router-link vue-router router link
c# aveva marine link folder
public class LinkWorld { public static DbElement LinkWLD => Aveva.Pdms.Database.DbType.Design.FindElements(DbElementTypeInstance.LINKWLD).FirstOrDefau ......
vuex使用,Router使用(做两个主页面的跳转),路由守卫(对路由进行权限控制),路由的工作模式(切换HTTP请求)
# vuex使用 ## 使用的流程  ### 文件中的代码 ```html 前端页面 使用vuex 购物车 ......
Vue——vuex使用、Router使用、localstorage、sessionstorage和cookie
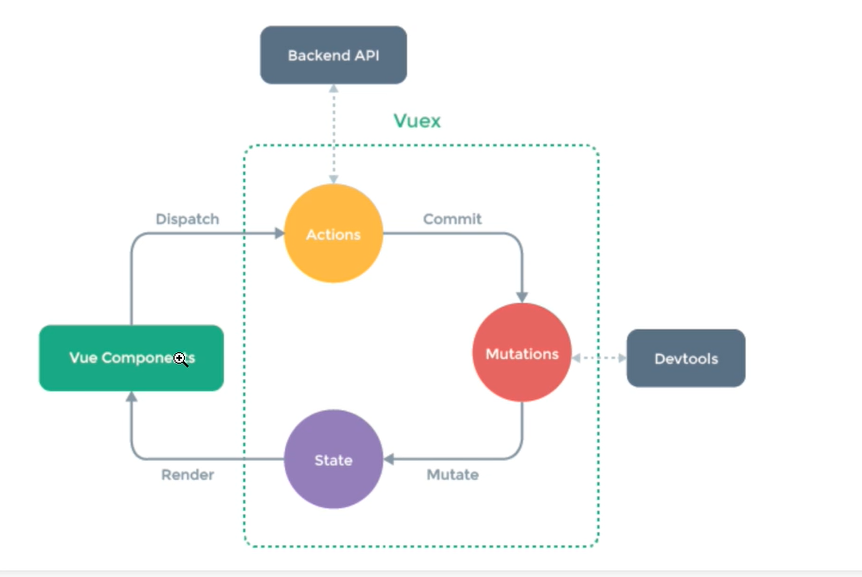
## vuex使用 ```python # vuex :状态管理器 》存数据(变量)的地方,所有组件都可以操作 在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信 ``` ```js 1 ......
【问题以及解决】vue和vue-router版本要对应
遇到报错 ``` ERROR Cannot read properties of undefined (reading 'install') TypeError: Cannot read properties of undefined (reading 'install') at Vue.use ( ......
vue-router的next()方法
1.`next()`:进入管道中的下一个钩子。如果全部钩子已经执行完毕,则导航的状态就是confirmed(确认的) 2.`next(false)`:中断当前的导航。如果URL改变了(可能是用户手动输入或者浏览器后退),那么URL地址会重置到from路由对应的地址 3.`next('/')`或者`n ......
haproxy.router.openshift.io/disable_cookies
haproxy.router.openshift.io/disable_cookies 是 OpenShift 中 Route 对象的一个注解,用于控制是否禁用 HAProxy 负载均衡器在请求和响应中添加 Cookie。 当该注解设置为 true 时,HAProxy 负载均衡器将不会在请求和响应中 ......
Vue router 二级默认路由设置
### 一、起因 打开默认地址 / (http://localhost:5432/),home 页面有空白,因为没有指定默认打开的子页。 ```js // router.js export const constantRoutes = [ { path: '/', component: () => ......
Link-Cut-Tree详解
# 引入 树的链剖分有三种,重链剖分、实链剖分和长链剖分。 实链剖分与其他两种不同的是,实儿子是**可以根据需求转换**的,而不是像另两种有着固定的定义方式。 因此,实链剖分一般用来维护动态的树上问题。 例如**删边、加边和修改点权**,以及树链剖分的常规操作(当然,要始终维持森林的性质)。 # 辅 ......
vue-router注意事项
vue-router目前的默认版本为4了,但是4只能在vue3中使用,所以如果是用的vue2,要安装vue-router3: ......
MySQL Router高可用搭建
1. 安装简介 2. 高可用搭建 3. 高可用及负载均衡测试 4. 问题处理 # 一、安装简介 ## 1.1 安装目的 MySQL官方提供了InnoDB Cluster,该集群由MySQL MGR和MySQL Router组成。MySQL MGR在数据库层面实现自主高可用性,而MySQL Route ......
Nutshell中的LLVM LTO(Link Time Optimizer) 链接时优化
Nutshell中的LLVM LTO(Link Time Optimizer) 链接时优化 生成了.o文件,但它们实际上是原始位代码文件main.o test1.o test2.o LLVM LTO:在Nutshell静态存档中将包含这些位代码文件。 高度并行的前端处理+初始优化。 将所有位代码链接 ......
监听window.onpopstate事件实现简单history router
### 一、存在的问题 1. 刷新网页后,可能会报404(尤其是VSCode使用live server插件预览,因为该html文件没有与端口绑定) 2. 开始时,需要重定向到一个路由 ### 二、原理 1. 通过监听 ```html History Router Demo 首页 文章 图片 评论 我 ......
vue-router 4.1.4版本以上,打开新页面并隐式传参
## 情景 1. 框架:Vue3 + Vite4 + VueRouter4.1.6 2. 需求:现需要实现点击打开新页面,并把一些数据传过去 3. 限制: - 数据量较大,有一定私密性,不适合用query传递; - 需要从session中获取token判断访问权限,因此需要用router.resol ......
