lodash lodash-es webpack es
ELK Stack生产实践第八篇:—ES索引配置与写入性能优化
转载自:https://www.cuiliangblog.cn/detail/article/65 > 在前面的实验案例中,我们已经顺利的完成了自定义日志的采集与过滤清洗操作,并将日志内容存储到ES集群。但只是把数据存储到ES集群还远不够,应该根据实际情况合理配置索引策略和参数,这样才能保障ES集群 ......
基于 Webpack4 和 Vue 的可热插拔式微前端架构
如果项目对你有所帮助,可以给个star Github地址 什么是 Puzzle Puzzle 是基于 Vue 和 Webpack4 实现的一种项目结构;业务模块可以像拼图一样与架构模块组合,形成不同的系统,而这一切都是可以在生产环境热插拔的;这意味着你可以随时向你的系统添加新的功能模块,甚至改版整个 ......
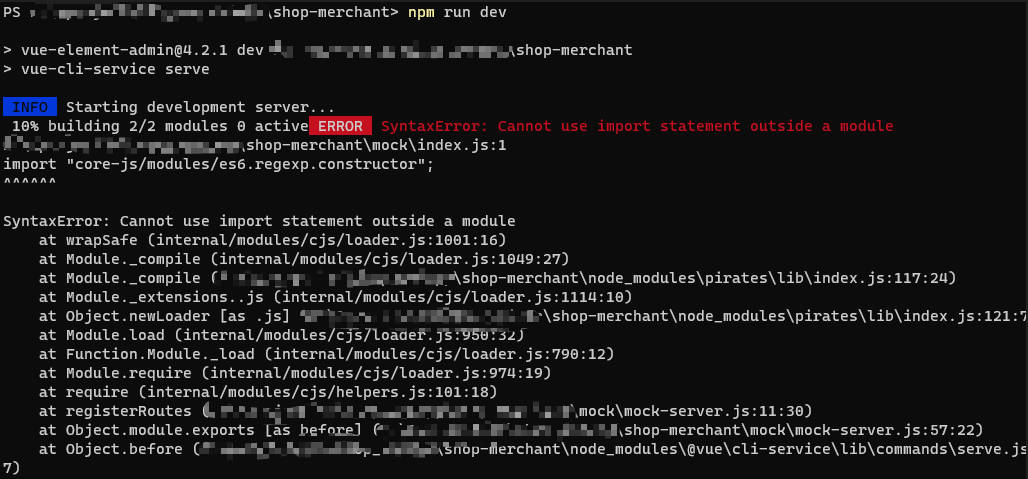
解决vue2+vue-cli中遇到的Must use import to load ES Module
报错信息  原来的`babel.config.js`配置 ```javascript module.exports ......
ciscn_2019_es_2
# ciscn_2019_es_2 ## 0x01 32位开NX,有system函数,但是需要传入binsh。  => { //console.log('re:' + JSON.string ......
ES6需要关注的变化
对象的方法简写,可以省略function: let obj ={ userName:'鸣人', age:10, getUserName(){ return this.userName; }, getAge:function(){ return this.age; } } console.log(ob ......
Mitsubishi 三菱FX5U本体及FX5-16ET/ES-H 定位设置简要说明
01先点参数,系统参数,设置主机型号 02点击模块参数,高速I/O,输出功能,定位,详细设置,设置主机的定位参数(轴1,轴2,轴3,轴4) 03右击模块信息,点添加新模块,模块类型选I/O,型号选FX5-16ET/ES-H,确定 04左键双击 05点击输出功能,定位,再点击右边 定位详细设置 06设 ......
【补充】es6的简写推导
# 【补充】es6的简写推导 ```html // es6的简写形式 var a = {"name": "dream", "age": 19} var b = {name: "dream", age: 19} // 一次简写 var name = "dream" var age = 19 var f ......
【ES】同时使用should和must 导致只有must生效
参数如下: ``` { "size": 10000, "query": { "bool": { "must": [ { "range": { "dateTime": { "from": "2022-09-21", "to": "2022-09-22", "include_lower": true, ......
【ES】创建索引
通过 Elasticsearch 的 RESTFul API 来创建索引: PUT http://{host}:9200/{index} > 默认情况下,创建的索引分片数量是 5 个,副本数量是 1 个。 如果要指定分片数、副本数量: ``` { "settings": { "number_of_s ......
【ES】match和term的区别
1、term 查询是基于字段的精确匹配查询,不应用分词器。 match 查询是全文搜索查询,对搜索字符串和字段内容都应用相同的分词器,并使用布尔逻辑进行匹配。 2、match:会使用分词器,对全文进行匹配搜索(模糊搜索), 要注意的是,Keyword 不会做分词的。 所以如果是用在keyword上面 ......
