mutations actions vuex
How to use github action auto push docker image to docker hub
Docker Hub is a cloud-based registry service for Docker containers. It provides a platform for Docker users to share and distribute container images. ......
手撕Vuex-提取模块信息
前言 在上一篇【手撕Vuex-模块化共享数据】文章中,已经了解了模块化,与共享数据的注意点。 那么接下来就要在我们自己的 Nuex 中实现共享数据模块化的功能。那么怎么在我们自己的 Nuex 中实现共享数据模块化的功能呢? 处理数据 也非常的简单,是不是就是处理一下子模块的数据,处理一下子模块的 g ......
使用Github Actions构建Docker image
需求 因为网络和性能的原因,有些Dockerfile无法在本地顺利构建。 我们可以借助Github Actions每月2000分钟的免费时间来构建。 实现 在你的仓库里放好Dockerfile如果需要安装文件等操作也一并push 建立.github/workflows/main.yml描述任务 na ......
手撕Vuex-模块化共享数据下
前言 好,经过上一篇的介绍,了解了 Vuex 当中的模块化,本章主要介绍 Vuex 当中的模块化共享数据下篇。 我们知道在全局的 Store 对象当中,我们可以定义全局的数据,那么如果我们在模块当中也定义了一个属性名称和全局的属性名称相同,那么会发生什么呢? 我们先来看看,在全局当中定义了一个 gl ......
手撕Vuex-模块化共享数据上
前言 好,经过上一篇的介绍,实现了 Vuex 当中的 actions 方法,接下来我们来实现 Vuex 当中的模块化共享数据(modules)。 modules 方法用于模块化共享数据,那么什么叫模块化共享数据呢?其实非常简单。 过去我们将所有模块的数据都放到 state 中共享,例如: 我们有三个 ......
uni-swipe-action的使用和样式问题
<uni-swipe-action> <view v-for="(item,index) in noticeList" :key="item.id" style="margin-top: 30upx;"> <uni-swipe-action-item class="swipe-action-item ......
手撕Vuex-实现actions方法
经过上一篇章介绍,完成了实现 mutations 的功能,那么接下来本篇将会实现 actions 的功能。 本篇我先介绍一下 actions 的作用,然后再介绍一下实现的思路,最后再实现代码。 actions 的作用是用来异步修改共享数据的,怎么异步修改,这个时候我们回到 Vue 的官方 Vuex ......
手撕Vuex-实现mutations方法
经过上一篇章介绍,完成了实现 getters 的功能,那么接下来本篇将会实现 mutations 的功能。 在实现之前我们先来回顾一下 mutations 的使用。 将官方的 Vuex 导入进来,因为我们的还没有实现,现用一下官方的,来演示一下 mutations 的使用。 mutations 是用 ......
手撕Vuex-实现getters方法
经上一篇章介绍,完成了实现共享数据的功能,实现方式是在 Store 构造函数中将创建 Store 时将需要共享的数据添加到 Store 上面,这样将来我们就能通过 this.$store 拿到这个 Store,既然能拿到这个 Store,我们就可以通过 .state 拿到需要共享的属性。 除了可以通 ......
手撕Vuex-实现共享数据
经过上一篇章介绍,完成了添加全局 $store,接下来就是实现共享数据的功能。 在 Vuex 中,共享数据是通过 state 来实现的,所以我们需要在 Nuex.js 文件中实现 state 的功能。 在 Vuex 中,state 是一个对象,这个对象中存放的就是我们的共享数据,所以我们需要在 Nu ......
手撕Vuex-添加全局$store
经过上一篇的介绍,了解到了 Vuex 的实现本质就是一个插件,所以要做的事情就是实现这个插件的代码编写即可。 本篇文章主要是实现一个全局的 $store,这个 $store 是挂载在 Vue 的原型上的,所以在任何一个组件当中都可以通过 this.$store 访问到。 我们先来看看 Vue 官方的 ......
手撕Vuex-Vuex实现原理分析
本章节主要围绕着手撕 Vuex,那么在手撕之前,先来回顾一下 Vuex 的基本使用。 创建一个 Vuex 项目,我这里采用 vue-cli 创建一个项目,然后安装 Vuex。 vue create vuex-demo 选择 Manually select features。 这里只需要,Babel ......
vuex的使用
1.Vue的入口文件引入Vuex: ```import Vuex from 'vuex'; Vue.use(Vuex);``` 2.创建一个Vuex store实例 Store实例是一个单一的数据源,用于存储应用程序的状态。您可以在store实例中定义状态、mutations、actions和get ......
PCB封装命名规则,本文转载https://www.xjx100.cn/news/432127.html?action=onClick
SO、SOP、SOIC、MSOP、TSSOP、TSOP、VSSOP、SSOP、SOJ封装详解 1. 简要信息如下: 2. SOP和SOIC的规格多是类似的,现在大多数厂商基本都采用的是SOIC的描述: SOIC8有窄体150mil的(外形封装宽度,不含管脚,下同), 管脚间距是1.27mm,如下: ......
vuex 的数据丢失如何处理?
方法一:存储在 Local Storage、Session Storage、Index DB等。这些都是浏览器的API,可以将数据存储在硬盘上,做持久化存储。 在初始化 state 数据的时候,从 localStorage 中获取: state = { userInfo: localStorage. ......
基于mutation的自定义指令以监听用户使用f12修改dom
昨天写了功能后,就又封了一个指令,可以直接应用于ui框架的input组件上 贴贴: preventChange/index.js export const preventChange = { inserted(el, binding) { const elTag = el.tagName.toLow ......
从零用VitePress搭建博客教程(7) -– 如何用Github Actions自动化部署到Github Pages?
