javascript浏览器 大小 区域
1148. 文章浏览 I
# 1148. 文章浏览 I 2023年8月12日20:21:30 [1148. 文章浏览 I](https://leetcode.cn/problems/article-views-i/) 简单 相关企业 SQL Schema Pandas Schema `Views` 表: ``` + + + ......
Q:浏览器打开控制台报错:net::ERR_CONTENT_LENGTH_MISMATCH 206
一、问题描述 F12查看浏览器的控制台,提示net::ERR_CONTENT_LENGTH_MISMATCH 206 (Partial Content) ,如下图, HTTP状态码206表示“部分内容”(Partial Content),表示服务器成功处理了部分客户端的请求。通常情况下,这个状态码是 ......
【JavaScript37】原生Ajax请求
## 首先,我们用Flask创建一个后台服务器 - pip install flask - myserver.py文件 ``` from flask import Flask, render_template, request app = Flask(__name__) @app.route("/a ......
C C++ Java python HTML/CSS/JavaScript
C/C++是一种底层的语言,它可以直接操作内存和硬件,运行速度很快,但是也很难学习和调试,容易出错。Java是一种面向对象的语言,它可以跨平台运行,有很多成熟的框架和库,适合做大型的企业级应用,但是也很繁琐和冗长,需要写很多代码。Python是一种高级的语言,它可以用简洁的语法来实现复杂的功能,有很 ......
VUE使用模板页面并预留子页面区域
1.新建模板页面 MainLayout.vue,并在template 里面防止标签用于嵌入 子页面内容 <template> ''' 其他页面内容 '''<router-view></router-view> ''' 其他页面内容 '''</template>2.在 router的index.js ......
chrome浏览器开发者工具(F12)
# chrome浏览器开发者工具(F12/ctrl+shift+i) > 参考博客: > > [【爬虫知识】浏览器开发者工具使用技巧总结](https://blog.csdn.net/kdl_csdn/article/details/119035208) > > [Chrome开发者工具面板](ht ......
小宾AfreecaTv录制浏览器V1.11正式上线,支持录屏录制AfreecaTv直播流,自动录制和清晰度调节
小宾AfreecaTv录制浏览器是基于高画质直播流的直播录制工具软体,方便主播自己及新入门的主播,学习、练习直播过程的控场、话术等,产品参用C/S模式,将复杂的解析工作交给服务器动态维护,实际状态的秒级感知。支持分段录取、实时播放、自动录制等功能。基于WPF全新开发,原生支持WINDOWS全系列产品 ......
浏览器打开www.baidu.com流程
这是一道烂大街的面试题,不过通过这个问题我们可以将网络整个通信过程捋清楚,在这个过程中将计算机网络的各个部分串联起来。 ## 概述 1. 对www.baidu.com这个网站进行域名解析,得到对应的IP地址 2. 根据这个IP,找到对应的服务器,发起TCP的三次握手 3. 建立TCP连接后发起HTT ......
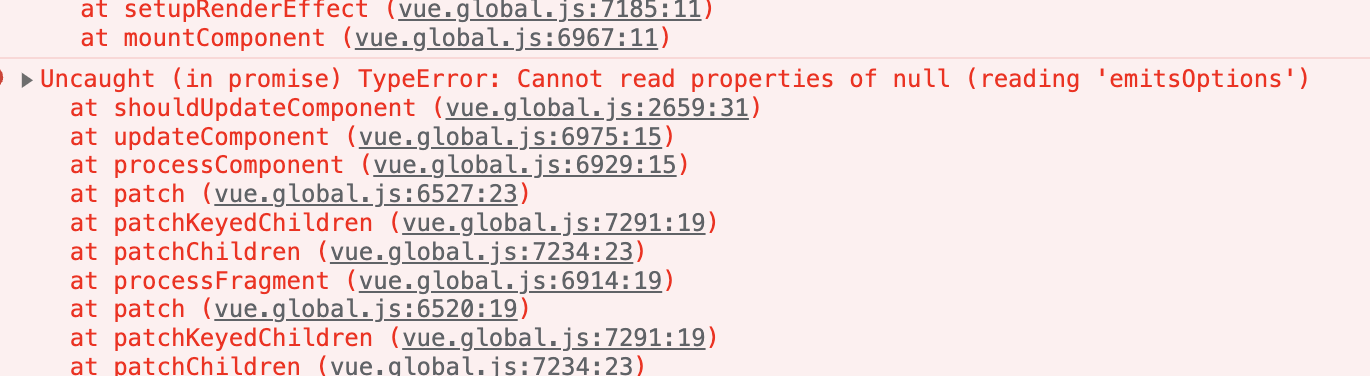
devTools 浏览器控制台常见错误集锦
##1、template 缺少必要参数、接口数据缺失   】 2、Postman中操作 ......
