javascript事件
【JavaScript36】HTML DOM创建/插入/删除/替换元素
## createElement 创建元素 - document.createElement() 可以创建一个元素 - document.createTextNode() 创建一个文本节点 - appendChild() 方法可向节点的子节点列表的末尾添加新的子节点。 ``` 这是文本内容 ``` ......
如何使用原生 JavaScript Canvas API 实现视频中的绿幕背景替换功能 All In One
如何使用原生 JavaScript Canvas API 实现视频中的绿幕背景替换功能 All In One
Canvas & Video
......
【JavaScript35】innerText 和 innerHTML
## 获取内容时 - innerHTML 从对象的起始位置到终止位置的全部内容,还包括 HTML 标签。 - innerText 会去掉标签的内容。 ## innerText和innerHTML 获取内容示例 ``` 这是文本内容 hello world! ``` ## innerText和inne ......
【JavaScript34】获取和修改属性节点
## 根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点: - 整个文档是一个文档节点 - 每个 HTML 元素是元素节点 - HTML 元素内的文本是文本节点 - 每个 HTML 属性是属性节点 - 注释是注释节点 ## 属性节点 - 比如有一个p标签元素节点 ``` 点 ......
JavaScript常用校验类方法
# 前端常用校验类工具方法 # 邮箱 export const isEmail = (s) => { return /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+((.[a-zA-Z0-9_-]{2,3}){1,2})$/.test(s) } 123 # 手机号码 expor ......
13.键盘监听事件
 ``` package GUI; import java.awt.*; import java.awt.event ......
12.窗口监听事件
也没啥,就是之前讲过的 此外值得注意的点也就,匿名内部类的使用而已 ``` package GUI; import java.awt.*; import java.awt.event.WindowAdapter; import java.awt.event.WindowEvent; public c ......
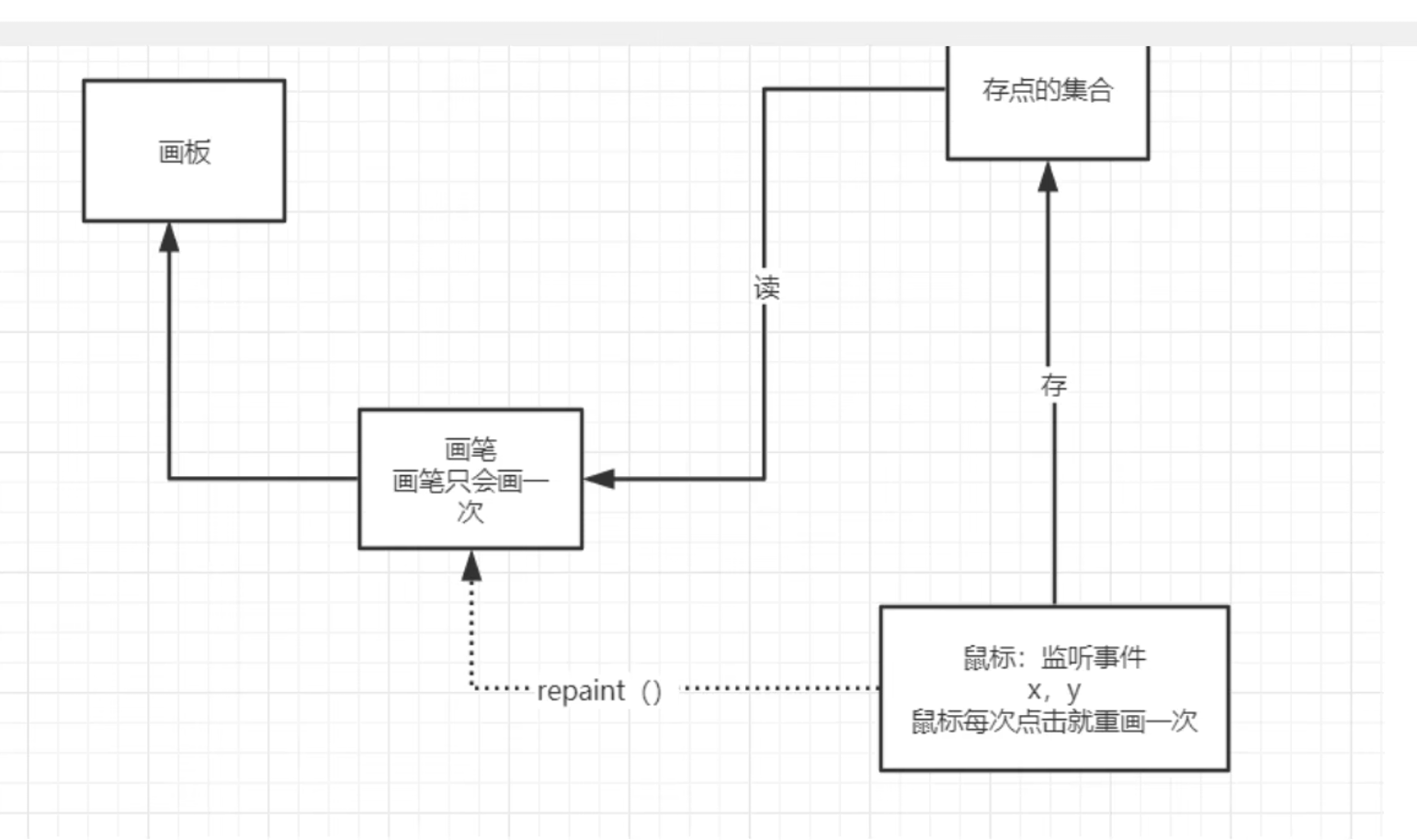
11 . 鼠标监听事件,模拟画图工具
  { if (others && others.length > 0 ){ return {label, value, others}; } return {label, value}; } functi ......
【JavaScript31】HTML DOM节点与节点属性
