el-table table vue el
vue配置生产环境和开发环境
配置原理:采用node.js顶层对象中的process.env 1、安装依赖 2、创建配置文件 3、 # 页面标题VUE_APP_TITLE = "管理系统" # 生产环境配置ENV = 'production' # 西知后台管理系统/生产环境VUE_APP_BASE_API = 'http://1 ......
el-select多选时候让折叠选项
加属性 <el-select v-model="queryParams.enterpriseIds" multiple collapse-tags placeholder="请选择" > 如果+1折行了,需要覆盖样式 .el-select .el-tag{ max-width: 65%; } ......
vue问题:不存在div或者多个div
<el-radio v-model="radio" label="1">备选项</el-radio><el-radio v-model="radio" label="2">备选项</el-radio>报错: Errors compiling template: Component template ......
element中两个table表格和已选数据联动
element中table表格和已选数据联动 需求: 1.根据条件查询表格,多选框选中项移到已选择表格,取消选择,已选项表格也取消该调数据数据 2.已选项增加删除按钮,删除之后,查询数据的表格也取消勾选 3.重新查询新数据,已选择数据不会改变,新选中的数据添加到已选择表格  { this.root = new JSONObject(); this.root.put("f_id", ""); this.root.put("f_na ......
vue-pdf 在vue中展示pdf
老规矩先看效果图: 这玩意的坑是相当的多,如果只是单纯的网页浏览,真心建议直接使用 <iframe> 来进行嵌入pdf吧,省心也省事 我这边的web页面是需要放到客户端里面的,然后由于某些原因吧,不支持显示iframe嵌入的pdf网页,只能使用vue-pdf来进行实现了 下面就说一下实现步骤吧,我尽 ......
数字滚动插件vue-countup-v2
参考博客 https://blog.csdn.net/weixin_44948981/article/details/123544242 options参数说明 duration: 2, // 动画持续时间(秒) useEasing: true, // 使用缓动效果 useGrouping: tru ......
vxe-table上传图片功能
1,引入 import VXETable from 'vxe-table' 2, 1 //上传图片 2 async uploadImg (row) { 3 try { 4 const { file } = await VXETable.readFile({ 5 types: ['png', 'jpg ......
warning: /var/cache/yum/x86_64/7/mysql57-community/packages/mysql-community-common-5.7.43-1.el7.x86_64.rpm: Header V4 RSA/SHA256 Signature, key ID 3a79bd29: NOKEYB/s | 220 kB 00:20:05 ETA问题的解决
# 问题描述 在我正确地安装好mysql包之后,再安装mysql,就出现了这么一个问题:  就去疯狂百度找解决问题 ......
antd-ui中的table组件的使用
html代码: <a-table :columns="columns" :data-source="data" :row-selection="{ selectedRowKeys: selectedRowKeys, onChange: onSelectChange, }" style="margin ......
element-ui中table组件设置不可选行数据
html代码: <el-table :data="chooseTableColumnData" ref="chooseTableColumn" @select="changeTableColumn" @select-all="onSelectAll" > <el-table-column type= ......
el-tree 父子节点勾选框:勾选时关联但回显时不关联
# 需求 之前的需求是 [el-tree 父子节点勾选框半关联](https://www.cnblogs.com/shayloyuki/p/16895462.html "el-tree 父子节点勾选框半关联"),但是现在需求改了,需要: > 1. 勾选时父子节点关联; > 2. 数据回显时,父子节点 ......
vue 线上环境 开启 vue-devtools
vue 项目打包正式环境时,是没有 vue-devtools 选项卡的,没法看 vue 内部的数据 选中 Source 选项卡,找到打包好的 app.js,并格式化 ctrl + f 搜索$mount并在new那里打断点,new后面的对象就是 Vue 对象,需要记住该变量名,下一步要用到 F5 刷新 ......
批量删除功能(VUE3语法)
使用element ui -el-table方式编写 功能点:点击全选/单选可以进行删除 <el-table :data="date" ref="grayscaleTableRef" min-height="288" max-height="510" style="width: 100%" head ......
