react组件 数组 写法
238. 除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请不要使用除法,且在 O(n) 时间复杂度内完成此题。 ......
如何编写难以维护的React代码?耦合组件
# 如何编写难以维护的React代码?耦合组件 在许多项目中,我们经常会遇到一些难以维护的React代码。其中一种常见的情况是:子组件直接操作父组件方法,从而导致父子组件深度耦合。这样的实现让子组件过于依赖父组件的具体实现细节,使得代码难以维护和扩展。 让我们来看一个例子: ```jsx funct ......
react antd5 Warning: Each child in a list should have a unique "key" prop.
## Warning: Each child in a list should have a unique "key" prop. malloc(10 * sizeof(TCHAR)); // 初始化 p 中的数据 for (int i = 0; i < 9; i++) { *(p + i) = _T('a'); } *(p + 9) = _T('\0 ......
DevExpress WinForms Scheduler组件中文教程 - 如何与Office 365双向同步?
随着DevExpress WinForms最近的更新,用户可以无缝同步DevExpress WinForms Scheduler与Office 365事件/日程的数据。您可以将用户日程从WinForms Scheduler中导出到Office 365日历,或将Office 365事件/日程导入到Sc ......
自定义过滤器写法示例
点击查看代码 ``` @Component @Slf4j @RequiredArgsConstructor public class CustomFilter extends OncePerRequestFilter { private final ObjectMapper objectMapper ......
更新数组后处理求和查询
给你两个下标从 0 开始的数组 nums1 和 nums2 ,和一个二维数组 queries 表示一些操作。总共有 3 种类型的操作: * 操作类型 1 为 queries[i] = [1, l, r] 。你需要将 nums1 从下标 l 到下标 r 的所有 0 反转成 1 或将 1 反转成 0 。 ......
vue-day48---组件的自定义是将
1.App.vue <template> <div > <h1>{{ msg }}你的名字是{{ studentName }}</h1> <!--通过父组件给子组件传递函数的props 实现 子给父传数据--> <School :receiveSchoolName="receiveSchoolNam ......
vue--day46---组件自定义事件的解绑
查看vue 版本 命令 npm list vue 1. App.vue <template> <div > <h1>{{ msg }}</h1> <!--通过父组件给子组件传递函数的props 实现 子给父传数据--> <School :receiveSchoolName="receiveSchoo ......
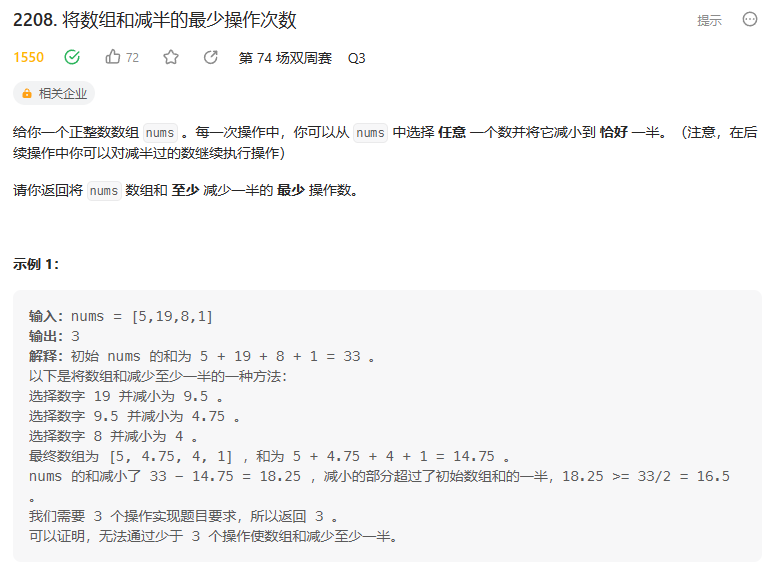
2023.7.25 将数组和减半的最少操作次数
 贪心,显然每次都削减最大数的一半,可以更快的接近至少削减一半的目标。 可以证明,削减任何不是最大数的一半 ......
[代码随想录]Day01-数组part01
## 题目:[704. 二分查找](https://leetcode.cn/problems/binary-search/) ### 思路: 二分查找一般是在**有序的**数组中查找指定的值,单纯的查找值,把数组跑一遍的复杂度为O(n)。 二分查找每次把范围缩小一半,我们每次都去中间的值,有以下三种 ......
Go语言初始化数组的方式
在Go语言中,数组的初始化有多种方法,我会一一为你列举如下: 1. 基本初始化: 可以在声明数组时直接指定元素的初始值,由编译器自动推断数组的长度。 ```go // 方法1:使用数组字面值初始化 arr1 := [3]int{1, 2, 3} // 方法2:使用自动推断数组长度 arr2 := [ ......
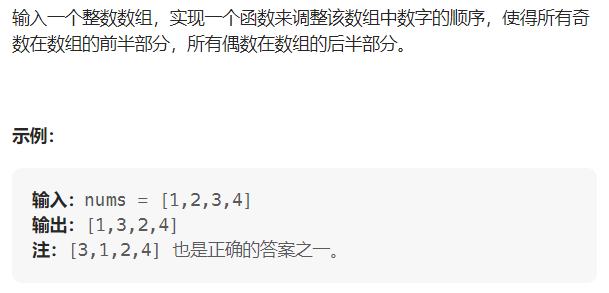
剑指 Offer 21. 调整数组顺序使奇数位于偶数前面(简单)
题目:  ``` class Solution { public: vector exchange(vector& ......
concurrent中的组件
CountDownLatch可以设定一个初始值,调用其countDown()方法会使得设定值减一,调用它的await()方法会使得调用它的线程处于阻塞状态,直至设定值变为0 /** * 一个程序可以分为多个相互独立的待解决的问题(TaskPortion),等待所有问题被解决后才能执行的任务(Wait ......
