exchangeable图片image信息
分类信息分页查询
/** * 分页查询 * @param page * @param pageSize * @return */ @GetMapping("/page") public R<Page> page(int page,int pageSize){ //分页构造器,前端网址最后是page和pageInfo ......
【opencv】python配置opencv环境后,读取图片,报错:can't open/read file: check file path/integrity
1、报错原因 路径中出现中文字符 2、处理方法 修改文件路径为英文 参考链接: https://blog.csdn.net/qq_54000767/article/details/129292229 ......
Capture One 23中文企业版 Mac(图片编辑工具)
Capture One 23 Enterprise是一款专业的影像后期处理软件,适用于各类影像后期处理场景,如商业摄影、艺术摄影、肖像摄影、食品摄影等。Capture One 23 Enterprise提供了数字负片、RAW 图像解析和前处理,以及丰富的图像调整和优化工具,包括色彩管理、直方图、色彩 ......
HTML+JS+CSS实现图片文件上传界面设计的例子
在Java Web应用程序设计中文件上传功能的实现是一项非常重要的工作,本文中的例子程序实现了文件上传功能的界面设计。在Java Web应用程序设计中涉及到上传图片文件功能时,往往都需要对图片文件进行预览,如新闻稿件编辑、证件照片上传等,以便查看上传文件是否正确和效果是否适合,但是Windows系统 ......
Django生成验证码图片
1、安装和准备 pip install pillow 准备一款字体重命名为【Monaco.ttf】放在项目的根目录下 2、生成验证码图片代码 import random from PIL import Image, ImageDraw, ImageFont, ImageFilter def chec ......
「程序员树先生」信息
终于等来优秀的你 欢迎关注公众号「程序员树先生」 一个爱折腾,不满足现状,总想捣鼓点什么的程序员 热衷于用技术探索商业价值 喜欢实践并分享一些有价值,有意思的东西~ ......
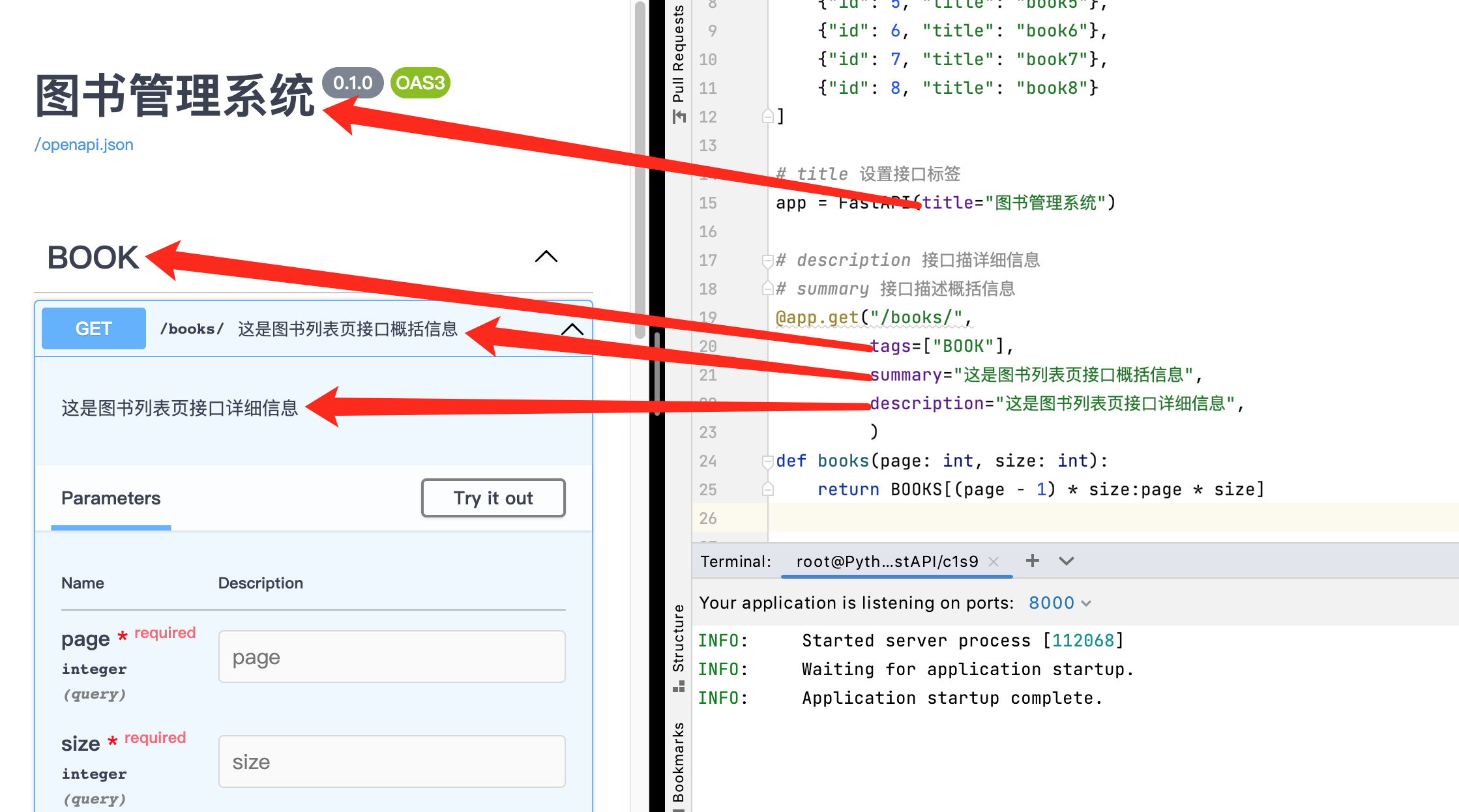
[FastAPI-05]OpenAPI接口信息
 ......
图片灰度化
概念 灰度化处理就是将一幅彩色图像转化为灰度图像的过程。彩色图像分为R,G,B三个分量,分别显示出红绿蓝等各种颜色,灰度化就是使彩色图像的R,G,B分量相等的过程。灰度值大的像素点比较亮(像素颜色值最大为255,为白色),反之比较暗(像素颜色值最小为0,为黑色)。 目的 前面说到将彩色图像转化为灰度 ......
