qwebengineview qstackedwidget qtabwidget按钮
React加载组件后自动触发某函数,而不需要点击按钮
##问题 在项目中使用了ReactToPrint来实现打印,但是trigger属性中的按钮需要点击才能执行打印。 期望能在组件加载完成时自动执行打印方法。 ## 解决 可在组件加载完成时,通过id获取组件,并执行该组件的click方法。 代码如下: ``` import React, { useRe ......
黑魂242 动作按钮
在IUserInput脚本里添加一个新的布尔值: 然后在KeyBoardInput脚本里添加这个变量的键位: 在ActorController脚本添加这两行代码: 在下面写一个判断式,当控制键action触发时,唤醒OnAction。 ......
DBC上传模板增加按钮
*& * *& Report Z100 *& *& * *& *& *& * REPORT Z100 MESSAGE-ID ZHQ NO STANDARD PAGE HEADING. TABLES SSCRFIELDS. SELECTION-SCREEN FUNCTION KEY 1. SELECT ......
LinkButton控件,点击按钮带参数到后台
LinkButton实现带参数到后台方法详解 一:LinkButton控件常用的属性 Text:用于设置控件显示的文本内容。 ToolTip:鼠标悬停在控件上时显示的提示信息。 CommandArgument:用于向服务器端的事件处理程序传递额外的参数。 CommandName:用于标识LinkBu ......
Vue【原创】下划线动态效果按钮,一般按钮模式,开关切换模式。
1.lilo-icon-button 一般按钮模式: 1 <template> 2 <div class="icon-button" :style="{ color: font.color }" @click="onclick"> 3 <i :class="[icon.type]" :style=" ......
vue 动态路由,按钮权限控制
src/directive/permission/index import Vue from 'vue' import buttonPermissions from './permission' // 注册全局指令 Vue.directive('permiss', buttonPermissions ......
解决vue项目中虚拟键盘弹起将页面中底部按钮上移问题
在vue中使用定位将表单中的取消,确认按钮固定在底部时,安卓手机在编辑表单内容时会将底部按钮整体往上移动,按钮出现在虚拟键盘上面,此时可以通过监听虚拟键盘的弹起与收起来控制键盘的显示与隐藏,以解决按钮显示在虚拟键盘之上的问题, 没有时间赘述, 附上转载链接: https://blog.csdn.ne ......
如何使用 Guided Development 给 Fiori Elements List Report 的工具栏添加自定义按钮试读版
本教程之前的步骤,我们介绍了如何使用 SAP Fiori Tools 这个扩展包的 Application Modeler 提供的 Page Map 来给 List Report 的 Table 控件添加自定义列的步骤。 本文介绍另一种在 Fiori Elements 应用里进行扩展开发的方式,即 ......
windows 桌面GUI自动化-6. pywinauto 操作弹出新窗口上按钮
# 前言 pywinauto 操作弹出新窗口上的按钮 # 操作新窗口 ``` from pywinauto import Application app = Application('uia').start("notepad.exe") win = app.window(title_re="无标题 ......
C# wpf 按钮 样式
<Button Width="312" Height="104" Click="Button_Click"> <Button.Template> <ControlTemplate TargetType="Button"> <Grid> <Rectangle Fill="#0096FF" Opacit ......
