react learn road the
How to update to the latest Python version On Linux All In One
How to update to the latest Python version On Linux All In One
update to the latest Python version on Raspberry Pi
......
You are using the runtime-only build of Vue where the template compiler is not available ,页面自定义带template内容的组件无法渲染,控制台报错
使用vue-cli搭建的项目,页面自定义带template内容的组件无法渲染,控制台报错,页面不展示组件内容,代码如下: <template> <div class="hello"> my-component:<my-component></my-component> </div> </templa ......
CF671D Roads in Yusland 题解
[题目链接](https://www.luogu.com.cn/problem/CF671D) 题目要求我们求出选出若干条路径并最小化花费,如果这是在链上,我们可以考虑直接枚举每条路径的右端点 dp,那树呢?把路径剖分整个覆盖的集合就不一定连续了,没法 dp,况且题目里给了很强的条件:路径一定是从孩 ......
The Top 6 Functions to Look for in a Heavy-Duty Scan Tool for Commercial Trucks
Heavy-duty scan tools play a crucial role in the maintenance and operation of commercial truck fleets. These tools provide detailed information about ......
Learning by teaching --- 费曼学习法
世界上存在成千上万种学习法,如果上天只让我掌握一种,那一定就是“费曼学习法”。 ## 介绍 费曼学习法是由诺贝尔物理学奖获得者理查德·费曼提出的一种学习方法,其核心思想是将所学内容用自己的话表达出来,以此检验自己对知识的掌握程度。 费曼学习法可以简化为四个单词:**Concept**、**Teach ......
uniapp获取位置时显示getLocation:fail the api need to be declared in the requiredPrivateInfos field in app.json/ext.json
uniapp获取位置时显示getLocation:fail the api need to be declared in the requiredPrivateInfos field in app.json/ext.json 解决方式:1.manifest.json文件 "mp-weixin" 中添 ......
React与VUE究竟谁会取代谁?
最近在许多技术社区,很多人在讨论React会不会被VUE取代的问题, 就我过去的个人经验而言, 两者各有优势, 不存在谁被谁取代的问题. vue就是一个js库,并且无依赖别的js库,直接引入一个js文件就可以使用,与传统JS和JQuery框架不同,Vue的渐进式框架表示开发者可以由简单组件写起,渐渐 ......
react + electron项目的一些小知识
1、在终端输入 webpack -v 是到全局查找webpack 2、index.html里的代码要换成线下代码,不然修改不生效 3、要运行 webpack --watch 启动热加载,不然修改的代码不会重新打包 4、再打开一个终端运行 npm start ......
[React Typescript] Ensure correct inference for prop types with satisfies & ComponentProps
import { ComponentProps } from "react"; import { Equal, Expect } from "../helpers/type-utils"; const buttonProps = { type: "button", // @ts-expect-err ......
vue报错 Multiple assets emit different content to the same filename index.html
vue-cli版本:@vue/cli@5.0.8 报错现象:想把css和script全部内嵌到html文件中,就用了"HtmlInlineScriptPlugin"插件,打包后js代码被嵌到了head里,导致代码提前执行找不到#app,再配置HtmlWebpackPlugin插件通过inject: ......
FileNotFoundError: Could not find module 'xxx.dll'. Try using the full path with constructor syntax. 调用ctypes库中dll报错问题解决、以及winerr 126找不到指定模块
首先看看报错信息 我的python版本是3.8版本,试了网上加各种办法后 发现不行。 然后怀疑是系统本身的问题,就下载了visual studio ,用其中的dumpbin 一查,发现果然少了一个dll文件。 详细步骤: 1.下载并安装visual studio 2.找到开发者命令工具,并打开 3. ......
【腾讯云 Cloud Studio 实战训练营】基于Cloud Studio构建React完成点餐H5页面
 ### 前言 * 最近也是有机会参与到了腾讯云举 ......
为react项目添加开发/提交规范(前端工程化、eslint、prettier、husky、commitlint、stylelint)
因历史遗留原因,接手的项目没有代码提醒/格式化,包括 eslint、pretttier,也没有 commit 提交校验,如 husky、commitlint、stylelint,与其期待自己或者同事的代码写得完美无缺,不如通过一些工具来进行规范和约束。 ### eslint eslint 是一个代码 ......
The server quit without updating PID file
root@ubuntu:/usr/local/mysql# ./bin/mysql.server restartShutting down MySQL.. * Starting MySQL...... * The server quit without updating PID file (/usr ......
用React仿钉钉审批流
# 引言 这几天帮朋友忙,用了一周时间,高仿了一个钉钉审批流。这个东西会有不少朋友有类似需求,就分享出来,希望能有所帮助。为了方便朋友的使用,设计制作的时候,尽量做到节点配置可定制,减少集成成本。如果您的项目有审批流需求,这个项目可以直接拿过去使用。React初学者也可以把本项目当做研读案例,学习并 ......
