javascript arcgis keys api
JavaScript 对象和 JSON 的区别
参考原文:https://blog.csdn.net/jiaojiao772992/article/details/77871785/ 2.1 对象和 JSON 的区别 JSON 就是 JavaScript object notation ,JS对象表示法,是JS对象的严格子集。 区别就是引号:JS ......
学习JavaScript的大纲
学习 JavaScript 的大纲可以分为初级、中级和高级三个部分。下面是一个详细的学习大纲: ### 初级 1. **JavaScript 简介** - JavaScript 的历史和发展 - 浏览器中的 JavaScript 和 Node.js 的区别 2. **基本语法** - 变量声明 (` ......
MySQL中的外键(foreign key)
[转]https://blog.csdn.net/weiguang102/article/details/126409406 阅读目录前言一、外键作用及其限制条件1 外键的定义2 外键的作用3 外键创建限制二、外键创建方法1 创建外键的语法2 举例(1)创建两张表(2)创建外键(3)查看表结构三、验 ......
快速了解JavaScript的JSON
JSON 是用于存储和传输数据的格式。 JSON 通常用于服务端向网页传递数据 。 什么是 JSON? JSON 英文全称 JavaScript Object Notation JSON 是一种轻量级的数据交换格式。 JSON是独立的语言 * JSON 易于理解。 JSON 语法 基本上 JSON ......
JavaScript输出
# JavaScript输出 JavaScript没有任何打印或者输出的函数 ## JavaScript显示数据 JavaScript可以通过不同的方式来输出数据: - 使用window.alert()弹出警告框 - 使用document.write()方法将内容写到HTML文档中 - 使用inne ......
电商数据搬运工具:电商数据API接口,轻松搬运淘宝京东拼多多百万商品
随着电商行业的发展,越来越多的商家开始选择在线销售渠道,而电商平台也随之崛起。很多商家都是同时在多个电商平台有店铺,为了方便商家管理和维护店铺,商家 需要在多平台直接实现数据同步和数据搬运。 一、电商数据搬运的概念电商数据搬运是指一种可以将商品信息从一个电商平台搬运到另一个电商平台的工具。这种软件可 ......
JavaScript用法
# JavaScript 用法 HTML中的JavaScript脚本代码必须位于\标签之间。Javascript 脚本代码可被放置在 HTML 页面的 \和 \ 部分中。 ## \之间的代码包含了JavaScript ~~~html Title ~~~ 浏览器会解释并执行位于\之间的JavaScri ......
JavaScript:表单生成器
JavaScript:表单生成器 一条小橘猫 于 2021-12-01 16:10:56 发布 3393 收藏 38分类专栏: JavaScript 文章标签: 经验分享 java javascript html 前端版权 华为云开发者联盟该内容已被华为云开发者联盟社区收录加入社区 JavaScri ......
淘宝订单数据接口 淘宝订单API 获取商品订单详情 获取商品订单列表
淘宝订单数据分为:买家订单和卖家订单。买家订单为购买者这边的商品订单,卖家订单为商家店铺的商品订单。不管是买家订单还是卖家订单,获取订单数据都需要拿到授权。 买家订单列表详情接口 测试接口获取买家订单列表和详情数据,需要买家进行授权。买家授权的方式为cookie,使用参数token。 token有三 ......
AO开发的程序怎么在不同版本的ArcGIS上运行
建议使用ArcEngine10.2.2进行开发,然后将使用的DLL都设置成“特定版本=false",嵌入互操作类型=false。 1、用户的机器未安装ArcGIS软件,部署时需要先安装ArcEngine Runtime,再安装您开发的软件。 2、用户的机器已安装ArcGIS软件,由于不同版本的Arc ......
excel wps宏编辑器,用JavaScript自定义函数设置单元格符合条件后,那一行都变色
function judge(){ var app = Application; // WPS 表格的应用程序对象 var wb = app.ActiveWorkbook; // 当前工作簿 var sheet = wb.ActiveSheet; // 当前工作表 var dataRange = s ......
