parser js
Django使用本地css/js文件
在网上看了很多说Django如何使用本地css/js的文章, 但都不能用 今天终于找到一个可以用的, 记录下 在manager.py同层级下创建static文件夹, 里面放上css , js, image等文件或者文件夹 我的文件夹层级 然后很简单,只需在settings.py中进行设置就行, 在末 ......
js的一些写法
1. 用void 0代替undefined 不直接用undefined,因为undefined不是关键字,在函数中可以被变量占用,从而值发生变化,使用void(0)或void 0,还好写一些 2. 用Number.isNaN代替isNaN isNaN很坑,判断不准,如下 isNaN(undefine ......
JS设计模式
### 创建型设计模式 #### 单例模式 ```js class Person { constructor(name, age) { if (!Person.instance) { this.name = name this.age = age Person.instance = this } r ......
使用php或js生成条形码、二维码
最近要开发一个打印物品铭牌标签的页面,从DB里面调出信息,打印出带n个条形码(水平和竖直方向都有)的12*10cm的标签,这种应用以前接触的少,特意研究记录下。 要打印非标准纸张,首先需要在目标打印机上新建纸张类型,规格设置为12*10cm,步骤如下: 设置-设备-打印机和扫描仪-打印服务器属性-创 ......
怎么用js去除一组数据中重复的元素?
## 怎么去除一组数据中重复的元素? ```js function removeDuplicates(array) { var temp={} var result =[] for (let i = 0; i < array.length; i++) { if (!temp[array[i]]) { ......
js方法保持同步promiseAll
### 单个请求保持同步-方法执行完再执行后面的语句 ```js delItem(item) { if (item.row.status == '2'){ this.$message.warning("需求在开发中,无法删除"); return; } if (item.row.status == ' ......
three.js学习2-性能监测工具stats.js
1.安装 npm i stats.js 2.组件引入 import * as Stats from 'stats.js' 3.使用,requestAnimationFrame循环调用的函数中调用方法update(),来刷新时间 //创建性能检测 let stats = new Stats() sta ......
.eslintrc.js 文件内容配置
以vue项目为例,主要两个文件,1是.eslintrc.js文件(配置),2是.eslintignore(忽略不需要匹配的文件) .eslintrc.js 1 // ESlint 检查配置 2 module.exports = { 3 root: true, 4 parserOptions: { 5 ......
js 计算加减乘除导致精度丢失
(function() { var ROOT = this; var DECIMAL_SEPARATOR = '.'; // Decimal var Decimal = function(num) { if(this.constructor != Decimal) { return new Deci ......
关于js toFixed 失真的问题
不精准原因: 下面我们来说一下浮点数运算产生误差的原因:(拿0.1+0.2=0.30000000000000004进行举例) 首先,我们要站在计算机的角度思考 0.1 + 0.2 这个看似小儿科的问题。我们知道,能被计算机读懂的是二进制,而不是十进制,所以我们先把 0.1 和 0.2 转换成二进制看 ......
Python爬虫—破解JS加密的Cookie
在进行网站数据爬取时,很多网站会使用JS加密来保护Cookie的安全性,而为了防止被网站反爬虫机制识别出来,我们通常需要使用代理IP来隐藏我们的真实IP地址。 本篇文章将介绍如何结合代理IP破解JS加密的Cookie,主要包括以下几个方面: 1. 什么是Cookie 2. 什么是JS加密的Cooki ......
Node.js 事件
一、Node.js 事件循环 Node.js 是单进程单线程应用程序,但是因为 V8 引擎提供的异步执行回调接口,通过这些接口可以处理大量的并发,所以性能非常高。 Node.js 几乎每一个 API 都是支持回调函数的。 Node.js 基本上所有的事件机制都是用设计模式中观察者模式实现。 Node ......
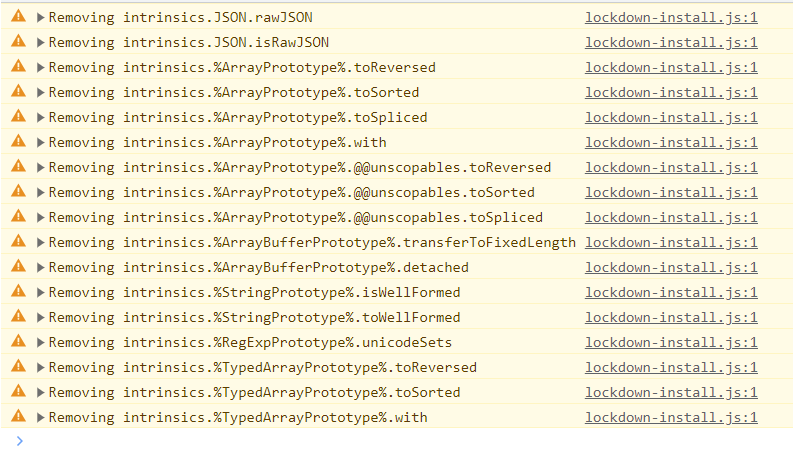
控制台出现lockdown-install.js文件报Removing intrinsics.问题告警
 查的原因是:警告来自 MetaMask Chrome 扩展。 解决方法:关闭 MetaMask 扩展程序。 参考资 ......
