prototype函数function属性
3.两种模式与交换机和队列的属性
# 5.两种模式 ## 5.1.Confirm介绍 消息的confirm确认机制,是指生产者投递消息后,到达了消息服务器Broker里面的exchange交换机,则会给生产者一个应答,生产者接收到应答,用来确定这条消息是否正常的发送到Broker的exchange中,这也是消息可靠性投递的重要保障 ......
c++函数调用压栈过程
c++函数调用,栈内情况如下图所示: 首先主函数将被调函数所需参数从右至左压入栈中 然后再将主函数地址即返回地址EIP压入栈中 再将主函数栈基址EBP压入栈中,此时构造被调函数栈,将当前ESP值mov给EBP,即被调函数栈从此处开始 上图ida反汇编代码,可以看到对变量的使用,参数(argc,arg ......
property 用于以访问属性的方式调用函数
property 是 Python 内置的功能,常用来修饰类方法,用于以访问属性的方式调用函数。 描述符对象为了能够实现访问属性就调用某个函数,这里将利用 描述符对象 作为本文的实现起点,当某个类定义了 __get__ 方法后,通过其方法名称可以直接调用 __get__ proptery 主要依赖于 ......
定义全局函数、变量
# 定义全局函数 ## 定义实现在一个头文件 inline 如一些很短的工具函数,创建目录,删除目录之类的 ```cpp #include #include namespace wwc{ void inline CreateDir(std::string path) { std::string cm ......
【python】函数print
f-string python 中的字符串通常被括在双引号("")或单引号('')内。要创建 f-string,你只需要在字符串的开头引号前添加一个 f 或 F。例如,"This" 是一个字符串,而 f"This" 是一个 f-string。当使用 f-string 来显示变量时,你只需要在一组大括 ......
防抖函数
### 习题链接 [防抖函数](https://www.lanqiao.cn/problems/2287/learning/?page=1&first_category_id=2&sort=students_count&second_category_id=11&difficulty=20) ### ......
flatten()是对多维数据的降维函数
flatten()是对多维数据的降维函数。flatten(),默认缺省参数为0,也就是说flatten()和flatte(0)效果一样。 from numpy import * a=array([[1,2],[3,4],[5,6]]) a array([[1, 2], [3, 4], [5, 6]] ......
Vue插值语法,文本指令,事件指令v-on,属性指令v-bind
Vue插值语法: 总结:插值语法使用{{}}传入变量,相当于形参 script中data中传入变量值,相当于实参,vue将data的值传给{{}}中 html中: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <titl ......
Python 的字符串内建函数
Python capitalize()方法 将字符串的第一个字母变成大写,其他字母变小写 print("第一个内建函数str.capitalize()") s1 = 'a,b' s2 = 'A,B' s3 = 'a,BCD' s4 = ' a,B' #因为a前面有个空格,所以不显示大写 print( ......
Jmeter函数助手40-escapeHtml
escapeHtml函数用于将字符串进行HTML转义。 字符串转义:填入字符串 1、escapeHtml函数是将字符换进行HTML转义,jmeter还存在其它格式化函数如urlencode函数,urlencode函数用于将字符串进行application/x-www-form-urlencoded编 ......
Jmeter函数助手41-unescapeHtml
unescapeHtml函数用于将HTML转义过的字符串反转义为Unicode字符串。 String to unescape:填入字符 1、escapeHtml函数是将字符进行HTML转义,unescapeHtml函数函数则是将HTML转义过的字符反转,unescapeHtml函数和escapeHt ......
3. 构造函数
我们继续下去,刚刚谈到设计一个 class,这一页刚刚出现的有这么一页,就是class 呢,首先要有这样的一个声明,你叫它 定义也可以啊,这个不是那么的绝对。然后我就又用了另外一页告诉各位说,其实可以把里面的实部虚部抽出来,这就是一个模板的概念,但这只是先给大家带一下概念,后面我仍然不会去讲模板,我 ......
Jmeter函数助手39-isPropDefined
isPropDefined函数用于判断属性是否存在。 变量的名称:填入属性名。如果属性名存在返回true,如果不存在返回false 1、jmeter的属性查看路径:测试计划右键“添加”->非测试元件->属性显示 2、如果属性存在则返回true。${__isPropDefined(START.YMD) ......
