react组件 数组 写法
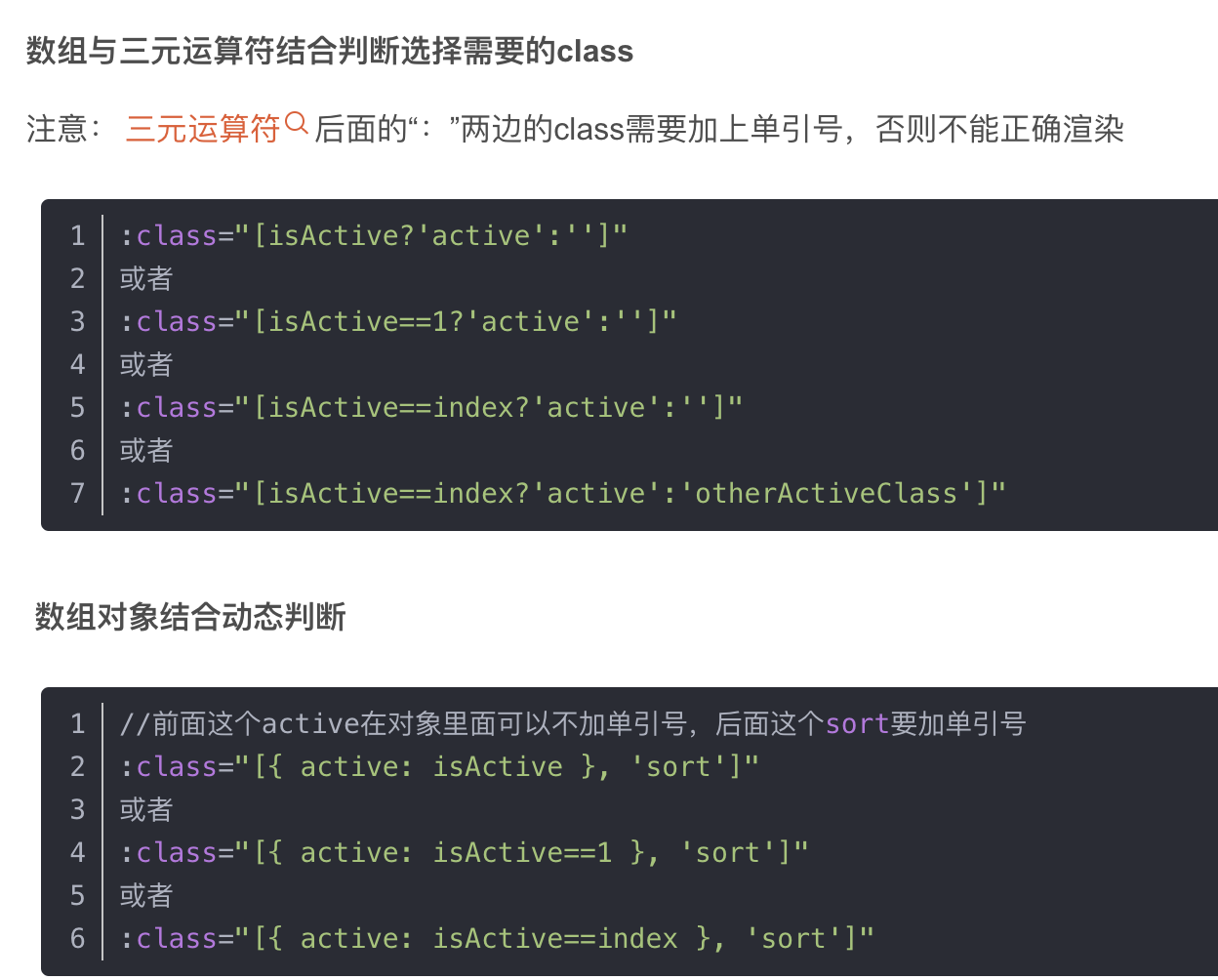
vue 中动态class的写法
 * https://blog.csdn.net/u012320487/article/details/121806 ......
How to use handleChange() function in react component?