ES6箭头函数,{...object1, ...object2}使用解构赋值《...》提示错误的解决办法
## 原因分析 解构赋值大括号{}与原箭头函数的大括号冲突,导致无法正常解析 ## 解决办法 - 错误示例 ~~~js () => {...object1, ...object2} ~~~ - **正确示例** ~~~js () => ({...object1, ...object2}) // 即将 ......
MySQL同步ES方案
1. 前言 在实际项目开发中,我们经常将 MySQL 作为业务数据库,ES 作为查询数据库,用来实现读写分离,缓解 MySQL 数据库的查询压力,应对海量数据的复杂查询。 这其中有一个很重要的问题,就是如何实现 MySQL 数据库和 ES 的数据同步,今天和大家聊聊 MySQL 和 ES 数据同步的 ......
pyspark 环境搭建和相关操作redis ,es
一.环境搭建 1. 创建虚拟环境, 指定python包 2. 切换到虚拟环境,安装你所需要的python相关模块包 3. 把整个虚拟环境打成.zip 4. 将 zip上传的hadfs 5. spark-submit 指定python包的路径 可以参考 https://dandelioncloud.c ......
webpack5 devServer浏览器打开显示 can not get
webpack5中通过使用 webpack-dev-server 插件,配置 devServer 来浏览器启动页面,对于单页面,我们可以直接配置打开首页,多页面,可以配置打开一个文件目录,选择各个页面的目录 当我们配置好 webpack 后,执行 npm run dev,浏览器打开经常会看到显示 c ......
通过docker简易部署es加kibana
docker run -d --name elasticsearch_7_12 -p 29200:9200 -p 29300:9300 -v /fp/docker_data/es/config/elasticsearch.yml:/opt/elasticsearch/config/elasticse ......
webpack devServer代理打印日志
proxy: { '/api': { target: 'http://api.xxx.com', //去除api头,即去除context,不加pathRewrite,则不去除任何 pathRewrite: {'^/api': ''}, changeOrigin: true, logLevel: 'd ......
docker部署项目,涉及springboot\tomacat\nginx\es
sudo apt-get install docker-ce=5:20.10.6~3-0~debian-bullseye docker-ce-cli=5:20.10.6~3-0~debian-bullseye containerd.iodocker 部署项目信息:--172.17.0.1 172.1 ......
JavaScript ES5模块导入ES6区别
JavaScript ES5模块导入ES6区别 ES6引入了原生的模块系统,使用import和export关键字来导入和导出模块。ES6模块系统相比ES5的导入方法具有以下几个区别: 1. 语法不同: - ES5:使用Require.js或CommonJS,通过`require`方法导入模块。 - ......
node.js系列-多种方案教你在node程序中同时使用CommonJS 和 ES Module 混合开发最佳实践
## 前情提要 我们平时使用的npm 第三方包一般基于这两种规范开发的,很容易遇到一个项目里既有 CommonJS 又有 ES Module 的情况,那么我们应该如何解决这种CommonJS 和 ES Module 混合开发的问题呢? ## CommonJS是什么? - 2009年,美国程序员Rya ......
lodash防抖与节流
import _ from "lodash" // 节流 // change:_.throttle(function(){ // console.log(123); // },1000) // 防抖 change:_.debounce(function(){ console.log(123); }, ......
webpack图片压缩
npm install file-loader --save-dev npm install image-webpack-loader --save-dev ......
es6-es13总结
> 原文地址 [juejin.cn](https://juejin.cn/post/7068935394191998990#heading-38) ECMAScript **ECMAScript** 是一种由 [Ecma 国际](https://link.juejin.cn?target=https ......
vite 项目webstorm跳转失效 VSCode、vue 无法对 @ 路径 跳转 ,几乎适用于所有webpack、vue、react项目
在根目录加一个jsconfig.json文件 { "compilerOptions": { "baseUrl": ".", "paths": { "@/*": ["src/*"] }, "target": "ES6", "allowSyntheticDefaultImports": true }, ......
es6
ES6概念:ES6 是 JavaScript 语言的下一代标准,使得 JavaScript 语言可以用来编写复杂的大型应用程序,成为企业级开发语言。 变量声明: var全局变量 1.全局作用域 2.可以声明变量 3.没有if,switch,for,while,do,else作用域会变量提升 let ......
webpack的部分知识
webpack 真的好累啊 什么是webpack webpack是一个现代javascript应用的静态模块打包工具,其主要功能就是模块和打包 这里我一直觉得和maven很像,早在之前的学习过程中,maven具体的工作是什么我一直百思不得其解,认为我们普通的java程序就能够很好的跑起来为什么还要m ......
你不知道的 ES2023
6 月 27 日 ECMA 大会批准了 ECMAScript 2023 (es14)规范,意味着新的一些语法将正式成为标准。下面来看看 ECMAScript 2023 有哪些值得我们关注的新特性。 ......