也可以使用import来加载组件、库或其他模块。使用import语句,可以将需要的模块导入到当前模块的作用域中,以使其可用于当前模块内的执行。 原文链接:https://www.yzktw.com.cn ......
vue3 + ElementPlus 封装函数式弹窗组件
> 需求场景:弹窗组件需要支持自定义的插槽内容,删除的弹窗也要使用这个组件,只是样式不一样而已,希望在父组件使用删除弹窗的时候直接调用某个方法就可以显示弹窗 ### 组件模拟 `cuDialog` 假设我的弹窗组件有以下的props和事件 + dialogVisible:控制弹窗显示和隐藏 + ti ......
使用 Vue 实现页面访问拦截
在现代的 Web 应用程序中,页面访问拦截是非常重要的一个方面。它可以用于确保用户只能访问他们有权限的页面,提高应用程序的安全性和用户体验。本篇博文将介绍如何使用 Vue 框架来实现页面访问拦截的功能。 ......
uniapp自动引入 vue3(ref, toRefs, reactive...), uni-app
1. 装包 npm i unplugin-auto-import --save-dev 2. 在项目的 vue.config.js 中引入并使用 import { defineConfig } from 'vite' import uni from '@dcloudio/vite-plugin-un ......
vue sortablejs elementplus的虚拟表格进行列拖动问题
遇到的问题是,在对列进行拖动之后,data数据交换成功,但是列名称没有交换;如果使用Table 表格就不会有这种问题; 初始页面如下: 拖动列交换之后如下: 数据列已经交换了,但是表头没有交换; 解决方法如下: 初始化代码如下: <template> <el-table-v2 :columns="c ......
vue-element-admin的安装以及安装报错处理
一、vue-element-admin git地址 https://github.com/PanJiaChen/vue-element-admin 二、分支 master:主分支,(纯英文) il8n:中英文切换分支 三、npm install 安装报错原因: tui-editor 已更新,故造成错 ......
Vue3+ElementPlus,Module parse failed: Unexpected token (3:27)
一、环境 vue3,ElementPlus,@vue/cli 5.0.8,npm 9.6.7。 我在复制element plus官网的一些代码到vue3框架里测试时出现的问题。 二、不报错方法 图片位置删除lang=“ts”就不报错了 ......
Vue3+ElementPlus,Cannot read properties of null (reading 'isCE')
一、环境 vue3,ElementPlus,@vue/cli 5.0.8,npm 9.6.7。 二、报错内容 在vue3框架,views文件夹下的AboutView.vue文件里,执行<el-button>Default</el-button>语句就会报错如下: Uncaught runtime e ......
vue--day61---todolist的MyItem.vue 或者Mylist.vue 实现动画
1. MyItem.vue <template> <transition name="todo" appear> <li> <label> <input type="checkbox" :checked="todo.done" @click="handlerCheck(todo.id)"/> <sp ......
vue3时间转换插件-Moment.js的使用
vue3时间转换插件-Moment.js的使用 一.组件官网moment.js时间转换插件http://momentjs.cn/Moment Timezone 时区处理类库http://momentjs.cn/timezone/二.vue项目中使用我这里使用的是vue3的写法 npm install ......
abp-vnext-pro 实战(六,vue 前端状态pinia)
在login的时候把所有写入全局store, console.log(' 从数据库获取字典 '); const appStore = useAppStore(); const dataDictionaryServiceProxy = new DataDictionaryServiceProxy(); ......
vue--day59---集成第三方动画
1. 加载 第三方动画 npm install aninate.css 2. App.vue <template> <div> <button @click="isShow=!isShow"> 显示/隐藏 </button> <transition-group appear name="animat ......
vue--day58---多个元素过度
1.App.vue <template> <div> <Test></Test> <Test2></Test2> </div> </template> <script> import Test from './components/Test.vue'; import Test2 from './co ......
vue--day57---过度效果实现动画
1.App.vue <template> <div> <Test></Test> <Test2></Test2> </div> </template> <script> import Test from './components/Test.vue'; import Test2 from './co ......
Vue(十三):条件渲染
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>条件渲染</title> <script type="text/javascript" src="../js/vue.js"></script> </head> <!-- 条件渲染 ......
Vue接入谷歌广告(Google Adsense)
### 1.注册账户 首先你要拥有一个google账号,[点击注册谷歌账号](https://support.google.com/accounts/answer/27441?hl=zh-Hans),点击个人账号根据提示一步一步来即可注册成功。(当然你需要魔法才可以正常访问谷歌服务) ### 2.补 ......
Template String Converter 无法作用在 vue、html 解决方案
在 vscode 插件安装地址中找到该插件,默认位置:C:\Users\你的用户名\.vscode\extensions\meganrogge.template-string-converter-0.6.1 该目录下有一个 package.json 文件,打开该文件,编辑里面的 activation ......
vue3 + h5 构建流程
# 目录 - [目录](#目录) - [初始化项目架构](#初始化项目架构) - [技术栈](#技术栈) - [工具类](#工具类) - [环境](#环境) - [搭建流程](#搭建流程) - [初始化项目](#初始化项目) - [初始化git](#初始化git) - [运行项目](#运行项目) - ......
vue3 基于antd3.2.20封装表格(插槽)
```html ``` ```javascript // 表格中核心的js import { ref, onMounted, useSlots } from 'vue' const slots = useSlots() // 自动获取父组件传递过来的插槽 // 获取父组件过来的插槽数量,便于循环 c ......