navigation spartacus reducer item
js 中,reduce() 的详解 以及使用方法
reduce():reduce()方法为归并类方法,最常用的场景就是,计算数组中的每一项的总和。 reduce() 方法会遍历数组的每一项,他接收两个参数: 第一个参数:每次遍历都会调用的函数,而这个函数有接收四个参数,分别是:前一个值、当前项、项目的索引和数组对象,而这个函数的返回值,回传给下一次 ......
anaconda navigator,启动!
今天重新安装了一下anaconda,本想着应该不会再出什么问题,先打开anaconda navigator试试水,没想到还是一直卡在loading applications的地方,过了半天好不容易消失了,但是什么都没有显示。再次尝试打开navigator,就提示“There is an instan ......
Teamcenter RAC 开发之《新建Item》
private TCComponentItem createOperation(String itemName,String itemType) { //obejct_name itemType try { TCSession session = (TCSession)AIFUtility.getC ......
combineLatest 操作符在 Spartacus Cost Center 计算逻辑中的一个实际应用
考虑下面这段 Angular 代码: this.costCenters$ = combineLatest([ this.userCostCenters$, this.checkoutCostCenterFacade.getCostCenterState().pipe( filter((state) ......
AttributeError: 'int' object has no attribute 'items' 混合数据存储
data = { '2023:09:01': {'867726032728067': 68}, '2023:09:02': {'867726032728067': 68}, '2023:09:03': 0, '2023:09:04': {'866384064965578': 48, '8672660 ......
element ui <el-form-item>文字太长换行怎么办?
element ui表单进行布局时,有的<el-form-item>文字比其他的项要长很多,默认element ui会自动换行。 有时候我们不想换行应该怎么办呢? 首先<el-form>标签有属性label-width,可以统一设置内部<el-form-item>标签的文字长度。 同时<el-for ......
Teamcenter Item指派按钮重载实现方法
1、在plugins.xml配置渲染Bean类 <extension point="com.teamcenter.rac.common.renderingHint"> <renderingHint id="designcode" priority="0"> <propertyBean class=" ......
Spartacus 如何动态将 SmartEdit attribute 添加到 DOM 里,单步调试
从 Spartacus 发起的 base site occ 请求的 response 获取当前 site 的数据: 从 CMS page 的 response 结果里得到的 properties: 使用 renderer 往 DOM 元素上添加 attribute: 在这个 DynamicAttri ......
如何找到 Spartacus 动态加载 library 的准确实现地址
Spartacus 里 SmartEditFeatureModule 这段实现代码: import { NgModule } from '@angular/core'; import { CmsConfig, provideConfig } from '@spartacus/core'; impor ......
深度学习模型训练时报错“nll_loss_forward_reduce_cuda_kernel_2d_index“ not implemented for ‘Float‘问题解决
报错如下: RuntimeError: "nll_loss_forward_reduce_cuda_kernel_2d_index" not implemented for 'Float' 一般来说这个问题是计算Loss时的报错。 解决方法: 将如下代码 loss_func(torch.squeez ......
element vue表单form下多个form-item项循环校验
效果图: ps:重点注意 prop 值 <el-form ref="fromRef" :model="formData" :rules="rules" label-width="100px" > <el-row v-for="(item,index) in formData.allopatricCo ......
python内置函数 - map, reduce, filter, sort
1, map(fn, 可迭代对象) 参数fn为一个参数的函数 lambda方式 my_list = [2, 3, 4, 5] result = map(lambda x: x * x, my_list) # 返回元素平方值的迭代器 print(type(result)) # <class 'map' ......
Empowering Long-tail Item Recommendation through Cross Decoupling Network (CDN)
长尾问题是个老大难问题了。
在推荐中可以是用户/物料冷启动,在搜索中可以是中低频query、文档,在分类问题中可以是类别不均衡。长尾数据就像机器学习领域的一朵乌云,飘到哪哪里就阴暗一片。今天就介绍来自Google的一篇解决长尾物品推荐的论文。 ......
reduce实现异步串行重复请求同一个接口
在项目中会遇到循环请求接口的情况,不管使用 for、forEach、map 进行循环都会出现并行请求接口出现高并发,使用reduce实现异步串行重复请求同接口,等待上一次请求结束后在进入下一次请求。 需要循环的对象数组: let loopList = [ { code:1, name:"名称1", ......
Vue+Elemnt-UI遍历生成form-item并为其绑定校验规则
需求:接口获取数据,动态渲染表单(文本框类型,内容,标签,是否必填) 参照博主:blog.csdn.net/qq_33769914/article/details/122449601 遇到的问题:1.通过对单个item绑定的校验规则不生效(表现为:不弹提示,或填了内容依旧提示) 2.提示出现后通过c ......
pytorch报错IndexError: invalid index of a 0-dim tensor. Use tensor.item() to convert a 0-dim tensor to a Python
该错误消息表示您正在尝试索引其中只有一项的数组。例如, In [10]: aten = torch.tensor(2) In [11]: aten Out[11]: tensor(2) In [12]: aten[0] IndexError Traceback (most recent call l ......