Jmeter函数助手38-isVarDefined
isVarDefined函数用于判断变量是否存在。 变量的名称:填入变量名称。如果变量存在返回true,如果不存在返回false 1、先一些定义变量 ${__isVarDefined(now)},now变量是不存在的故函数结果会返回false ${__isVarDefined(tody)} ,tod ......
Verilog笔记:function和task
一、格式/用法 function的一般格式为: function <返回值的范围> (名字) <端口说明语句> <变量类型说明语句> begin …… end endfunction 例如: function [7:0] data_rx ; input [7:0] data_in; integer ......
深入分析Iter函数
iter函数还有一个鲜为人知的用法:传入两个参数,使用常规的函数或任何可调用的对象创建迭代器。这样使用时,第一个参数必须是可调用的对象,用于不断调用(没有参数),产出各个值;第二个值是哨符,这是个标记值,当可调用的对象返回这个值时,触发迭代器抛出StopIteration异常,而不产出哨符。 >>> ......
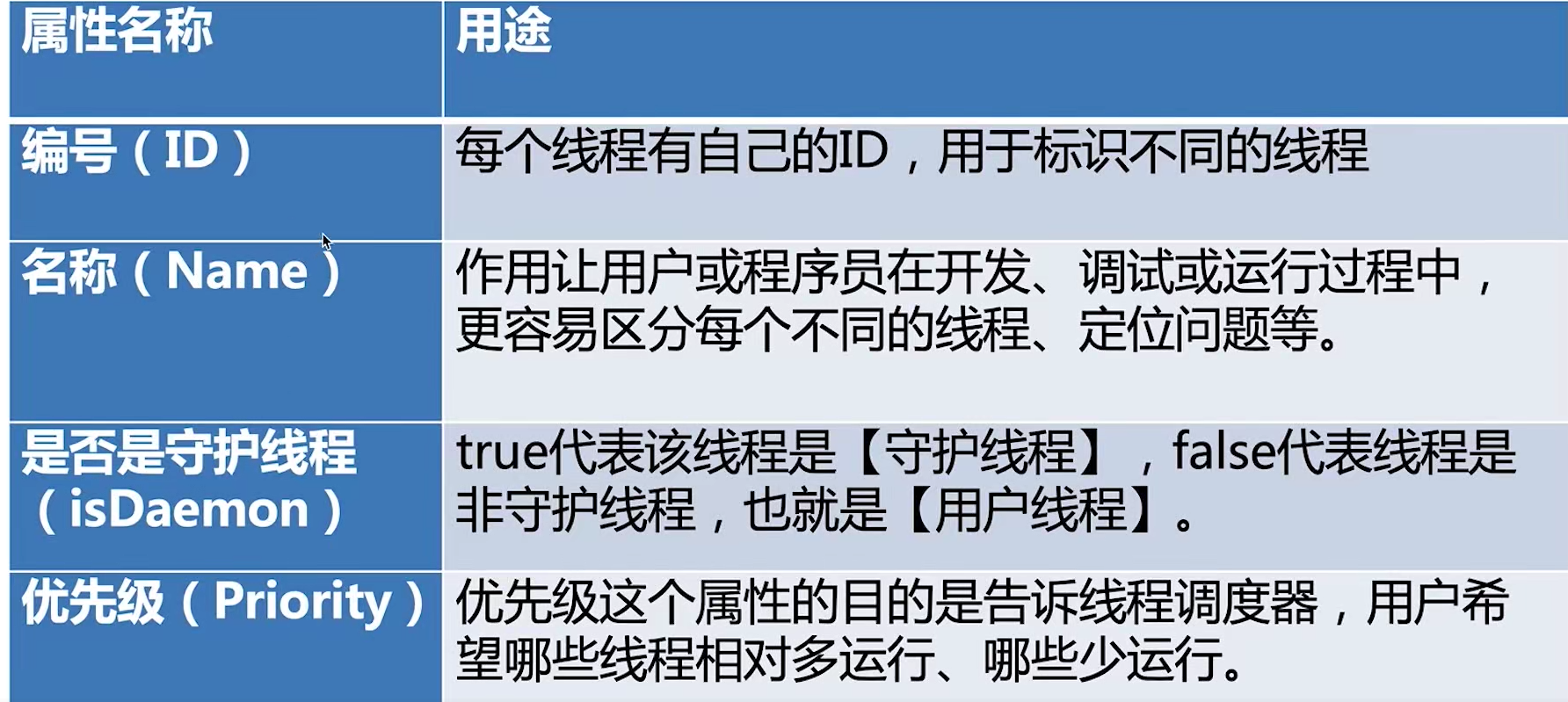
线程的四个属性
 如上图所示,线程有四个属性: - 线程ID - 线程名称 - 守护线程 - 线程优先级 ### 1. ......