LLVM Link Time Optimizer 链接时优化图例
LLVM Link Time Optimizer 链接时优化图例 参考文献链接 https://blog.csdn.net/dashuniuniu/article/details/122769486?spm=1001.2014.3001.5502 ......
vue-route路由meta对象参数说明
/** * 路由meta对象参数说明 * meta: { * title: 菜单栏及 tagsView 栏、菜单搜索名称(国际化) * isLink: 是否超链接菜单,开启外链条件,`1、isLink:true 2、链接地址不为空` * isHide: 是否隐藏此路由 * activeMenu 菜单 ......
脚手架本地link标准流程
链接本地脚手架:cd your-cli-dirnpm link 链接本地库文件cd your-lib-dirnpm linkcd your-cli-dirnpm link your-lib 取消链接本地库文件cd your-lib-dirnpm unlinkcd your-cli-dir#link存 ......
引入druid查询数据库时间只要超过10秒会报错Communications link failure,The last packet successfully received from the server was xxx milliseconds ago(已解决)
在写项目时候发现springboot(springcloud)项目使用多数据源引入druid的时候,只要查询数据库时间超过10s就会报错: com.mysql.cj.jdbc.exceptions.CommunicationsException: Communications link failur ......
vue3学习中使用vue-router@4的问题Invalid VNode type: undefined (undefined)
首先是按照常规的箭头函数引入的方法,结果报一下错误,且页面报错 const HelloWorld=()=>import('../components/HelloWorld.vue'); 解决办法 import { defineAsyncComponent } from 'vue' const Hel ......
Vue04-vue-router
# vue-router 目前前端流行的三大框架, 都有自己的路由实现: - Angular:ngRouter - React:ReactRouter - Vue:vue-router Vue Router 是 Vue.js 的官方路由: 它与 Vue.js 核心深度集成,让用 Vue.js 构建单 ......
[犯病记] DPDK报错Symbol `rte_eth_devices' has different size in shared object, consider re-linking
# [犯病记] DPDK报错Symbol `rte_eth_devices' has different size in shared object, consider re-linking > 背景:有一天,我犯了个病,试图在一个机器上安装DOCA,然后安装程序就下了一堆库,把机器上的环境搞得一团 ......
vue3 router 路由传参
路由跳转 import router from "@/router"; router.push({ path: "/iframe", query: { url: frameurl.value } }); 获取参数 import router from "@/router"; import { use ......
Router的两种路由模式
在 Vue-Router 中,提供了两种路由模式:hash 和 history。 1. Hash 模式 Hash 模式本质上是通过锚点值(URL 中 # 号后面的部分)来实现路由的切换和监听的。当 URL 中的 hash 发生变化时,路由就会根据 hash 值的变化来切换页面,同时也可以通过监听 h ......
axios拦截无法使用vue-router
在axios的接口拦截配置中,无法直接使用导入vue-router路由实例的方式进行路由跳转 import { useRouter } from "vue-router"; const router = useRouter (); router.push("/login"); 会出现以下报错: Un ......
CCDebugger&&ST-LINK V2的探针接线图
CCDebugger&&ST-LINK V2的探针接线图 CCDebuger: ST-LINK V2: ......
从0到1搭建后台管理系统(Vue3 + Vite4 + TypeScript + Element Plus + Pinia + Vue Router )
参考有来:https://www.cnblogs.com/haoxianrui/p/17331952.html Node 16+ 版本大于16【问题一:目前我是14.18.2的版本npm是6.14.15版本,这就涉及到要切换node版本的问题,不然我安装了16我的vue2项目就启动不了了】 vsco ......
CSS学习1 认识CSS;三种CSS的编写样式;CSS注释;常见的CSS样式;元素link;CSS颜色表示方法;浏览器开发者工具;浏览器的渲染流程
1_认识CSS what:为网页添加样式(美化界面);一门样式表语言,不是编程语言 发展历史 css1(两个人合作发布) css2(w3c) css3(模块化持续发展中) 总结:美化HTML,让HTML与CSS分离 方式一:添加样式,例如颜色、字体,大小 方式二:布局,按照某种结构显示 2_三种CS ......
QT Create 提示LINK1158:无法运行rc.exe
使用everything搜索当前电脑上的rc.exe文件。以下是我电脑rc.exe的文件位置。 由于我安装vs2015时目录没选到c:/program file(x86)下(没安到默认目录),而是安装在D盘,那么就要使用D:\Windows Kits下的rc.exe文件。 复制“rc.exe”和“r ......
vue-router
安装 vue-router是一个vue的插件,用来实现前端的路由, 推荐使用 pnpm add vue-router@4 进行安装。推荐配合vue3组合式api使用 基础 从一个例子开始 <!-- App.vue文件 --> <div id="app"> <h1>Hello App!</h1> <p ......
页面引入css样式时,使用link和@import有什么区别
css文件引入的方式有两种: 1.HTML中使用link标签 <link rel="stylesheet" href="style.css/> 2. css中使用@import @import "style.css" /*使用字符创*/ @import url("style.css") /*使用ur ......
Mysql系列---【项目启动报com.mysql.cj.jdbc.exceptions.CommunicationsException: Communications link failure】
#错误 Caused by: com.mysql.cj.exceptions.CJCommunicationsException: Communications link failure The last packet successfully received from the server wa ......