elementui源码 界面 功能
jemalloc-5.3.0 源码安装
############################ 下载5.3.0.tar.gz wget wget https://github.com/jemalloc/jemalloc/archive/refs/tags/5.3.0.tar.gz tar -xzvf 5.3.0.tar.gz cd je ......
电脑迷宫鼠----功能实现
# 电脑迷宫鼠 ## 功能实现 ### 1. 迷宫的生成 - 自动生成迷宫 算法介绍:网上有着各种各样的迷宫生成算法,我只是用了一种迷宫的生成算法-->prim算法 该算法并不复杂,请自行到哔哩哔哩上找讲解视频进行学习,在这里展示一下java语言的实现方式 ~~~java // 迷宫的行数和列数 p ......
linux源码解读(三):文件系统——inode【转】
转自:https://www.cnblogs.com/theseventhson/p/15622853.html 众所周知,计算机系统在掉电后也能存储数据的就是磁盘了,所以大量数据大部分时间是存放在磁盘的;现在新买的PC,磁盘从数百G到1TB不等;服务器的磁盘从数十TB到上百TB,这么大的存储空间, ......
vue+element-ui 实现可编辑表格、动态渲染表头和表格数据、列向数据合计(每行末尾合计功能)
HTML部分代码 <template> <div> <el-container> <el-header>Header</el-header> <el-main> <div> // 表格数据在这里: :data="tableData" <el-table border :data="tableData ......
博客园同步GitHub功能
> 博客园VIP服务增加了GitHub的同步功能,本文一方面作为介绍,另一方面作为尝试,记录一下使用方法和体验。 ## 1. 开通博客园的VIP服务 GitHub的同步功能目前仅限 VIP会员。因此需要开通VIP服务,开通后可以在设置中看到同步服务的选项。 VIP服务链接:https://cnblo ......
视频直播源码,三段式(抽屉式)底部弹窗BottomSheet
视频直播源码,三段式(抽屉式)底部弹窗BottomSheet 自定义View 继承CoordinatorLayout /** * Created by zGui on 2022/7/11. * 三段式底部弹窗 */class ThreeBottomSheet : CoordinatorLayout ......
手机直播源码,设置透明背景(去掉蒙层)状态栏颜色不改变
手机直播源码,设置透明背景(去掉蒙层)状态栏颜色不改变 Dialog设置透明背景(去掉蒙层) //背景全透明window!!.setBackgroundDrawable(ColorDrawable(Color.TRANSPARENT))window!!.setDimAmount(0f) Dial ......
Unity3D高级编程主程手记 学习笔记四:用户界面
用户界面(UI)是游戏项目中重要的组成部分。面对一个从零开始的项目,首先要选择选用哪个UI系统作为主框架。主流公司里最常用的UI系统有:NGUI,UGUI,除此之外还有部分公司使用FairyGUI,DoozyUI。 UGUI的运行原理 UGUI是在3D网格下构建起来的UI系统,它的每一个可显示元素都 ......
elementui 手动上传文件 post 请求
// 上传图片校验 fileChange(file) { const isJPG = file.raw.type 'image/jpeg' const isPNG = file.raw.type 'image/png' const isLt2M = file.raw.size / 1024 / 10 ......
网页直播源码知识分享:“直播卫士”,查杀病毒功能在此!
现在很多病毒开始向网页直播源码平台进行攻击,这时,网页直播源码技术病毒查杀功能横空出世,它作为网页直播源码平台功能技术的一部分,时时刻刻保护着我们网页直播源码平台 ......
python一题多解:编写函数 change(str1) ,其功能是对参数 str1 进行大小写转换
# 习题 6,3. 编程题,p95 # (2) 编写函数 change(str1) ,其功能是对参数 str1 进行大小写转换, # 将大写字母转换成小写字母; # 小写字母转换成大写字母; # 非英文字符不转换。 # 类似p54,4. 编程题 (1),用分支语句实现。 def change1(st ......
vue+elementui实现树形结构表格且合并同一个children的单元格
1、实现效果 2、结构代码(给table添加classname) 3、通过设置css实现合并同一个children的单元格 .nonRelationalDatabase{ // 去除横向边框 ::v-deep .el-table__row { td { border-bottom: none !im ......
文章审核功能——综合测试
测试:文章发布——文章审核功能是否正常 自媒体前端发布一篇正常的文章:审核成功后,app端的article相关数据是否可以正常保存,自媒体文章状态和app端文章id是否回显。 [遇到的问题:由于自媒体用户发布文章中的写操作写入wmnews表要等整个方法结束后才会提交到数据库,倘若事务提交后在在磁盘上 ......
PostgreSQL 是一种功能丰富的关系型数据库管理系统(DBMS),具有以下特色
PostgreSQL 是一种功能丰富的关系型数据库管理系统(DBMS),具有以下特色: 开源和免费:PostgreSQL 是一款开源软件,它的源代码可以免费获取和修改。这意味着您可以自由地使用、分发和修改 PostgreSQL,而无需支付额外的费用。 可靠性和稳定性:PostgreSQL 以其出色的 ......