An onChange event is triggered when values are entered in the input. This fires a function handleChange(), that is used to set a new state for the inp ......
React map函数用法介绍
map是一种数据集合类型,其中数据以对的形式存储。它包含一个唯一的键,存储在映射中的值必须映射到键。我们不能在map()中存储重复的对,这是因为每个存储的键都是惟一的,它主要用于快速搜索和查找数据。 在React里map方法用于遍历和显示组件的类似对象列表,map不是React特有的,相反,它是可以 ......
图形组件
ClassNameWithout DefaultName name Type Category Priority AllowInXRC Reg( L"Gui_AngularMeter", L"AngularMeter", L"刻度器", mui_TWidget, L"扩展", 100 ); Reg( ......
React hooks
什么是React Hook? hook(钩子)是一种特殊的函数,它允许你“钩入”各种React特性。假设一个函数返回一个有两个值的数组: 第一个值: 一个带有状态state的变量。 第二个值: 一个带有处理程序handle(改变当前状态的函数)的变量。 就是这样,很简单。🥞 记住,在JavaScr ......
react之自定义hooks
原文合集地址如下,有需要的朋友可以关注 [本文地址](https://mp.weixin.qq.com/s?__biz=MzI5MjY4OTQ2Nw==&mid=2247484285&idx=1&sn=1d83bd724834db70b14f9a65d46b3ec0&chksm=ec7cc029db ......
【numpy基础】--数组排序
`numpy` 数组通常是用于数值计算的多维数组,而排序功能可以快速、准确地对数据进行排序,从而得到更加清晰、易于分析的结果。 在数据分析和处理过程中,常常需要对数据进行排序,以便更好地理解和发现其中的规律和趋势。 排序会应用在很多场景中,比如: 1. 数据分类:将数据按照一定的特征进行分类,可以通 ......
【CF1621G】Weighted Increasing Subsequences 题解(优化树状数组)
[CF 传送门](https://codeforc.es/contest/1621/problem/G) | [LG 传送门](https://www.luogu.com.cn/problem/CF1621G)。 优化树状数组 + 反向处理。 ## Solution - 发现直接做不好下手。难点主要 ......
2.1 Prometheus组件
Prometheus的基本架构: Prometheus Server Prometheus Server是Prometheus监控系统的核心组件之一,它负责采集、存储和管理指标数据,并提供查询和报警功能。 以下是一些Prometheus Server的关键特性和功能: 1. 数据采集:Prometh ......
react-native项目启动报错 Error: `fsevents` unavailable (this watcher can only be used on Darwin)
react-native项目启动报错——watchman安装问题(mac pro) Looking for JS files in /Users/你的名称/Documents/project/文件夹名 Loading dependency graph.../Users/你的名称/Documents/ ......
Android各组件/控件间通信利器之EventBus
来源:https://www.cnblogs.com/lwbqqyumidi/p/4041455.html一、build.gradle 中 dependencies节 增加配置 api 'org.greenrobot:eventbus:3.0.0'二、注册EventBus,一般放到onCreate里 ......
HTML——数组方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> </body> </html> <script> const arr=['a','b','c','d' ......
Vue学习-组件
组件也相当于一个自定义标签,下面是一个自定义标签的一个例子: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <dait ......
数组经典题目
# 1 基础知识 数组是存放在连续内存空间上的相同类型数据的集合 - 数组下标从0开始 - 数组内存空间地址连续 # 2 经典题目 ## 2.1 二分法 - 704 二分查找 - 35 搜索插入位置 - 34 在排序数组中查找元素的第一个和最后一个位置 - 69 x 的平方根 - 367 有效的完全 ......
汇总 第二周第一天 JAVA数组
今日所学: JAVA数组的实现;掌握数组的定义声明和给数组赋值的三种方式,以及如何使用length属性获取数组长度,对数组的遍历,和二维数组的访问与遍历,掌握如何遍历不规则数组 明天要学的内容: JAVA方法 问题:练车坐牢 ......
