selector label
jquery label for的值
jQuery如何操作label for属性? 使用jQuery,可以通过.val()方法获取label for属性的值,这个方法可以用于任何元素。 // 获取id为"input-email"元素的label的for属性值 var labelFor = $("label[for='input-emai ......
关于gradio中Button控件设置label属性后在网页中没有发生修改的解决
2023年08月04日14:54:17 是这样的,最近在复用grounding-sam,使用gradio做了个体验网页,有个button上面的字是run,我想改成点击开始识别。 原来代码是这样的run_button = gr.Button(label="Run") 我是这样改的run_button ......
FPGA学习笔记 Label: Research
[Synth 8-9486] formal port 'addr' has no actual or default value [D:/FPGA/TEST_CARD_HIT/top.vhd:492] 有端口没有连接,在top文件中把端口加上 [Opt 31-67] Problem: A LUT2 ......
e2label
e2label 设置第二扩展文件系统的卷标 ## 补充说明 **e2label命令** 用来设置第二扩展文件系统的卷标。 ### 语法 ```shell e2label(参数) ``` ### 参数 * 文件系统:指定文件系统所对应的设备文件名; * 新卷标:为文件系统指定新卷标。 ### 实例 许 ......
Spartacus CMS Feature selector 的实现明细
有下面这段代码: ```typescript import { createFeatureSelector, MemoizedSelector } from '@ngrx/store'; import { CmsState, CMS_FEATURE, StateWithCms } from '../ ......
4-7-vue框架-第三方ui组件elementui-el-select组件change事件获取label的值
Element的el-select组件change事件获取label的值 在如下el-select组件的代码中,要想在change事件时获取label的值。 ``` ``` # 方法1:修改:value的值 我们可以修改:value的值为"{value:item.opinionId,label:it ......
饼图-带label引导线
效果图: 代码: const chart = this.refs.vChartRef.chart function upOpt() { chart.setOption({ color: ['#009DFF', '#22E4FF'], legend: { show: true, top: "cente ......
环形图-展示label引导线
效果图: 代码: const chart = this.refs.vChartRef.chart function upOpt() { chart.setOption({ color: ['#009DFF', '#22E4FF'], legend: { show: true, top: "cente ......
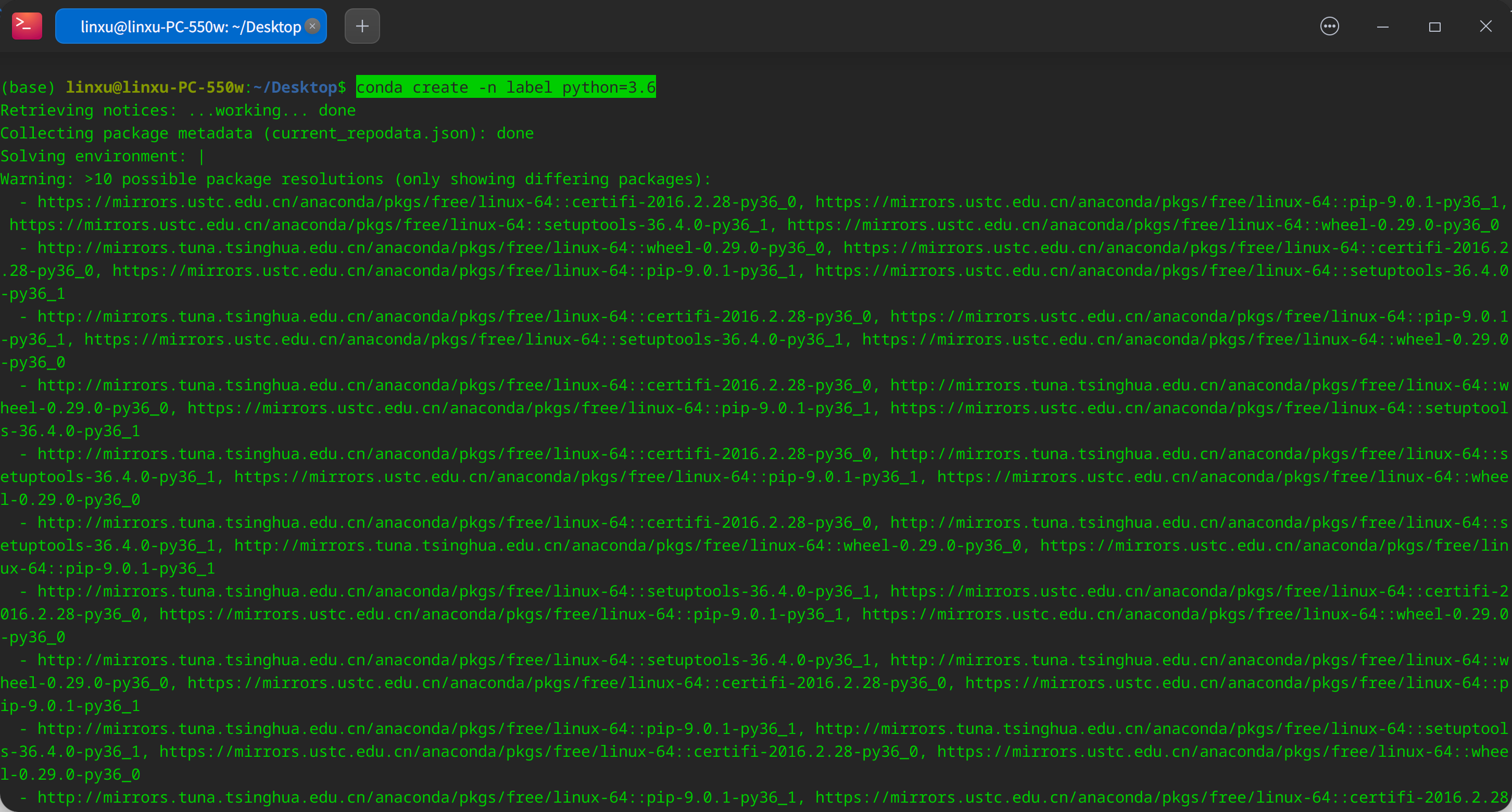
conda创建label标注环境
conda create -n label python=3.6   - [2. 文档抽取任务标注](#2) - [2.1 项目创建](#21) - [2.2 数据上传](#22) - [2.3 标签构建](#23) - [2.4 任务标注](#24) - [2.5 数据导出] ......