【javascript】关于 AbortController
相关概念:https://developer.mozilla.org/zh-CN/docs/Web/API/AbortController 需求描述:后台返回10000条图片url,前端拿到后需要做成假分页,假设1页显示20张图,分成50页。 部分逻辑: 1 for(let i=0;i<imgUrl ......
CefSharp (铬) javascript增加内存限制
https://stackoverflow.com/questions/55099372 好了,伙计们,我已经想出了一个解决方案。 当您将这些参数传递给chrome可执行文件以将javascript内存限制设置为16 it时,chrome会将其设置为3.5 it。 --js-flags="--max ......
PHP写一个 Api接口需要注意哪些?考虑哪些?
随着互联网的飞速发展,前后端分离的开发模式越来越流行。编写一个稳定、可靠和易于使用的 API 接口是现代互联网应用程序的关键。本文将介绍在使用 thinkphp6 框架开发 API 接口时需要注意的要点和考虑的问题,并提供详细的逻辑步骤和代码案例。 1. 设计请求与响应数据结构 在开始编写 API ......
vue import 调用方法 Import是javascript中的一种模块加载方式,在Vue中也可以使用import来加载组件、库或其他模块。使用import语句,可以将需要的模块导入到当前模块的作用域中,以使其可用于当前模块内的执行。
vue import 调用方法 Import是javascript中的一种模块加载方式,在Vue中也可以使用import来加载组件、库或其他模块。使用import语句,可以将需要的模块导入到当前模块的作用域中,以使其可用于当前模块内的执行。 原文链接:https://www.yzktw.com.cn ......
在单元测试中使用Jest模拟VS Code extension API
对VS Code extension进行单元测试时通常会遇到一个问题,代码中所使用的VS Code编辑器的功能都依赖于vscode库,但是我们在单元测试中并没有添加对vscode库的依赖,所以导致运行单元测试时出错。由于vscode库是作为第三方依赖被引入到我们的VS Code extension中 ......
JavaScript用法
# JavaScript 用法 HTML中的JavaScript脚本代码必须位于标签之间。Javascript 脚本代码可被放置在 HTML 页面的 和 部分中。 ## 之间的代码包含了JavaScript ~~~html Title ~~~ 浏览器会解释并执行位于之间的JavaScript代码 # ......
基于 JMeter API 开发性能测试平台
背景: JMeter 是一个功能强大的性能测试工具,若开发一个性能测试平台,用它作为底层执行引擎在合适不过。如要使用其API,就不得不对JMeter 整个执行流程,常见的类有清楚的了解,下面我 们就逐一学习。 常用的 JMeter 类和功能的解释: TestPlan 类:代表一个测试计划,它是性能测 ......
【JavaScript29】call和apply
- 概率 - 每个函数都包含两个非继承而来的方法:apply() 和 call() - call和apply都属于Function.prototype的一个方法,所以每个function实例都有call、apply属性 - 作用 - call() 方法 和 apply() 方法的作用相同:改变thi ......
【JavaScript28】无限debugger
- debugger是什么呢?debugger是JavaScript Hook时可以加入debugger关键字,让它在关键的位置停下来,以便查找逆向的突破口;有的时候,debugger也会被开发者利用,阻止我们调试。 - 案例 - 当我们打开网站:https://antispider8.scrape ......
zabbix API笔记
# python简单demo 输出id为111主机的主机群组信息 ``` import requests import json request_headers = {"Content-Type": "application/json"} zabbix_url = "http://xxx.xxx.x ......
JavaScript简介
# JavaScript简介 JavaScript 是互联网上最流行的脚本语言,这门语言可用于 HTML 和 web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。 ## JavaScript是脚本语言 - JavaScript是一种轻量级的编程语言 - JavaScript是可插 ......
【JavaScript27】关于Function
## js中所有的函数都是通过Function构建的. - 在没有修改过原型链的情况下. 以下等式是成立的. - console.log(fn.__proto__.constructor Function.prototype.constructor); - console.log(fn.__prot ......