积性函数
很简单的定义 $\forall(a,b) = 1,f(ab)=f(a)f(b)$ 积性函数的定义很简单的,莫比乌斯函数以及欧拉函数都是积性函数,正是由于这种性质,才能够在线性筛的过程中算出 莫比乌斯函数以及欧拉函数 ......
Vue——属性指令、style和class、条件渲染、列表渲染、事件处理、数据双向绑定、过滤案例
## vm对象 ```html {{name}} 点我 ``` ## 函数传参 ```html 函数,可以多传参数,也可以少传参数,都不会报错 点我 事件对象,调用函数,不传参数,会把当前事件对象,传入,可以不接收,也可以接收 点我2 点我3 ``` ## 属性指令 ```html // 标签上 n ......
vue基础用法-在插值和属性绑定中编写js代码
# 使用Javascript表达式 在vue提供的模板渲染语法中,除了支持`绑定简单的数据值`之外,还`支持Javascript表达式的运算`,例如: ```html 1+2的结果是:{{1+2}} {{tips}}反转的结果是:{{tips.split('').reverse().join('') ......
存储函数
# 存储函数 ==存储函数==是有返回值的存储过程,存储函数的参数只能是IN类型的。具体语法如下: ```mysql CREATE FUNCTION 存储函数名称([参数列表]) RETURNS type [characteristic ...] BEGIN -- SQL语句 RETURN ...; ......
onclick绑定的函数参数中传递对象
```js // 写法一 当fn两侧用单引号时 const obj = {'name': 'xxxx'}; const objStr = JSON.stringify(obj); window.fn = (v) => console.log(v); const content = "dd"; ``` ......
事件指令,属性指令,style和class,条件列表渲染,事件处理,数据双向绑定,过滤
# 0 事件指令 ## 0.1 vm对象 ```html Title {{name}} 点我 ``` ## 0.2 函数传参 ```python # 1 v-on:事件名='函数' 》简写成 @事件名='函数' # 2 触发函数,可以传参数 ``` ```html Title 函数,可以多传参数,也 ......
函数返回值与指向对象的指针和引用
定义一个指向对象的指针或则引用不会调用构造函数和析构函数。 首先,强调一点,和函数传参一样,函数返回时也会做一个拷贝。从某种角度上看,和传参一样,也分为三种: (1)返回值:返回任意类型的数据类型,会将返回数据做一个拷贝(副本)赋值给变量(return语句后边的变量会生成一个副本给一个临时量,这个临 ......
How to check function arguments type in Python All In One
How to check function arguments type in Python All In One
Python & argument type check
......
判断数组内所有属性均相等
if( this.data.orderList.every(item=>item.obligationTime this.data.orderList[0].obligationTime)){ console.log('全等') this.data.flag=true clearInterval(t ......
Function函数实现去除多个if
声明接口: /** * 任务函数 * taskPush()、taskCheckStatus()、fileData()实现业务的方法 * @return */public Map<String, Consumer<Entity>> taskConsumer() { Map<String, Consum ......
利用APIFOX对ABAP函数进行调用
1.安装APIFOX,当然也可以使用在线版,无需下载 官网地址:https://apifox.com/ 2.新建项目 3.为项目起一个名称,为相关开发测试人员授权 4.在根目录新增子目录 5.编辑开发/测试/生产环境的地址信息以及默认全局变量 6.将SAP提供的ABAPAPI地址配置进APIFOX, ......