elementui <el-form-item> 修改label的字体大小颜色
demo <el-form-item label="测试" style="display: flex;"> <el-input v-model="form.test" style="width: 541%;" placeholder="测试"></el-input> </el-form-item> ......
node selector
k8s节点有4种调度方式: 1、nodeSelector 是节点选择约束的最简单的方式,通过添加nodeSelector 字段添加到 Pod 的规约中设置你希望的目标节点所具有的标签, kubectl apply -f pod22.yaml kubectl describe pod nginx-ku ......
使用input标签的时候报错,提示Form elements must have labels: Element has no title attribute Element has no placeholder attribute
## 使用input标签的时候报错,提示Form elements must have labels: Element has no title attribute Element has no placeholder attribute 大概就是下面这样  { opt.sumText ??= '合计' opt.getColProperty ??= rawProp => rawProp con ......
[CSS 3] CSS Pseudo Selector
We only want to access <li>One</li> B: '+' sinbling selector, if we don't have second uland replaced with a li, then it is targeting this li; which is ......
opcenter camstar designer基础知识-- Labels
“标签”窗口用于查看系统标签以及添加、移除和查找用户标签 可使用“标签”窗口中的按钮来执行这些功能,也可以在选择树区域中右键单击打开快捷菜单,然后选择以下选项: 系统有两种常规类型的标签:system和user 系统标签名称具有前缀 CSI。这些标签又划分为多个不同的类别。例如: • CSIAdmi ......
Java NIO原理 (Selector、Channel、Buffer、零拷贝、IO多路复用)
[系列文章目录和关于我](https://www.cnblogs.com/cuzzz/p/16609728.html) ## 零丶背景 最近有很多想学的,像netty的使用、原理源码,但是苦于自己对于操作系统和nio了解不多,有点无从下手,遂学习之。 ## 一丶网络io的过程 ![image-202 ......
Backtrader - Sell/Buy signal labels are missing in the plotting
1.0 Missing Sell/Buy signal labels 2.0 Solution cerebro = bt.Cerebro(stdstats=True, cheat_on_open=True) stdstats=True,用回預設的stdstats就能顯示Sell/Buy signal ......
链接.so动态库 Label: Research
要链接一个.so动态库,需要在编译时使用-l选项指定库的名称,并使用-L选项指定库的路径。例如,假设有一个名为libfoo.so的动态库,它位于/usr/local/lib目录下,使用以下命令链接该库: g++ -o myprogram myprogram.cpp -L/usr/local/lib ......
wx.TextCtrl控件用SetLabel方法更新label内容时“\n”没有达到换行效果问题处理
这是因为在wxPython中,要在TextCtrl中实现换行,需要使用特殊的换行符"\n"。但是,直接使用"\n"字符串并不会实现换行效果。这是因为"\n"是一个转义序列,代表一个换行符。但是在Windows中,换行符实际上是"\r\n"两个字符。所以,在wxPython的TextCtrl中,要实现 ......
java 中的标签Label
* Java 中的标签是为循环设计的,是为了在多重循环中方便的使用 break 和coutinue ### demo1 ``` public static void main(String[] args) throws Exception{ label:// 放在这里label,跳出外出循环 for ......
[LeetCode] 1090. Largest Values From Labels
There is a set of n items. You are given two integer arrays values and labels where the value and the label of the ith element are values[i] and label ......
快速小波变换与快速傅里叶变换 Label: Research
转载自https://www.zhihu.com/question/58814934/answer/160032303 作者:Zhao Zhang 小波分析并没有"具有比傅里叶变化更好的性质", 二者都骑在测不准原理的坎儿上,并没有谁比谁更好的情况,只存在具体问题中谁比谁更合适的情况. 让我几句话讲 ......
Combining Label Propagation and Simple Models Out-performs Graph Neural Networks
[TOC] > [Huang Q., He H., Singh A., Lim S. and Benson A. R. Combining label propagation and simple models out-performs graph neural networks. ICLR, 20 ......
Qt中QTabWidget添加控件(按钮,label等)以及使用方法
今天遇到了一个问题,已经在`QTabWidget`每一行添加了一个按钮,我有一个需求就是,点击每一行的按钮都有各自的响应 首先说一下添加控件代码: 添加文字可以用`setItem`,添加控件就得用`setCellWidget`了。 ```python self.checkButton = QtWid ......