实现vue图片放大镜效果
最近想要实现图片放大镜的效果, -首先使用的是原生js+css的方法:参考https://blog.csdn.net/sinat_34849421/article/details/106074482 这个方法功能倒是可行,但是这个方式在跳出这个页面时会报 Uncaught TypeError: Ca ......
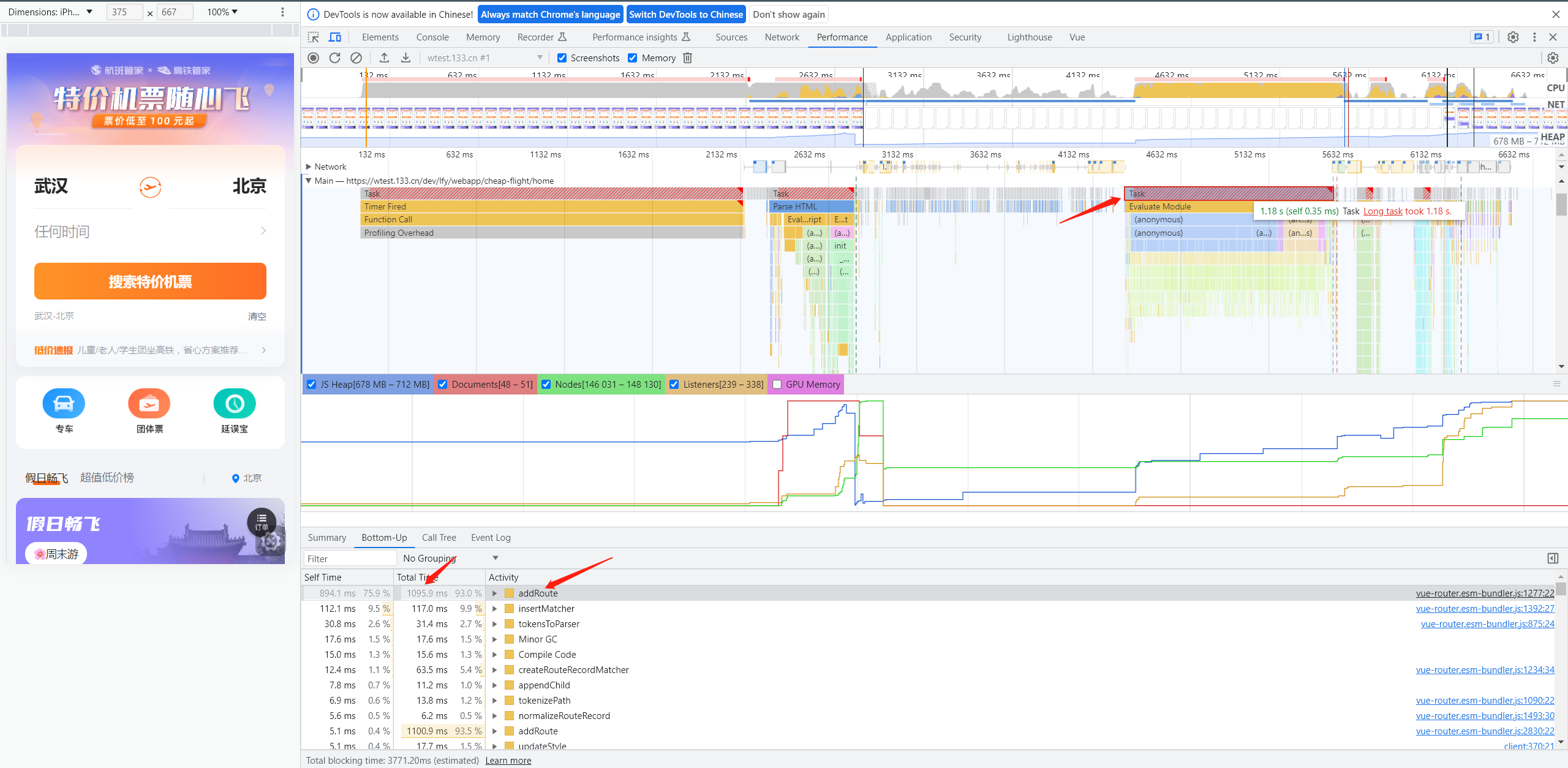
Vue3 路由优化,使页面初次渲染效率翻倍
## 3996 条路由?  `addRoute`函数用了大约1s才执行完毕。通过观察,发现居然有3996条路由记录 ......
vue3 'alex' is defined but never used
解决方法 在package.json中的rules下加入 "no-unused-vars":"off" 即可 ......