18. 按钮的进一步学习
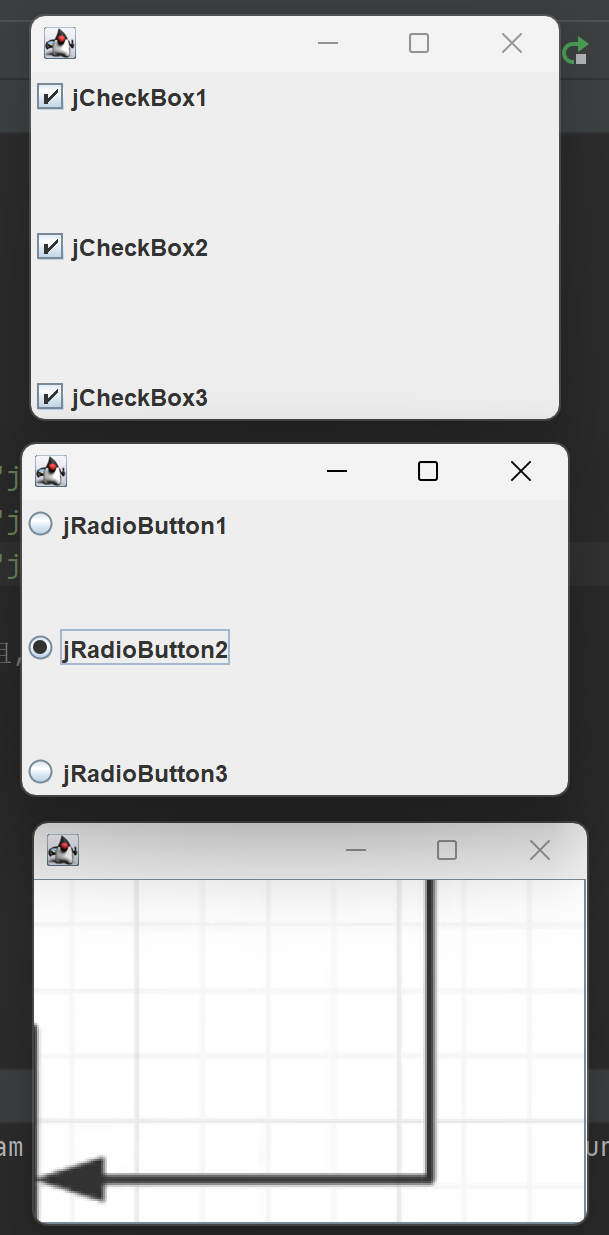
**图片按钮,单选框,多选框**  ``` package GUI; import javax.swing.*; ......
前端Vue自定义等分底部菜单导航按钮 自适应文字宽度 可更改组件位置
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。 通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 组件化 ......
简单的关注按钮切换功能实现
# 简单的关注按钮实现 ## 预期效果 按钮切换:点击“关注”按钮会变成“已关注”,点击“已关注”会变成关注 ## 实现 ```vue Vite App {{msg}} ``` ## 总结 使用了以下知识点: 1、vue的插值语法: 使用{{}}可以取到vm中的任何值 2、vue实例对象和模板的 ......
ionic 点击事件 防止冒泡 页面多个按钮,点击当前按钮触发其他按钮事件解决方法
<button (click)="ReportUploads($event,item?.PickProductID)">上传</button> ReportUploads($event) { window.event? window.event.cancelBubble = true : $even ......
MAUI button 点击按钮传参
WPF 中点击按钮可以通过Tag传递参数,MAUI中没有这个属性,那么如何传递参数? MAUI 单击事件应该用ICommand 完成点击事件,并传递参数Clickd 是不行了的,放弃吧 1.创建双向绑定的模型 public class CommandModel { private ICommand ......
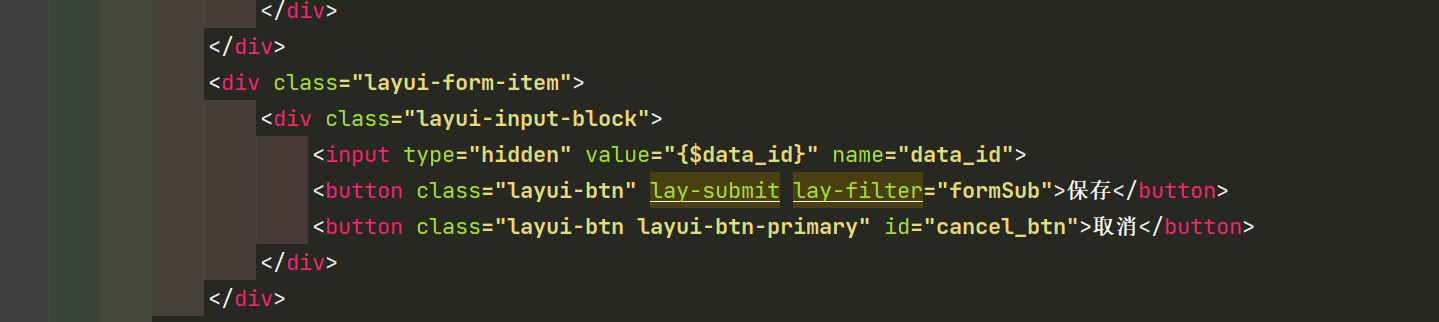
layui-form 提交按钮不生效
 有时候`layui-form `不生效是因为`div`的层级关系错误造 ......