PHPJSON嵌套对象和数组的解析方法
PHPJSON嵌套对象和数组的解析方法 在PHP编程开发中,JSON是一种非常常用的数据格式。它具有简单、轻量和易于解析的特点,非常适合用于数据交换和存储。当我们处理JSON数据时,经常需要解析嵌套的对象和数组,本文将介绍几种解析方法。 1.使用json_decode函数解析 在PHP中,我们可以使 ......
面试题 10.05. 稀疏数组搜索
稀疏数组搜索。有个排好序的字符串数组,其中散布着一些空字符串,编写一种方法,找出给定字符串的位置。 示例1: 输入: words = ["at", "", "", "", "ball", "", "", "car", "", "","dad", "", ""], s = "ta" 输出:-1 说明: ......
获取生成数组中的最大值
给你一个整数 n 。按下述规则生成一个长度为 n + 1 的数组 nums : nums[0] = 0 nums[1] = 1 当 2 <= 2 * i <= n 时,nums[2 * i] = nums[i] 当 2 <= 2 * i + 1 <= n 时,nums[2 * i + 1] = nu ......
20230726-后缀数组SA+后缀自动机SAM
20230726 ## 后缀数组 后缀数组 (SA, Suffix Array) 是将字符串的所有后缀排序得到的数组,主要包括两个数组: $sa[i]$:将所有后缀按字典序**排序后**第 $i$ 小的后缀的开头位置。 $rk[i]$:表示从第 $i$ 个字符开始的后缀(我们将它称为后缀 $i$)的 ......
Java中代码Bug记录--泛型失效、数组删除、HashMap死循环
最近在工作的过程中,遇到了不少奇怪自己或者同事的Bug,都是一些出乎意料的,不太容易发现的,记录一下来帮助可能也遇到了这些Bug的人 # 1. 编译时泛型校验失效 ```java Map nameToType = new HashMap(); nameToType.put( "testName", ......
树状数组
【模板】 单点修改。时间复杂度 O(logn) void add(int pos, int w) { while (pos <= n) { tree[pos] += w; pos += lowbit(pos); } } 区间查询。时间复杂度 O(logn) 返回的是从1到pos的值的和。 int q ......
js递归遍历树形结构数据,获取所有数组id集合
function getAllIds(tree, result) { //遍历树 获取id数组 for (const i in tree) { result.push(tree[i].id); // 遍历项目满足条件后的操作 if (tree[i].children) { //存在子节点就递归 ge ......
LeetCode 560. 和为 K 的子数组
``` class Solution { public: int subarraySum(vector& nums, int k) { int n=nums.size(),res=0; vector s(n+1,0); unordered_map hash;//记录端点i之前所有前缀和的出现情况 f ......
PHP 数组
数组能够在单独的变量名中存储一个或多个值。 实例 数组在单个变量中存储多个值: <?php $cars=array("porsche","BMW","Volvo"); echo "I like " . $cars[0] . ", " . $cars[1] . " and " . $cars[2] . ......
Vue3 组件篇
## 组件命名 组件的命名一般分为两种 1. 在单文件组件中,推荐为子组件使用 PascalCase 的标签名,以此来和原生的 HTML 元素作区分。虽然原生 HTML 标签名是不区分大小写的,但 Vue 单文件组件是可以在编译中区分大小写的。我们也可以使用 /> 来关闭一个标签。 2. 使用 ke ......
高性能、高扩展、高稳定:解读 EasyMR 大数据组件自定义可扩展能力
随着互联网技术的不断发展以及大数据时代的兴起,企业对于[数据分析和洞察](https://www.dtstack.com/dtengine/easymr?src=szsm)的需求日益增长。大多数企业都积累了大量的数据,需要从这些数据中快速灵活地提取有价值的信息,以便为用户提供更好的服务或者帮助企业做 ......
React 前端应用中快速实践 OpenTelemetry 云原生可观测性(SigNoz/K8S)
 [OpenTelemetry](https://opentelemetry.io/) 可用于跟踪 `Rea ......
DevExpress WPF Tree List组件,让数据可视化程度更高!(一)
DevExpress WPF Tree List组件是一个功能齐全、数据感知的TreeView-ListView混合体,可以把数据信息显示为REE、GRID或两者的组合,在数据绑定或非绑定模式下,具有完整的数据编辑支持。 DevExpress WPF 拥有120+个控件和库,将帮助您交付满足甚至超出 ......
React组件设计之性能优化篇
>我们是[袋鼠云数栈 UED 团队](http://ued.dtstack.cn/),致力于打造优秀的一站式数据中台产品。我们始终保持工匠精神,探索前端道路,为社区积累并传播经验价值。 >本文作者:空山 # 前言 > 由于笔者最近在开发中遇到了一个重复渲染导致子组件状态值丢失的问题,因此关于性能优化 ......