接上一节:从零用VitePress搭建博客教程(6) -– 第三方组件库的使用和VitePress搭建组件库文档 我们搭建完成vitePress后,那么接下来就是如何部署到线上服务器,这里使用Github Pages,免得自己购买服务器,当然你也可以自己购买服务器来部署(比如阿里云服务器)。 在部署 ......
Node.js SSE in Action All In One
Node.js SSE in Action All In One
Node.js & Server-sent events
HTTP/2
......
Build Action & Copy to Output Directory
解决方案下的所有文件都有Build Action和Copy to Output Directory这2个属性,二者是独立无关的,前者决定在编译时编译器如何处理文件,后者仅单纯的决定是否将文件也拷贝一份到输出目录。 Build Action None: The file is not included ......
Laravel 代码重构:使用 Services, Events, Jobs, Actions 来重构控制器方法
我听到关于 Laravel 最热门的问题之一是「如果构建项目」。如果我们缩小范围,它的大部分听起来像「如果逻辑不应该在控制器中,那么我们应该把它放在那里?」问题是这些问题没有单一的正确答案。Laravel 给予了你自主选择结构的灵活性,这既是好事,也是坏事。你不会在官方的 Laravel 文档中找到 ......
vue 笔记2 脚手架-创建项目、启动项目、路由、vuex
1、安装命令: 在vs code 终端输入命令 npm install -g @vue/cli 安装完查看版本: vue --version 2、创建项目 在对应文件夹下 cmd 输入命令: vue create hello-word 然后选择版本vue2,vue3 项目,选择对应版本 自动安装cl ......
window对象和vuex
保存在window对象中可以作为全局组件通信的媒介,不过这种方式不具备响应性能力,所以数据更时无法直接通知订阅数据的组件更新。 使用vuex .保存数据与window保存的原理一样,都是借助了全局对象进行数据互通, 不同的是vuex通过订阅发布机制可以将vue数据的更新通知到所有订阅状态的组件身上, ......
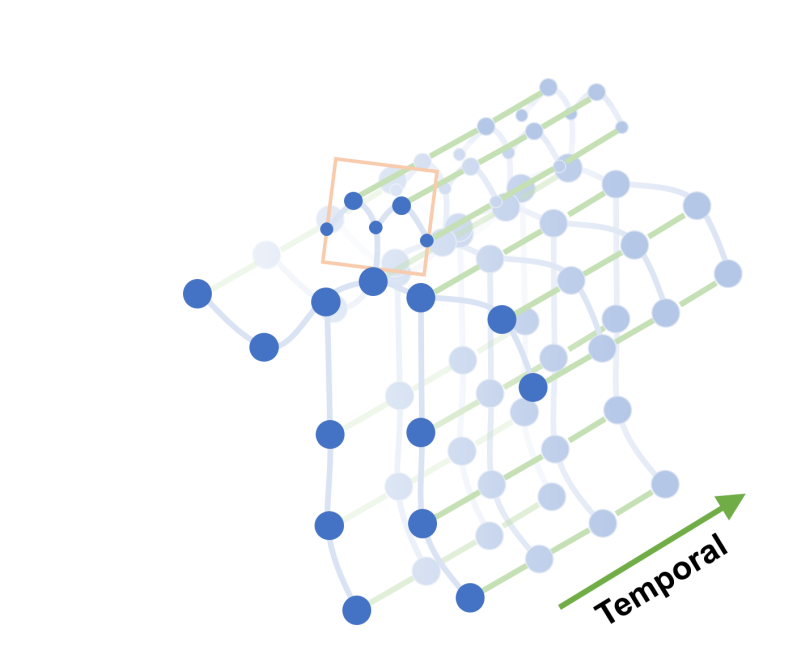
论文阅读(四)—— Spatial Temporal Graph Convolutional Networks for Skeleton-Based Action Recognition
 .setAppName("test_SamShare").setMaster("local[4]") sc = SparkContext(conf=conf) # 1. col ......
论文阅读(三)——Channel-wise Topology Refinement Graph Convolution for Skeleton-Based Action Recognition
代码 实验 python main.py --config config/nturgbd-cross-subject/default.yaml --work-dir work_dir/ntu/csub/ctrgcn --device 0 --num-worker 0 综述 ......
使用GitHub Actions自动部署Hexo博客
准备两个仓库 源码库:hexo源码仓库 网页库:{username}.github.io 目标 在源码库编写博客,推送到远端后,触发 Github Actions。Actions 配置 hexo 环境,生成 hexo 文件后,推送到网页库。 推送网页到网页库的权限问题,通过 Github 的 acc ......
Vue3| Pinia 的 action 异步写法
import { defineStore } from 'pinia' import { ref } from 'vue' import axios from 'axios' export const useChannelStore = defineStore('channel', () => { ......
通过 modules 创建 vuex 的模块
模块拆分: 1. 在 store 文件夹下再新建文件夹 modules,在 modules 下新建 xxx.js 文件: eg:新建 user.js 文件 const state = { userInfo: { name: 'zs', age: 18 }, score: 80 } const mut ......
actions
actions:处理异步操作 需求:一秒钟之后,修改 state 的 count 成 666 说明:mutations 必须是同步的(便于监测数据变化,记录调试) actions 使用步骤: 1. 提供 actions 方法: (actions 本质上不是直接修改 state 的数据,因为要修改 s ......
如何使用 C# 中的 Action, Func,Predicate
如何使用 C# 中的 Action, Func,Predicate 一线码农 关注他 8 人赞同了该文章 译文链接:https://www.infoworld.com/article/3057152/how-to-work-with-action-func-and-predicate-delega ......