Maven查看版本信息报错
一、问题 在使用Maven查看版本信息命令mvn -v时出现以下问题 二、原因 因为安装了JDK17之后,导致配置好环境变量的Maven识别不出JDK的位置导致的报错 三、解决办法 1、找Maven文件位置,打开bin目录下的mvn.cmd文件。 2、在文件文件首行添加jdk的安装地址(可以通过查看 ......
background-image
linear-gradient(270deg, rgba(255, 76, 77, 0.35) 0%, rgba(255, 153, 51, 0.35) 12.5%, rgba(255, 191, 0, 0.35) 25%, rgba(38, 217, 127, 0.35) 37.5%, rgba( ......
使用鼠标在图片上拖拽矩形框vue
<template> <div> <img class="no-drag" src="https://dashanbook.oss-cn-shenzhen.aliyuncs.com/11.png" @mousedown="startSelection" @mousemove="updateSelec ......
通过鼠标拖拉获取图片原像素的两个点坐标vue
<template> <div> <img class="no-drag" ref="image" src="https://dashanbook.oss-cn-shenzhen.aliyuncs.com/11.png" @mousedown="startSelection" @mousemove= ......
C# 获取和区分物理网卡、虚拟网卡;读取网卡信息及修改网卡
/// <summary> /// 可行 ,但官网已经不推荐使用 /// </summary> /// <param name="ni"></param> /// <returns></returns> private static bool IsPhysicalAdapter(NetworkInt ......
批量查询快递物流信息?教你一招轻松搞定!
我们在工作和学习中,经常会接触到Excel/WPS表格,而如果有翻译表格内容、查询快递状态、查询邮编等需要,如果数量少的话,我们可以直接到网站查询即可,如果查询数量比较庞大呢?那就需要用到我们Excel网络函数库的相关公式啦! 今天小编来说一下如何查询大量的快递物流信息。 如果您是快递行业、电商行业 ......
图片懒加载
图片懒加载 之前学习vue2的时候,我了解到图片懒加载,只是当时没花时间去解决,仅仅是使用了vant2提供的懒加载插件,现在想尝试使用JS实现。 什么是懒加载?其实就是在页面渲染时,不是一次性加载全部的图片资源,针对图片元素只在视口范围内按需加载。可以节省加载时间和优化性能,这个功能在首屏加载中有很 ......