IPv6(Internet Protocol version 6)是互联网协议的下一代版本,它是IPv4的继任者。IPv6采用128位地址长度,相比IPv4的32位地址长度,拥有更大的地址空间。以下是关于IPv6的一些重要信息 以下是IPv6各个版本的简要介绍和功能更新的时间范围
IPv6(Internet Protocol version 6)是互联网协议的下一代版本,它是IPv4的继任者。IPv6采用128位地址长度,相比IPv4的32位地址长度,拥有更大的地址空间。 > 以下是关于IPv6的一些重要信息: **地址空间**:IPv6提供了约340亿亿亿亿(3.4×10^ ......
基于vue-router的matched实现面包屑功能
如上图所示,就是常见的面包屑效果,面包屑的内容一般来说,具有一定的层级关系,就以上图为例,首先是进入首页,然后点击左侧导航,进入活动管理下的活动列表页面,然后点击某一条数据,进入活动详情页面 这正好与vue-router的mached属性所获取的结果有着相似的原理,所以可以基于此来实现面包屑效果! ......
LinuxDNS分析从入门到放弃(记一次有趣的dns问题排查记录,ping 源码分析,getaddrinfo源码分析)
PS:要转载请注明出处,本人版权所有。 PS: 这个只是基于《我自己》的理解, 如果和你的原则及想法相冲突,请谅解,勿喷。 ###### 环境说明 ubuntu 18.04 ### 前言 我们这里有一块嵌入式板卡,当我们通过PING测试内网IP时,发现外网IP访问正常,但是测试域名访问一直报unkn ......
Windows服务启动exe无界面终极解决方案
摘自:https://www.cnblogs.com/ZoeWong/p/17516579.html 1、前言 我这个方案(C#操作)是彻底解决【从Windows服务启动程序exe,程序无界面】问题的终极解决方案,终极方案,绝对的终极方案,本来打算收钱的,还是算了,你们也不容易,关注我一下就行。后附 ......
linux命令源码下载【转】
一般来说,不同的命令可能隶属于不同的软件包,这样就没有一个地方会有所有命令的源代码。(命令的个数也会与你所安装的软件包有关)但是,一些常用的命令,例如basename cat chgrp chmod chown chroot cksum comm cp csplit cut date dd df d ......
前端Vue自定义注册界面模版 手机号邮箱账号输入框 验证码输入框 包含手机号邮箱账号验证
#### 前端Vue自定义注册界面模版 手机号邮箱账号输入框 验证码输入框 包含手机号邮箱账号验证 , 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13306 #### 效果图如下: 、 R ......
[ GitLab ] GitLab CE 中各个参数对应的服务和功能,以及是否可以关闭
[https://www.cnblogs.com/yeungchie/](https://www.cnblogs.com/yeungchie/ "https://www.cnblogs.com/yeungchie/") | 参数 | 对应功能 | 是否可关闭 | | | | | | nginx | ......
功能性网站集合
**网站名称** 1. 视频片头动画模板 https://panzoid.com/ 2. 在线抠图 https://www.remove.bg/ 3. 字体下载 https://www.zitijia.com/ 4. p站 (二次元插画网站) https://www.pixiv.net/ 5. 论文 ......
Sentinel源码分析
## Sentinel的基本概念 Sentinel实现限流、隔离、降级、熔断等功能,本质要做的就是两件事情: - 统计数据:统计某个资源的访问数据(QPS、RT等信息) - 规则判断:判断限流规则、隔离规则、降级规则、熔断规则是否满足 这里的**资源**就是希望被Sentinel保护的业务,例如项目 ......
关于 SAP UI5 应用附件上传的病毒扫描功能 virus scan profile
SAP UI5 是基于 HTML5 和 JavaScript 的 SAP 的前端开发框架,用于构建企业级应用程序。它提供了丰富的用户界面控件,以及可重用、可扩展和可定制的组件。在企业应用场景中,附件上传和下载是非常常见的需求,SAP UI5 提供了丰富的 UI 控件库以满足各种应用需求。在实现附件上 ......
参考资料------ 快速使用Python-Tkinter设计界面 方法与代码-20230701
作者:干饭小熊猫链接:https://www.zhihu.com/question/68663671/answer/2519875621来源:知乎著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。 1 简介 1.1 Tkinter是什么? Tkinter是Python自带的GUI库 ......
快速Python-Tkinter设计界面 方法与代码
作者:干饭小熊猫链接:https://www.zhihu.com/question/68663671/answer/2519875621来源:知乎著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。 1 简介 1.1 Tkinter是什么? Tkinter是Python自带的GUI库 ......
快速使用Python-Tkinter设计界面 方法与代码
作者:干饭小熊猫链接:https://www.zhihu.com/question/68663671/answer/2519875621来源:知乎著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。 1 简介 1.1 Tkinter是什么? Tkinter是Python自带的GUI库 ......
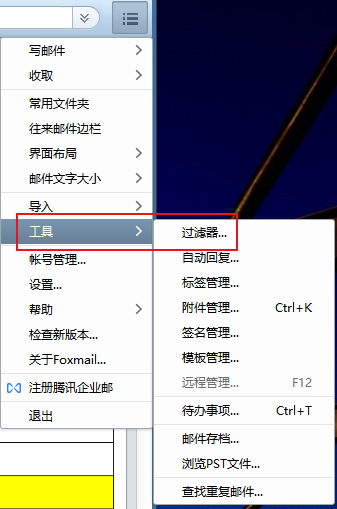
foxmail设置邮件自动分类(过滤器功能)
 ![image](https://img2023.cnblogs.com/blog/1867165/2 ......