【JavaScript26】继承
- JS中实现继承,只需要改变函数的原型链即可 - 示例 ``` function Cat(name){ this.name = name; } Cat.prototype.eat_fish = function(fish){ console.log(this.name, "在吃", fish); ......
【JavaScript25】关于prototype
## 老版本的js中是没有类的概念的.js如何构建一个对象的呢? - 在js中, 每一个函数都可以作为构建一个对象的构造方法 - 函数又可以被称为 构造函数 constructor 构造器, 构造方法 ``` function Person(name, age){ // 给当前对象(内存)进行初始化 ......
JavaScript实现文件夹的上传和下载
ASP.NET上传文件用FileUpLoad就可以,但是对文件夹的操作却不能用FileUpLoad来实现。 下面这个示例便是使用ASP.NET来实现上传文件夹并对文件夹进行压缩以及解压。 ASP.NET页面设计:TextBox和Button按钮。 编辑 TextBox中需要自己受到输入文件夹 ......
对JavaScript原型、原型链的理解
在JavaScript中,每个实例对象都有一个隐藏的`[[prototype]]`属性,它要么为 `null`,要么就是对另一个对象的引用。被引用的对象被称为**原型对象**或**原型**。 主流浏览器中,用`__proto__`代表`[[prototype]]`属性。 实例的构造函数有一个原型属性 ......
windows api录音pcm
`pcm.h` ```C++ #pragma once #include #include #include #pragma comment(lib,"winmm.lib") class pcm { public: pcm(); ~pcm(); void startRecording(); void ......
Android之Spinner用法,key/value模式
1.key、value类,需要重写toString()方法,返回text就是Spinner要显示的key package com.jay.common; public class SpinnerData { private String value = ""; private String text ......
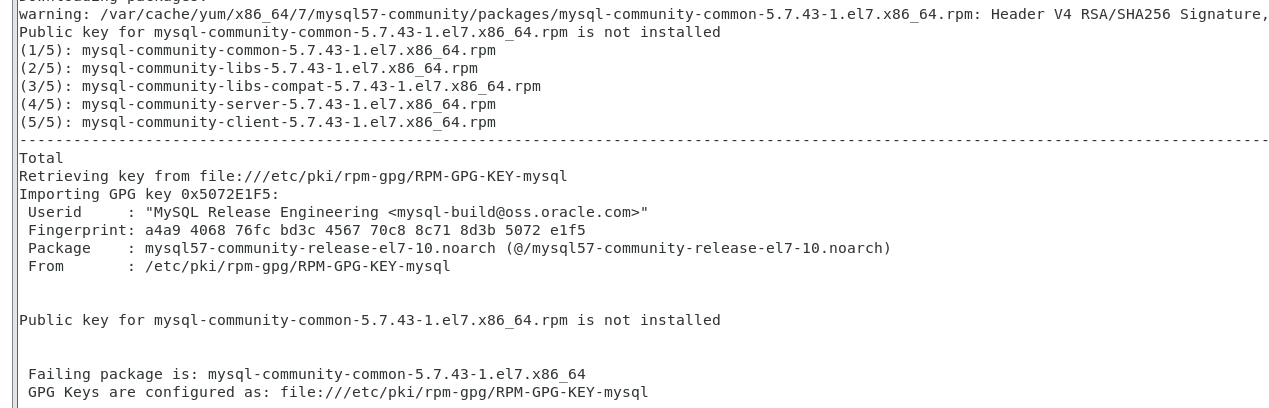
warning: /var/cache/yum/x86_64/7/mysql57-community/packages/mysql-community-common-5.7.43-1.el7.x86_64.rpm: Header V4 RSA/SHA256 Signature, key ID 3a79bd29: NOKEYB/s | 220 kB 00:20:05 ETA问题的解决
# 问题描述 在我正确地安装好mysql包之后,再安装mysql,就出现了这么一个问题:  就去疯狂百度找解决问题 ......