手摸手实现js拍照
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="wi ......
Nuxt.JS实战指南:从入门到精通的练习之旅
Nuxt.js是一个基于Vue.js的通用应用框架,主要关注的是应用的UI渲染,利用Vue.js开发服务端渲染的应用所需要的各种配置。 ......
js 标准时间比较 false 时间戳比较才行
new Date(),同一时间段的new Date()都是不一样的 new Date("Thu Aug 03 2023 09:59:16 GMT+0800 (中国标准时间)").getT == new Date("Thu Aug 03 2023 09:59:16 GMT+0800 (中国标准时间)" ......
解决 heatmap.js 'Cannot assign to read only property 'data' of object' 问题与 patch-package 使用方法
## **一、问题背景** 问题是这样发生的,因为项目中需要实现热力图的功能,所以使用了第三方的库 **[heatmap.js](https://github.com/pa7/heatmap.js)**。 但是在一些浏览器中使用它时,会出现这个错误: ``` > Uncaught TypeError ......
AutoX.js
Auto.js是一个使用JavaScript编写Android自动化脚本的工具。 由于[原作者](https://github.com/hyb1996)不再维护 [Auto.js](https://github.com/hyb1996/Auto.js) 项目,目前常见的两个分支:[AutoX](ht ......
node.js系列-多种方案教你在node程序中同时使用CommonJS 和 ES Module 混合开发最佳实践
## 前情提要 我们平时使用的npm 第三方包一般基于这两种规范开发的,很容易遇到一个项目里既有 CommonJS 又有 ES Module 的情况,那么我们应该如何解决这种CommonJS 和 ES Module 混合开发的问题呢? ## CommonJS是什么? - 2009年,美国程序员Rya ......
node.js系列-常见问题处理方案(持续更新)
## 问题1:nodejs 如何使用 atob、btoa 解决方案(base64与uint8array转换),btoa和atob在nodejs中应该怎么写? `` #### 浏览器中我们可以这样使用: ``` btoa('123456') 'MTIzNDU2' atob('MTIzNDU2') '1 ......
js方式实现hover效果以及鼠标放到一级分类显示二级分类的两种方式
mouse over时 this.currentIndex = index,给item项加动态样式 :class="{ cur : currentIndex==index}" .cur{ background-color: skyblue; } 方式一: 在二级分类的平级 &表示二级分类的上一级 & ......
JS 垃圾回收机制
# 垃圾回收机制 和C++不同,JS的内存回收由运行环境执行,减少了程序员的操作量. ## 回收机制 目前,JS垃圾回收采用`标记清理`方法.当上下文代码执行时,将变量`标记`为`在上下文`,上下文执行完毕时,标记为`不在上下文`等待回收.回收机制每隔一段时间将不在上下文变量回收. ## 内存泄漏 ......
如何为你的 js 项目添加 ts 支持?
前一段时间为公司内的一个 JS 公共库,增加了一些 TypeScript 类型支持。在这里简答记录一下。  ## 安 ......
JS作用域
# 全局作用域 全局作用域变量:直接用var,const,let声明的变量 # 局部作用域 局部作用域变量:块,函数,对象,{}中声明的变量 局部声明全局变量方法: JS中的作用域问题成为`执行上下文`,分为`全局上下文`和`局部上下文` JS中有一个概念`作用域链(scope chain)`表示上 ......
v_jstools js逆向分析工具
1.工具地址: https://github.com/cilame/v_jstools 2.下载文件 文件下载下来以后,复制到桌面,然后解压到当前文件夹,会看到一个 v_jstools-main 的文件夹。 3.插件安装 谷歌浏览器地址栏输入如下 url,打开扩展程序页面,并打开开发者模式: chr ......
js 发起get请求
let a = document.createElement('img'); a.src = '/_xxxxxx=1&e=0.5609369440726193' 在浏览器中,当创建一个图片元素并设置src属性时,浏览器会根据该路径发送一个HTTP请求,请求该路径对应的资源文件。这个资源文件可以是一张 ......
JS 富文本编码、解码
<rich-text :selectable="true" :nodes="decodedText"></rich-text> const encodedText = '<img src="https://zhxkj-1309150347.cos.ap-guangzhou.myqcloud.com/ ......