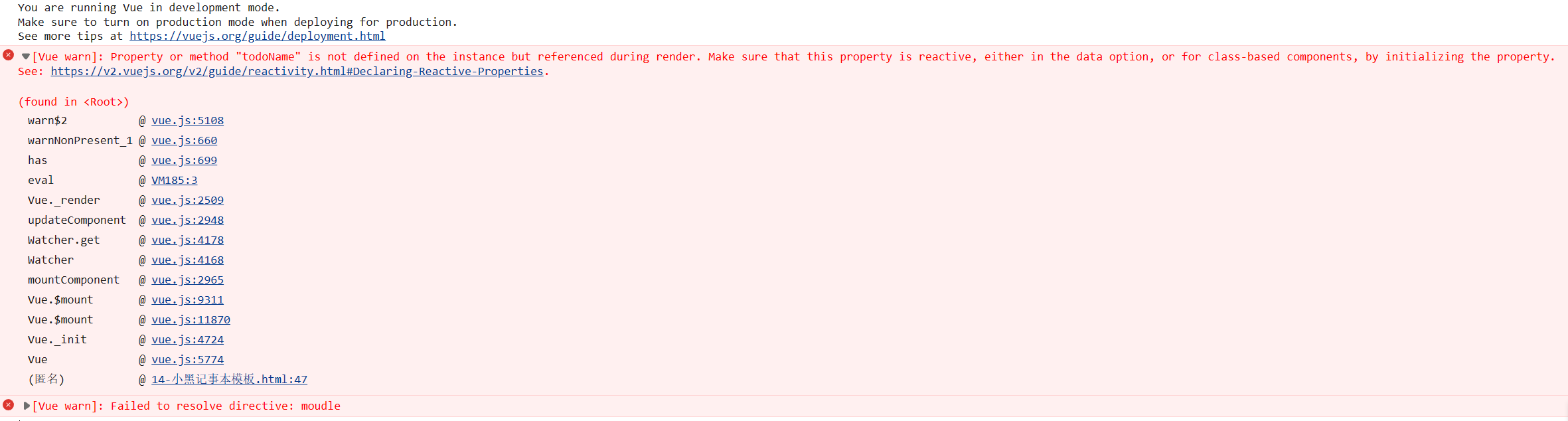
[Vue warn]: Property or method "todoName" is not defined on the instance but referenced during render. Make sure that this property is reactive, either in the data option,
## 错误原因 > 先上报错截图  报错翻译 :  点击查看代码 ``` #include using namespace std; typedef long lon ......
Painting the Fence 题解
[题目传送门](https://www.luogu.com.cn/problem/CF1132C) 一道枚举题。 我们可以直接枚举那 $2$ 个去掉的粉刷匠。先统计一下每个栅栏会被多少个粉刷匠刷到,然后枚举第一个被去掉的粉刷匠,然后计算剩下的粉刷匠会将每个栅栏刷到多少次,我们只需要看只能被刷 $1$ ......
Mapping iostat to the node exporter’s node_disk_* metrics
参考:https://www.robustperception.io/mapping-iostat-to-the-node-exporters-node_disk_-metrics/ The node exporter and tools like iostat and sar use the sa ......
CF1588 FJumping Through the Array
# CF1588F Jumping Through the Array ## 题意 你有个长度为 $n$ 的数组 $a$ 和一个长度为 $n$ 的排列 $p$,对于每一个 $i$ 有一有向边 $(i,p_i)$。 有如下三种操作: - ```1 l r``` 询问 $\sum_{i=l}^r a_i ......
论文解读(DWL)《Dynamic Weighted Learning for Unsupervised Domain Adaptation》
[ Wechat:Y466551 | 付费咨询,非诚勿扰 ] 论文信息 论文标题:Dynamic Weighted Learning for Unsupervised Domain Adaptation 论文作者:Jihong Ouyang、Zhengjie Zhang、Qingyi Meng论文来 ......
[刷题笔记] CF1132F Clear the String & [CQOI2007] 涂色
[Problem1](https://codeforces.com/problemset/problem/1132/F) [Problem2](https://www.luogu.com.cn/problem/P4170) ~~双倍经验qwq~~ ### Description 初始时数组为空,每次 ......
React Virtual DOM 原理
1. Virtual DOM是什么? React官网定义是:The virtual DOM(VDOM) is a programming concept where an ideal,or "virtual",representation of a UI is kept in memory and ......
Codeforces 1850H:The Third Letter 带权并查集
# [1850H.The Third Letter](https://codeforces.com/contest/1850/problem/H "Codeforces 1850H") ## Description: - $n$ 个人,$m$ 个条件,每次给出两个人 $a_i$ 和 $b_i$ 一维 ......
react实现导出文件,导出文件格式为json或excel格式
1.导出文件为json文件 下载 file-saver 模块 import { saveAs } from 'file-saver';注:data代表请求的数据 格式为[{},{},{}...] //导出 const handleExport = async () => { let { data } ......
React h5架构
# 目录 - [目录](#目录) - [初始化项目架构](#初始化项目架构) - [React h5架构](#react-h5架构) - [工具](#工具) - [技术栈](#技术栈) - [搭建流程](#搭建流程) - [一、Vite构建项目](#一vite构建项目) - [二、添加 git](# ......
Python Web UI自动化报错 :ResourceWarning: Enable tracemalloc to get the object allocation traceback
ResourceWarning资源警告解决方案 原因:在执行线性脚本完毕时,没有及时释放相应资源,导致内存堆积,从而造成内存溢出(如关闭浏览器等操作),此时,Python将会做出提醒; 在百度吸取 网络老师们的经验后实践,总结如下: 1.在进行测试前准备工作时,忽略警告信息 import warni ......
delegate open and send for XMLHttpRequest by rewrite the prototype
var sendProxied = window.XMLHttpRequest.prototype.send; window.XMLHttpRequest.prototype.send = function() {var object = {}; let data = arguments[0] if ......
关于python的GIL的解除——PEP 703 – Making the Global Interpreter Lock Optional in CPython
PEP地址: https://peps.python.org/pep-0703/ PEP 703 – Making the Global Interpreter Lock Optional in CPython ......