Vue中Router笔记学习整理
1:摘要: Vue中的Router是Vue.js框架中的一个核心插件,用于实现单页应用(SPA)的前端路由管理。它允许你在应用中定义不同的URL路径与对应的组件之间的映射,以便在不刷新整个页面的情况下,实现页面间的切换和数据加载。 主要功能包括以下几个方面: 声明式路由:你可以通过定义路由表,指定U ......
You are using the runtime-only build of Vue where the template compiler is not available ,页面自定义带template内容的组件无法渲染,控制台报错
使用vue-cli搭建的项目,页面自定义带template内容的组件无法渲染,控制台报错,页面不展示组件内容,代码如下: <template> <div class="hello"> my-component:<my-component></my-component> </div> </templa ......
VUE组件之间的传值和调用
 ## 1.$refs: 父组件 调用 子组件的 方法 或者 属性,由父级来主导调用 这里我们可以使用规则的数据结 ......
vue2笔记完整版
VUE闲来无事 VUE闲来无事一、vue核心的相关学习一,搭建vue开发环境1.下载vue.js2.下载扩展工具二,hello world案例三,helloworld项目扩展四,模板语法五,数据绑定六,el和data的两种写法发七,理解MVVM模型八,数据代理1.Object.definePrope ......
微信公众号授权回调 vue网址中带#号的处理
1、改变vue模式为history,小编没有试 2、通过配置nginx实现 A、替换跳转网址中的#为其他字符串,例如我的 const url = this._getUrl( "https://open.weixin.qq.com/connect/oauth2/authorize", { appid: ......
Django 模板table 自增序号列
第一种方法:<style type="text/css"> table { counter-reset: tableCount; } .counterCell:before { content: counter(tableCount); counter-increment: tableCount; ......
vue-router 添加动态路由
需要解决以下几个问题: 1. 如何添加?(请求后台接口,拿到路由数据后进行处理后添加) ( 图1-1 ) ( 图1-2 ) 2. 添加的时机?(a. 各种登录接口返回成功时, b.登录成功后刷新页面 ) ( 图2-1 ) 登录成功后,刷新页面时 ( 图2-2 ) 3. 其他问题 3.1 如果当前停留 ......
Vue中使用quill-editor(富文本编辑器)
## 一、安装quill-editor富文本编辑器 ``` npm install vue-quill-editor --save ``` ## 二、引入 ### 1.全局引入 在main.js中引入(示例): ```js // 文件:main.js import VueQuillEditor fr ......
React与VUE究竟谁会取代谁?
最近在许多技术社区,很多人在讨论React会不会被VUE取代的问题, 就我过去的个人经验而言, 两者各有优势, 不存在谁被谁取代的问题. vue就是一个js库,并且无依赖别的js库,直接引入一个js文件就可以使用,与传统JS和JQuery框架不同,Vue的渐进式框架表示开发者可以由简单组件写起,渐渐 ......
vue图片压缩插件
图片压缩插件 1.安装插件 npm i js-image-compressor 2.引入 import ImageCompressor from 'js-image-compressor' 3.使用 compressionImage (file) { return new Promise((reso ......
vue通过style切换背景图片,出现闪屏现象
1.情况:通过监控swiper的index修改背景图片,出现闪屏情况 2.解决:尝试过多种方法例如v-clock,提前定义路径变量等都无法解决问题,最终使用提前定义好类名,通过修改类名动态更改类解决,在浏览器网络中可发现只请求过一次,不再是滑动时每次重新请求图片,因此不会出现闪屏现象 ......
关于引用elementui中的el-date-picker组件
最近有一个需求要用到elementui中的日期选择器组件,但是elementui中的不太满足,在网上找到一个引用里面的组件的教程https://blog.csdn.net/mouday/article/details/103932261 但是引用完成后报错Module parse failed: U ......