Button按钮Effect的用法
教大家写一个好看的Button按钮 代码简单粗暴 ``` ``` 运行样式  Effect还有多种用法,大 ......
网页中的快捷复制按钮实现
有时我们需要实现快捷复制某些信息的功能,例如下图所示:  这时我们可以使用`document`的`execCommand ......
EAS_客户端设置按钮和菜单栏操作选项隐藏
我们要想隐藏客户端的按钮或者菜单,防止操作,可以在listUI或者EditUI中onload() 方法中使用下列方式来设置控件是否显示和是否可用,控件名可通过dep查看或者通过shift+alt+d来查看控件 public void onload(){ //禁用按钮 this.btnSave.set ......
使用vue自定义指令实现按钮权限管理
原文链接:https://www.jianshu.com/p/f7d6b9420cee 官网链接:https://v2.cn.vuejs.org/v2/guide/custom-directive.html 注册全局指令 Vue提供了一个directive方法给我们注册自定义指令,在main.js中 ......
WinForm DevExpress 添加行内按钮
1.在设计器里面添加一列,设置单元格不可编辑、只读属性 2. 在所在GridView属性里面添加CustomDrawCell事件与RowCellClick事件 private void gvMain_CustomDrawCell(object sender, DevExpress.XtraGrid. ......
WPF自定义控件实战:自制上传文件显示进度按钮
自定义控件在WPF开发中是很常见的,有时候某些控件需要契合业务或者美化统一样式,这时候就需要对控件做出一些改造。 目录 按钮设置圆角 按钮上传文件相关定义 测试代码 话不多说直接看效果 默认效果: 上传效果: 按钮设置圆角 因为按钮本身没有CornerRadius属性,所以只能重写Button的控件 ......
avue组件自定义按钮/标题/内容/搜索栏
在使用avue框架开发中,相对复杂一点的功能都需要通过自定义才能实现想要的需求,所以自定义按钮、标题和操作方法等等是必不可少的环节,下面就总结了各种自定义的操作以供大家参考 ......
原生上传文件按钮样式优化
//解决思路,原生上传文件按钮设置成完全透明,然后定位放大到需要的按钮上,让他全覆盖上去 //这是用了kindeditor后生成的新控件,所以直接找.upload-input1 <a href="" class="pre_btn pre_btn_change">更换照片<input class="u ......
黑魂223 重攻击按钮
打开ActorController脚本,增加下列代码: 如果按的是右手重攻击就会执行右手重攻击,否则就是左手重攻击;如果左手没有持盾,那左手就执行重攻击,否则就进行盾反。 ......
element ui 按钮点击后样式显示为不失去焦点问题 css解决
解决按钮点击不恢复问题样式重写时需要注意 顺序一定要是focus然后hover然后active 参考地址:https://blog.csdn.net/weixin_51141523/article/details/126450012 .el-button--default { &:focus { c ......
ABAP ALV 单元格按钮
本文转自:https://blog.csdn.net/JZYDDFZJ/article/details/132101267 一、介绍具体方法如下: 1.提前给想要变成按钮的单元格赋值图标代码; 2.在ALV数据输出表定义field_style参考表类型LVC_T_STYL( 单元格的类型表)主要是放 ......
swift 按钮设置图片 颜色
actionBtn.setTitleColor(UIColor.gray, for: UIControl.State.normal) actionBtn.tintColor = UIColor.gray actionBtn.setImage(UIImage.init(named: "report") ......
解决方案 | PPT右键复制文本时右键粘贴选项按钮为空白
1、问题 2、解决方法 随便复制一些文字,不要采用CRTL+V,而是采用右键粘贴方法到ppt中,选择纯文本的“A”符号。 之后再使用CTRL+复制,CTRL+V即正常。 3、参考链接 https://answers.microsoft.com/zh-hans/msoffice/forum/all/p ......
在AntD的table里面实现点击按钮跳转路由
需求:在AntD的table组件的操作栏里面,实现点击按钮跳转到路由指定路由,并携带参数 方法1: ``` // 引入 import { useHistory } from "react-router-dom"; // 处理逻辑 let history = useHistory(); const o ......