直播平台搭建,RecyclerView实现item图片放大缩小
直播平台搭建,RecyclerView实现item图片放大缩小 ((ShopDetailsViewHolder) holder).img_list.setOnClickListener(new View.OnClickListener() { @RequiresApi(api = Build.VER ......
Swift - 高阶函数介绍(map、flatMap、filter、reduce)
Swift - 高阶函数介绍(map、flatMap、filter、reduce) https://blog.csdn.net/Alexander_Wei/article/details/78543410?spm=1001.2101.3001.6650.3&utm_medium=distribute ......
用js reduce 写一个reduce循环遍历数组对象,里面带有if判断
* 简单的reduce案例,实际场景中使用不多,这里给到一个常用的遍历数组对象!! ``` var products = [ { name: "Apple", price: 2.5, quantity: 3 }, { name: "Banana", price: 1.5, quantity: 2 } ......
什么是 Spartacus Storefront B2B store 的 My Company 菜单
Spartacus 是一个基于 Angular 的开源 JavaScript web 应用,与 SAP Commerce Cloud 的 REST API 进行交互。它的目标是提供一个稳定、可靠、可扩展的前端解决方案,让开发者能够创建全功能的商店,同时避免了与后端系统的紧密耦合。其中,B2B sto ......
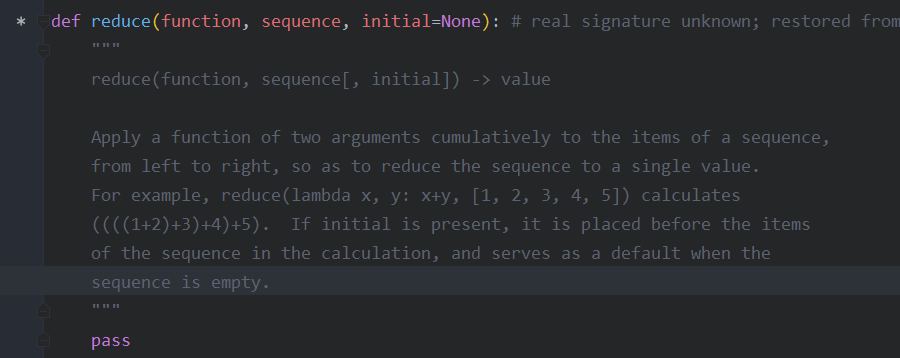
python中的reduce函数
### 1.语法 在python3中,内置函数中已经没有reduce了。要使用reduce,需要从functools模块里引入  可以看到,re ......
数组的方法reduce
selectTotalPrice() { let totalPrice = this.goods.reduce((prev, cur) => { const curPrice = cur.goods.sku?.price || cur.goods.price; return parseFloat(p ......
hive sql运行时候reduce 只有2个问题解决
我们在explan sql 时候发现 width 是负数,事实上原因 width是通过data Size / rowNum计算出来的,这两个参数都是在执行计划中根据每个operator通过stats计算出来的。对于select query来说,data size是根据column stats、尤其是 ......
block:navigate
block:navigate 本标签文档以最新的TWCMS_v2.03版本为测试基础 {block:navigate} <div class="nav"> <div class="n_c"> <dt><a href="{$tw[weburl]}">首页</a></dt> {loop:$data $v ......
python+playwright 学习-72 设置window.navigator.webdriver属性为false 跳过网站反爬检测。
# 前言 有些网站有反爬机制,比如用代码启动的浏览器会被检测到,需要人机验证,用脚本去点击或者滑动滑动虽然能滑动,但是会认证失败。 用playwright 和 selenium 启动的浏览器都会用个webdriver 属性。浏览器会根据这个属性判断是否是人工正常操作。 、Area(区域)、Bake(烘焙)、Object(对象)的配置。 打开位置:Window→AI→Navigation Bake 烘焙 烘焙设置可以调整烘焙的方式,如代理半径、可移动斜坡角度等。 A ......
QComboBox在ubuntu下不显示滚动条问题,下拉框出现位置不固定问题,设置显示最大数量不生效问题,设置item高度不生效问题
这里的Ubuntu指的是银河麒麟,问题也是在麒麟下出现的。没有在Ubuntu试过是否有同样的问题。但是估计也差不多,毕竟国产系统跟Ubuntu本来就纠缠不清。 用QT写了一个QComboBox,自定义了一些样式,在Windows下显示正常,但是在Ubuntu下不显示滚动条,下拉框位置根据当前选项变化 ......
Wordpress:如何修改Astra主题的(navigation)翻页模块?
使用Astra搭建日文网站的时候,因为默认是英文,有些模块需要改成日文;比如分页器(navigation) 具体步骤如下: 1.进入后台点击 Appearance -> Theme file editor -> inc/core/class-theme-strings.php 2.将所有的需要修改的 ......