f1c100s loader u-boot image
ARM 之一 ELF 文件、镜像(Image)文件、可执行文件、对象文件 详解
版权声明:本文为CSDN博主「ZC·Shou」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。原文链接:https://blog.csdn.net/ZCShouCSDN/article/details/100048461 ELF 文件规范 ELF(Executabl ......
WPF中Image控件绑定数据源,解决图片被占用问题
WPF中Image控件的数据源如果设置为路径,或者后台通过Image.FromFile来绑定,该图片将被占用,如要进行图片压缩、删除等操作则会报错;所以可以从内存中加载图片进行绑定。 以下为MVVMLight模式,首先增加一个图片路径值转换的类 public class ImageConvert : ......
将docker里的所有正在运行的docker容器commit成images镜像并推送至harbor仓库里
脚本一 需求:将本地服务器上正在运行的所有容器打包成镜像并上传至Harbor仓库下的指定项目里 #!/bin/bash # 设置Harbor仓库的地址和凭据HARBOR_URL="192.168.1.55:88"HARBOR_USERNAME="admin"HARBOR_PASSWORD="Harb ......
2023ICCV_Retinexformer: One-stage Retinex-based Transformer for Low-light Image Enhancement
一. Motivation (1) Retinex理论没有考虑到噪声,并且基于Retinex分解的网络通常需要很多阶段训练。 (2)直接使用从CNN从低光图像到正常光图像的映射忽略了人类的颜色感知,CNN更适合捕获局部信息,对于捕获远程依赖和非局部自相似性方面存在局限。 二.Contribution ......
Firefly Image 2 Model 新增功能
Firefly Image 2 Model (Beta) 现已可用 通过更高质量的图像和插图生成,以及自定义选项和改进的动态范围,更快地实现您的创意愿景。 立即尝试 Firefly Image 2 (Beta) 轻松尝试不同的样式 通过 ......
Unity完美像素Sprite:怎么让图片变得清晰(转载) Unity Pixel Perfect Sprite: How To Achieve Crispy And Sharp Images
https://gamedevelopertips.com/unity-pixel-perfect-sprite/ So I was making a little prototype for my new game when I just came across a little problem. ......
Go - Resizing an Image
Problem: You want to resize an image, making it larger or smaller. Solution: Convert an image to a grid of pixels as the source and create a new image ......
Go - Converting an Image to Grayscale
Problem: You want to convert the image to grayscale. Solution: Convert an image to a grid of pixels. Take each pixel in the grid and convert it to a g ......
kubernetes PodSecurityPolicy set to runAsNonRoot, container has runAsNonRoot and image has non-numeric user (appuser), cannot verify user is non-root
该错误的唯一原因是。根据源代码中的注释,我们需要设置一个数字用户值。 securityContext: runAsUser: 999 ......
Go - Flipping an Image Upside Down
Problem: You want to flip an image upside down. Solution: Convert an image to a grid of pixels. Swap the positions of the top and bottom pairs of pixe ......
Go - Creating Images
Problem: You want to create an image from scratch. Solution: Create one of the Image implementation structs (e.g., NRGBA ) and populate it with the ap ......
Go - Saving an Image to a File
Problem: You have an image and want to save it to a file. Solution: Use the Encode method of the correct file format package (e.g., png.Encode for PNG ......
Go - Loading an Image from a File
Problem: You want to load an image from an image file. Solution: Use image.Decode to decode data from an image file into an implementation of image.Im ......
Go - Image Processing
The standard library for 2D image manipulation is the image package and the main interface is image.Image . To work with the different image formats, ......
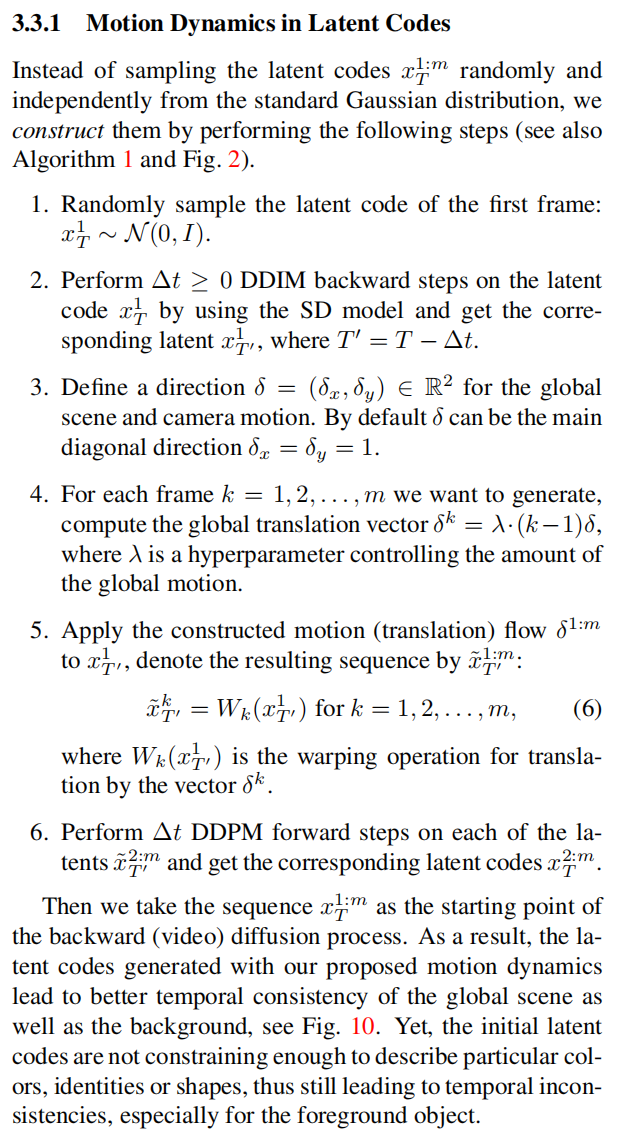
论文阅读(二)—— Text2Video-Zero: Text-to-Image Diffusion Models are Zero-Shot Video Generators
 ——Adding Conditional Control to Text-to-Image Diffusion Models
 ”,并提供了处理前端构建步骤的强大方法 loader 可以将文件从不同的语言(如 TypeScript)转换为 JavaS ......