Javascript学习笔记-js实现拷贝复制功能
``` /** * 复制单行内容到粘贴板 * content : 需要复制的内容 * message : 复制完后的提示,不传则默认提示"复制成功" */ function copyToClip(content, message) { var aux = document.createElement ......
Centos7 yum安装Chrome浏览器
一.创建yum源文件 cd /etc/yum.repo.d/ touch google-chrome.repo 二.输入yum源信息 [google-chrome] name=google-chrome baseurl=http://dl.google.com/linux/chrome/rpm/st ......
ImageDraw.Draw(image).text()方法,想要在图像的中间添加 error,字体大小占据图像尺寸一半
要在图像的中间添加文本,并且确保文本大小占据图像尺寸的一半,你可以使用Python的PIL库(Pillow)中的`ImageDraw`和`ImageFont`模块来实现。以下是一个示例代码,演示了如何在图像中心添加文本并设置字体大小: ```python from PIL import Image, ......
How to set z-index order in Canvas using javascript All In One
How to set z-index order in Canvas using javascript All In One
如何使用 javascript 在 Canvas 中设置 z-index 顺序 ......
【JavaScript36】HTML DOM创建/插入/删除/替换元素
## createElement 创建元素 - document.createElement() 可以创建一个元素 - document.createTextNode() 创建一个文本节点 - appendChild() 方法可向节点的子节点列表的末尾添加新的子节点。 ``` 这是文本内容 ``` ......
如何使用原生 JavaScript Canvas API 实现视频中的绿幕背景替换功能 All In One
如何使用原生 JavaScript Canvas API 实现视频中的绿幕背景替换功能 All In One
Canvas & Video
......
【JavaScript35】innerText 和 innerHTML
## 获取内容时 - innerHTML 从对象的起始位置到终止位置的全部内容,还包括 HTML 标签。 - innerText 会去掉标签的内容。 ## innerText和innerHTML 获取内容示例 ``` 这是文本内容 hello world! ``` ## innerText和inne ......
【JavaScript34】获取和修改属性节点
## 根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点: - 整个文档是一个文档节点 - 每个 HTML 元素是元素节点 - HTML 元素内的文本是文本节点 - 每个 HTML 属性是属性节点 - 注释是注释节点 ## 属性节点 - 比如有一个p标签元素节点 ``` 点 ......
记录--浏览器渲染15M文本导致崩溃怎么办
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 最近,我刚刚完成了一个阅读器的txt文件阅读功能,但在处理大文件时,遇到了文本内容过多导致浏览器崩溃的问题。 一般情况下,没有任何样式渲染时不会出现什么问题,15MB的文件大约会有3秒的空白时间。 <div id="content"></ ......
ECharts实现两条曲线数据比较,数据高出区域高亮显示
显示效果: 代码实现: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> ......
JavaScript常用校验类方法
# 前端常用校验类工具方法 # 邮箱 export const isEmail = (s) => { return /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+((.[a-zA-Z0-9_-]{2,3}){1,2})$/.test(s) } 123 # 手机号码 expor ......
Windows 10的IIS中设置虚拟目录后无法打开浏览
### 问题 使用Windows 10 的IIS架设服务器,配置中设置了虚拟目录后,浏览时出现以下服务器报错内容:  { if (others && others.length > 0 ){ return {label, value, others}; } return {label, value}; } functi ......
【JavaScript31】HTML DOM节点与节点属性
## 前言 - DOM (Document Object Model) 文档对象模型,通过 HTML DOM,JavaScript 能够访问和改变 HTML 文档的所有元素。 - 当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。HTML DOM 模型被结 ......
【JavaScript30】promise
## 在前端js中是可以发送网络请求的,如果前端js的请求是线性的请求(同步), 网站的体验会很差。设计js发请求的那个人. 选择了使用异步执行方式. 大幅度的提升用户体验. ``` console.log("我要发请求了"); setTimeout(function(){ console.log( ......
重学JavaScript Promise API
> 在这篇教程中,我们将掌握如何在JavaScript中创建并使用Promise。我们将了解Promise链式调用、错误处理以及最近添加到语言中的一些Promise静态方法。 ## 什么是Promise? 在JavaScript中,一些操作是异步的。这意味着当这些操作完成时,它们产出的结果或者值并不 ......
SyntaxError: Error parsing JavaScript expression: Unexpected token, expected "," (3:16)
## 项目环境 ```bash C:\Users\19139>node -v v18.16.0 C:\Users\19139>pnpm -v 8.2.0 ``` vue3+vite4打包报错 ```text "vue": "3.3.4", "vite": "4.0.4", "rollup": "^3 ......
JavaScript 对象和 JSON 的区别
参考原文:https://blog.csdn.net/jiaojiao772992/article/details/77871785/ 2.1 对象和 JSON 的区别 JSON 就是 JavaScript object notation ,JS对象表示法,是JS对象的严格子集。 区别就是引号:JS ......