请求对象HttpServletRequest——获取请求参数信息
@Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { System.out.println(req.getPara ......
请求对象HttpServletRequest——获取请求头信息的方法
@Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { String connection = req.getHea ......
在DELPHI中用TreeView控件从数据库中动态装载信息
unit Unit1; interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms, Dialogs, Grids, DBGrids, DB, ADODB, StdCtrls, DB ......
UM 百度富文本编辑器自定义图片上传路径
UM 百度富文本编辑器自定义图片上传路径 因为公司要做图文编辑,选择了UM,但是直接存入Tomcat根目录下,不满足业务需求需要存入服务器上。 一、需要注意的是在um的JSP目录下已经存在了Uploader.java文件,我们需要把这个文件复制到自己的工程里。 二、然后在imageUp.jsp这个文 ......
CSIG企业行-走进合合信息成功举行,聚焦生成式人工智能、智能文档处理前沿热点
3月18日,由中国图象图形学学会(CSIG)主办,合合信息、CSIG文档图像分析与识别专业委员会联合承办的“CSIG企业行”系列活动成功举办。此次活动以“图文智能处理与多场景应用技术展望”为主题,特邀来自上海交大、厦门大学、复旦大学、中科大的知名学府的学者与合合信息技术团队一道,面向行内研究者分享图 ......
使用css实现图片轮播功能
功能实现: 先搭建一个用于轮播的容器,水平置入需要轮播的图片,设置图片大小为容器的大小,超出容器的部分隐藏显示 然后用动画使每次需要轮播时让图片向左平移容器的宽度,这样一个简单的轮播就做好了 废话不多说,世界上案例吧 界面搭建 <body> <div class="swiper-container" ......
禁用启用员工账号和编辑员工信息
controller里更新的写法 /** * 根据id修改员工信息 * @param employee * @return */ //前端f12看出来是put @PutMapping//从sessoin里获取id,前端是多组数据封装json对象用employee接收 public R<String> ......
图片显示(后端返回接口在预览中展示图片,响应无返回)后端返回二进制图片前端乱码解决方案
https://blog.csdn.net/weixin_46801282/article/details/123386264 解决方案一:后端把图片转码成base64再发送过来 router.get('/test', (req, res) => { fs.readFile('./test.png' ......
避免互联网信息茧
要避免互联网信息茧,可以采取以下几种方法: 多样化阅读:不要只关注某个特定的新闻源或网站,而要寻找来自不同来源的信息,以便获得更广泛的视野。这可以帮助您避免陷入信息茧,而是了解各种不同的观点和意见。 看待问题多角度:对于某个问题,请尝试从不同的角度来看待它,包括政治、经济、社会、文化等等。这可以帮助 ......
图片转换成base64编码文本
/// <summary> /// 新建空间分布. /// </summary> /// <param name="input">参数.</param> /// <returns></returns> [HttpPost("")] public async Task Create([FromBody ......
Word:修改行间距为固定值之后图片被覆盖的解决方法
原因:图片使用了正文一样的格式,而正文的段落从单倍行距变成了固定值 就像图中的图片,使用了和正文一样的样式 解决方案:为图片单独创建一个样式,再将所有图片都设置成这个样式 步骤: 1、为图片新建一个样式; 名称:图片 样式基于:无样式 居中 2、修改段落格式,行距改为单倍行距 3、最后将所有图片都采 ......
pikachu-目录遍历漏洞、敏感信息泄露
概述 目录遍历漏洞概述 在web功能设计中,很多时候我们会要将需要访问的文件定义成变量,从而让前端的功能便的更加灵活。 当用户发起一个前端的请求时,便会将请求的这个文件的值(比如文件名称)传递到后台,后台再执行其对应的文件。 在这个过程中,如果后台没有对前端传进来的值进行严格的安全考虑,则攻击者可能 ......
vue+element-ui+springboot实现修改当前登录用户的信息
正文:话不多说,直接上代码 springboot代码 /** * 根据id修改当前登录用户的信息 * * @param username * @return */ @GetMapping("/username/{username}") public Result findOne(@PathVaria ......