## 前言 - DOM (Document Object Model) 文档对象模型,通过 HTML DOM,JavaScript 能够访问和改变 HTML 文档的所有元素。 - 当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。HTML DOM 模型被结 ......
【JavaScript30】promise
## 在前端js中是可以发送网络请求的,如果前端js的请求是线性的请求(同步), 网站的体验会很差。设计js发请求的那个人. 选择了使用异步执行方式. 大幅度的提升用户体验. ``` console.log("我要发请求了"); setTimeout(function(){ console.log( ......
Godot无法响应鼠标点击等输入事件时,检查这些内容
>注:本文以Godot 4.0 为基准,可能其他版本也能参考。 这是我用C#写项目时发现的,可能和gdscript使用者遇到的问题有一定区别。 如果你用Godot制作的游戏无法响应鼠标点击等输入事件,请检查下面这几种可能性,说不定能解决你的问题: ## 1 绑定`gui_input信号`的节点是否是 ......
重学JavaScript Promise API
> 在这篇教程中,我们将掌握如何在JavaScript中创建并使用Promise。我们将了解Promise链式调用、错误处理以及最近添加到语言中的一些Promise静态方法。 ## 什么是Promise? 在JavaScript中,一些操作是异步的。这意味着当这些操作完成时,它们产出的结果或者值并不 ......
SyntaxError: Error parsing JavaScript expression: Unexpected token, expected "," (3:16)
## 项目环境 ```bash C:\Users\19139>node -v v18.16.0 C:\Users\19139>pnpm -v 8.2.0 ``` vue3+vite4打包报错 ```text "vue": "3.3.4", "vite": "4.0.4", "rollup": "^3 ......
JavaScript 对象和 JSON 的区别
参考原文:https://blog.csdn.net/jiaojiao772992/article/details/77871785/ 2.1 对象和 JSON 的区别 JSON 就是 JavaScript object notation ,JS对象表示法,是JS对象的严格子集。 区别就是引号:JS ......
学习JavaScript的大纲
学习 JavaScript 的大纲可以分为初级、中级和高级三个部分。下面是一个详细的学习大纲: ### 初级 1. **JavaScript 简介** - JavaScript 的历史和发展 - 浏览器中的 JavaScript 和 Node.js 的区别 2. **基本语法** - 变量声明 (` ......
快速了解JavaScript的JSON
JSON 是用于存储和传输数据的格式。 JSON 通常用于服务端向网页传递数据 。 什么是 JSON? JSON 英文全称 JavaScript Object Notation JSON 是一种轻量级的数据交换格式。 JSON是独立的语言 * JSON 易于理解。 JSON 语法 基本上 JSON ......