开心档之C++ 数组
开心档之C++ 数组 目录 C++ 数组 声明数组 初始化数组 访问数组元素 实例 C++ 中数组详解 C++ 数组 C++ 支持数组数据结构,它可以存储一个固定大小的相同类型元素的顺序集合。数组是用来存储一系列数据,但它往往被认为是一系列相同类型的变量。 数组的声明并不是声明一个个单独的变量,比如 ......
AcWing,第108场周赛T3 拼接数组
## [AcWing,第108场周赛T3](https://www.acwing.com/problem/content/description/5043/) 前置知识:[P1115 最大子段和](https://www.luogu.com.cn/problem/P1115) 的dp和线段树作法 分 ......
【numpy基础】--数组索引
数组索引是指在`numpy`数组中引用特定元素的方法。`numpy`的数组索引又称为`fancy indexing`,比其他编程语言的索引强大很多。 # 1. 选取数据 numpy的索引除了像其他语言一样选择一个元素,还可以间隔着选取多个元素,也可以用任意的顺序选取元素。 比如一维数组: ```py ......
react项目webpack打包图片名去除hash
环境: node -v v16.16.0 1、露出webpack配置文件: yarn run eject 如果git报错,请执行 git add . git commit -m 'ddd' 再执行yarn run eject 2、执行完上一步后,项目会新增一个config文件夹 修改config\w ......
Java学习——数组
# 数组 ## 一、数组的定义 Java 语言中提供的数组是用来存储**固定大小**的**同类型元素**。 ## 二、数组声明和创建 ### 1.声明数组变量 首先必须声明数组变量,才能在程序中使用数组。下面是声明数组变量的语法: ```java dataType[] arrayRefVar; // ......
JS 关联数组的长度
关联数组(也称为字典或映射)是一种数据结构,它使用键-值(key-value)的对形式存储数据。在 JavaScript 中,我们可以使用对象(Object)作为关联数组来实现。 关联数组没有固定的长度概念,因为其大小会根据存储的键-值对的数量动态变化。然而,我们可以通过计算对象的属性数量来获取关联 ......
前端Vue基于腾讯地图Api实现的选择位置组件 返回地址名称详细地址经纬度信息
#### 前端Vue基于腾讯地图Api实现的选择位置组件 返回地址名称详细地址经纬度信息, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13310 #### 效果图如下:  ### `Get(a copy)` ......
什么是组件?
在软件开发中,组件(Component)是指具有独立功能和可重用性的模块化单元。它可以是一个软件系统的一部分,也可以是一个独立的软件单元。组件的设计目标是使系统更易于开发、测试、维护和扩展。 组件具有以下特点: 1. 独立性:组件是一个独立的实体,可以在不影响其他组件的情况下进行开发、部署、维护和替 ......
Vue:组件拖拽
##vue-drag-resize组件拖拽库 [vue-drag-resize](https://github.com/kirillmurashov/vue-drag-resize.git) 支持拖拽和缩放两个大动作,轻量级,无依赖,功能扎实,适合需要缩放的应用场景。 无依赖,轻量级 操作可联动 支 ......
350. 两个数组的交集 II
难度简单 980 给你两个整数数组 nums1 和 nums2 ,请你以数组形式返回两数组的交集。返回结果中每个元素出现的次数,应与元素在两个数组中都出现的次数一致(如果出现次数不一致,则考虑取较小值)。可以不考虑输出结果的顺序。 示例 1: 输入:nums1 = [1,2,2,1], nums2 ......
二维动态数组的例化理解(多维动态数组)
例如:二维动态数组:cgs_addr_range_mapping[ ][ ] cgs_addr_range_mapping[cfg.mst_num ][cfg.slv_num ] 如取cfg.mst_num=3 cfg.slv_num=2 例化第一层(第一维) cgs_addr_range_mapp ......
Vue封装组件并发布到npm仓库
# 前言 使用Vue框架进行开发,组件封装是一个很常规的操作。一个封装好的组件可以在项目的任意地方使用,甚至我们可以直接从npm仓库下载别人封装好的组件来进行使用,比如iview、element-ui这一类的组件库。但是每个公司的业务场景可能不同,开发人员还是得必须封装自己得组件,如果换了一个项目, ......