Express.js read and write image file All In One
Express.js read and write image file All In One Node.js res.sendFile res.sendFile(path [, options] [, fn]) res.sendFile() is supported by Express v4.8 ......
dl_images_4.py
#!/usr/bin/env python3 import os import sys import pandas as pd import requests from requests.packages.urllib3.util import Retry from requests.adapter ......
dl_images_gt.py
#!/usr/bin/env python3 import os import sys import datetime import pandas as pd import requests from requests import Session from requests.packages.ur ......
post_image.py
说明:在特定的目录中通过文件名通配符筛选出图片,向某个接口发送post请求传输图片识别图片,并判断post请求返回的结果 #!/usr/bin/python #-*- coding: utf-8 -*- import os, sys, glob #import tqdm import multipr ......
Module build failed (from ./node_modules/css-loader/dist/cjs.js): CssSyntaxError
问题描述 在webpack的时候报错 ERROR in ./packages/theme-chalk/mixins/mixins.scss (./node_modules/css-loader/dist/cjs.js!./packages/theme-chalk/mixins/mixins.scss ......
Go每日一库之120:image(标准库图形处理)
在开发中,有时会遇到对图片的处理需求,在 Python中, PIL/Pillow 库非常强大和易用。 而 Golang 语言中,处理图片的标准库 image也可以实现一些基本操作。 image 库支持常见的 PNG、JPEG、GIF 等格式的图片处理, 可以对图片进行读取、裁剪、绘制、生成等操作。 ......
this.getOptions is not a function at Object.loader
问题描述 VuePress使用有样式的组件时报错 this.getOptions is not a function at Object.loader 原因分析 是这个导致的 <style lang="scss"> 你的依赖反应不了它就会报错 解决方案 需要安装sass-loader style-l ......
报错 image = image.resize((int(image.size[0] * (64 / image.size[1])), 64), Image.ANTIALIAS).convert('L')
感谢大佬 https://blog.csdn.net/qq_37405087/article/details/131642749 修改ini配置文件 打开ini文件 修改值 将其中的ANTIALIAS替换为LANCZOS image = image.resize((int(image.size[0] ......
【流行前沿】Text + Sketch Image Compression at Ultra Low Rates
今天分享一篇7月挂在arxiv上的文章,研究的是用生成式网络进行图片压缩。 近十年来,用图片压缩的主流方法是神经网络来做。 17年左右流行用带有量化的autoencoder来做图片压缩,同时训练的指标也是常用的distortion metric,比如MSE,PSNR,MS-SSIM等等。 但是这些方 ......
How to get the original size of an image using JavaScript All In One
How to get the original size of an image using JavaScript All In One
如何使用 JavaScript 获取一个图片像的原始大小
naturalWidth & naturalHeight
aspect ratio / 纵横比
......
loader编写小记
此项目在一些大佬的基础上进行了修改,或许能提供一些思路。还在学习中很菜很菜,不足之处还请师傅们多多指点🤝 tips 对shellcode使用AES + Base85加密后以txt保存在远端供下载。 针对url和解密的密钥进行了加密,这两个参数是替换的,只有在使用时才会解密。 替换字节数组可能会有问 ......
u-boot启动流程
U-Boot(Universal Bootloader)是一个通用的开源引导加载程序,通常用于嵌入式系统中,负责引导操作系统或加载 Linux 内核等任务。U-Boot的启动流程可以概括为以下几个关键步骤: 启动加载程序: 硬件上电后,CPU开始执行芯片上的启动加载程序(比如ROM中的启动加载程序) ......
AttributeError: module 'PIL.Image' has no attribute 'ANTIALIAS'
错误由来 im = im.resize((w, h), Image.ANTIALIAS) Traceback (most recent call last): AttributeError: module 'PIL.Image' has no attribute 'ANTIALIAS' import ......