JavaScript输出
# JavaScript输出 JavaScript没有任何打印或者输出的函数 ## JavaScript显示数据 JavaScript可以通过不同的方式来输出数据: - 使用window.alert()弹出警告框 - 使用document.write()方法将内容写到HTML文档中 - 使用inne ......
浏览器各事件
1、浏览器切换事件 visibilitychange document.addEventListener('visibilitychange', () => { if(document.visibilityState "hidden") { document.title = "喂,你人呢?" } i ......
JavaScript用法
# JavaScript 用法 HTML中的JavaScript脚本代码必须位于\标签之间。Javascript 脚本代码可被放置在 HTML 页面的 \和 \ 部分中。 ## \之间的代码包含了JavaScript ~~~html Title ~~~ 浏览器会解释并执行位于\之间的JavaScri ......
JavaScript:表单生成器
JavaScript:表单生成器 一条小橘猫 于 2021-12-01 16:10:56 发布 3393 收藏 38分类专栏: JavaScript 文章标签: 经验分享 java javascript html 前端版权 华为云开发者联盟该内容已被华为云开发者联盟社区收录加入社区 JavaScri ......
excel wps宏编辑器,用JavaScript自定义函数设置单元格符合条件后,那一行都变色
function judge(){ var app = Application; // WPS 表格的应用程序对象 var wb = app.ActiveWorkbook; // 当前工作簿 var sheet = wb.ActiveSheet; // 当前工作表 var dataRange = s ......
【javascript】关于 AbortController
相关概念:https://developer.mozilla.org/zh-CN/docs/Web/API/AbortController 需求描述:后台返回10000条图片url,前端拿到后需要做成假分页,假设1页显示20张图,分成50页。 部分逻辑: 1 for(let i=0;i<imgUrl ......
CefSharp (铬) javascript增加内存限制
https://stackoverflow.com/questions/55099372 好了,伙计们,我已经想出了一个解决方案。 当您将这些参数传递给chrome可执行文件以将javascript内存限制设置为16 it时,chrome会将其设置为3.5 it。 --js-flags="--max ......
C#控制台应用程序如何添加窗口关闭事件?
公司有一个控制台应用程序,在关闭控制台应用程序窗口前,想处理一下业务逻辑。还有比如误操作关闭了,或者像消息队列启动了发送消息提醒,那关闭了窗口代表控制台应用销毁了,也需要发送消息通知。那这个时候添加关闭窗口事件就派上用场了。 ......
vue import 调用方法 Import是javascript中的一种模块加载方式,在Vue中也可以使用import来加载组件、库或其他模块。使用import语句,可以将需要的模块导入到当前模块的作用域中,以使其可用于当前模块内的执行。
vue import 调用方法 Import是javascript中的一种模块加载方式,在Vue中也可以使用import来加载组件、库或其他模块。使用import语句,可以将需要的模块导入到当前模块的作用域中,以使其可用于当前模块内的执行。 原文链接:https://www.yzktw.com.cn ......
关于硬件IIC卡死在各事件的解决方法
1、关于硬件IIC卡死在EV5事件解决方法 主机使用I2C_GenerateSTART()函数发送START条件后,主机必须等待事件5(启动条件已在I2C总线上正确释放),关于事件5,主要是对是否发送起始位(STAR1寄存器位0)、主从模式以及总线是忙还是空闲(STAR2寄存器位0、位1)进行判断, ......
JavaScript用法
# JavaScript 用法 HTML中的JavaScript脚本代码必须位于标签之间。Javascript 脚本代码可被放置在 HTML 页面的 和 部分中。 ## 之间的代码包含了JavaScript ~~~html Title ~~~ 浏览器会解释并执行位于之间的JavaScript代码 # ......
【JavaScript29】call和apply
- 概率 - 每个函数都包含两个非继承而来的方法:apply() 和 call() - call和apply都属于Function.prototype的一个方法,所以每个function实例都有call、apply属性 - 作用 - call() 方法 和 apply() 方法的作用相同:改变thi ......
【JavaScript28】无限debugger
- debugger是什么呢?debugger是JavaScript Hook时可以加入debugger关键字,让它在关键的位置停下来,以便查找逆向的突破口;有的时候,debugger也会被开发者利用,阻止我们调试。 - 案例 - 当我们打开网站:https://antispider8.scrape ......