signaturepad简易 电子vue
Tabby作为SSH工具使用简易教程
  }} {{ t("Numberofgroups") }} To ``` ``` :deep .line .el-input-group__prepend { border-top-left-radius: 0 !important; border ......
Vue中的Ajax请求和Slot插槽的技术探究
## Ajax请求 Ajax是一种异步的Web开发技术,用于在不刷新整个页面的情况下向服务器发送请求和接收响应。Vue提供了一种简单而强大的方法来处理Ajax请求。以下是在Vue中进行Ajax请求的基本步骤: 1. 安装Axios:Axios是一个流行的JavaScript库,用于进行Ajax请求。 ......
vue--16 购物车加减
效果: 代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>16购物车加减</title> <!-- <script src="https://unpkg.com/vue@3/dist/vue.globa ......
VUE防止多次点击,重复请求
1.添加自定义文件 preventReClick.js import Vue from 'vue' const preventReClick = Vue.directive('preventReClick', { inserted: function (el, binding) { el.addEv ......
vue-step2
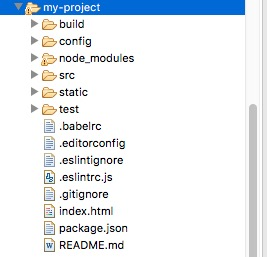
# 目录结构  # 目录解析 - build : 项目构建(webpack) 相关代码 - config: 配置目 ......
vue中禁止浏览器刷新和鼠标右键事件
一、 created() { this.stopF5Refresh(); }, stopF5Refresh() { document.onkeydown = function(e) { var evt = window.event || e; var code = evt.keyCode || ev ......
vue学习记录 7
vue打地鼠的简单实现,效果差不多就这个样子: 目录: |mouse |--|components //放分页的 |--|--|GamePage.vue |--|image //装图片的 |--|index.vue //入口 index.vue: <template> <div v-if="ispl ......
vue学习记录 6
遇到的问题 1、将自己的代码插入项目后,图片资源无法加载。 <img src='../image/mine.png'/>此句图片可以显示 <img :src="`../image/cell${cell.value}.png`"/>此句图片会裂开 正确的字符串拼接指定图片路径: <img :src=" ......
vue-step1
# 安装nodejs 以及 设置国内镜像 - 国内安装nodejs 地址: https://mirrors.aliyun.com/nodejs-release/v12.22.12/ - 设置淘宝镜像 npm config set registry registry.npm.taobao.org, 验 ......
vue项目本地启动history路由模式刷新页面404
背景:之前一直用hash模式,改成history模式后刷新页面404 解决:`vue.config.js` 中 `publicPath: "/"` > 如果是线上服务则还需要后端修改一些配置,见链接 [点击查看](https://v3.router.vuejs.org/zh/guide/essent ......
vue中微信身份识别(openid)
最近做一个投票功能,为了防止用户恶意刷票,必须鉴别用户身份,对每个人投票次数限制。但投票是开放的,任何人都可以投,并非仅平台注册用户,因此只能使用用户最广泛的微信来识别用户,通过获取微信openid来判定用户是否已经投过票。 在vue中,需要添加一个静态html(weixinOAuth.html)来 ......
vue项目在IE内核下打开显示白屏(亲测可用!!!)
一.安装babel-polyfill库 npm install --save babel-polyfill 如图 二.在main.js中引入(放在最上面,一定要在第一行) import 'babel-polyfill' 三.在vue.config.js中加入 transpileDependencie ......
Vue组件封装
①建立组件的模板,先把架子搭起来,写写样式,考虑好组件的基本逻辑 ②准备好组件的数据输入。即分析好逻辑,定好props里的数据、类型 ③准备好组件的数据输出。即根据组件逻辑,做好要暴露出来的方法 ④封装完毕了,直接调用即可 ......
前端Vue仿京东加入购物车弹框立即购买弹框shopDialog自定义弹框内容
#### 前端Vue仿京东加入购物车弹框立即购买弹框shopDialog自定义弹框内容, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13183 #### 效果图如下: 是2022年中国信息通信研究院发布的白皮书,本白皮书重点从人工智能政策、技术、应用和治理等维度进行了阐述。 白皮书全面回顾了2021年以来全球人工智能在政策、技术、应用和治理等方面的最新动向,重点分析了人工智能所面临的新发展形势及其所处的新发展阶段,致力于全面梳理当前人工 ......
新建VUE项目
#####**1.下载node.js** #####2.检查是否安装成功  #####3.搭建全局vue环境 ## ......
基于springboot+vue的漫画之家管理系统,附源码+数据库+论文+PPT,适合课程设计、毕业设计
**1、项目介绍** 随着信息技术和网络技术的飞速发展,人类已进入全新信息化时代,传统管理技术已无法高效,便捷地管理信息。为了迎合时代需求,优化管理效率,各种各样的管理系统应运而生,各行各业相继进入信息管理时代,“漫画之家”系统就是信息时代变革中的产物之一。 任何系统都要遵循系统设计的基本流程,本系 ......
Vue(七)事件处理
一、基本的事件处理 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>基本的事件</title> <script type="text/javascript" src="../js/vue.js"></script> </head ......
《零死角玩转 STM32》pdf版电子书免费下载
《零死角玩转 STM32》系列教程由初级篇、中级篇、高级篇、系统篇、四个部分组成,根据野火 STM32 开发板旧版教程升级而来,且经过重新深入编写,重新排版,更适合初学者,步步为营,从入门到精通,从裸奔到系统,让您零死角玩转STM32。 适合 stm32 入门,简单易懂,层层递进,亲测效果良好,适合 ......
前端Vue自定义等宽新闻标签栏标题栏选项卡新闻栏
#### 前端Vue自定义等宽新闻标签栏标题栏选项卡新闻栏, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13170 #### 效果图如下: 自动定位 Vue Router 并渲染当前的位置
```js const route = useRoute(); const router = useRouter(); const breadcrumbList = shallowRef(getCurrentRoute()); function getCurrentRoute() { return ......
Vue3 watch 函数监听子组件 props 的变化
在 Vue3 中,想要监听子组件的 props 变化需要将其先转换为 Ref 类型的值才可以监听。虽然 props 可能是由父组件传递过来的响应式数据,但 props 不是一个响应式的数据。 如下所示: ```ts const props = defineProps({ strHtml: { typ ......
Vue onUpdated 周期函数不执行
如下图所示,当一个组件挂载完成之后,就有 `beforeUpdate` 和 `updated` 两个周期函数一直存在。“when data changes” 指的是组件依赖的响应式数据变化了才会执行这两个周期函数。  后端基于mybatis的轻量级分页插件pageHelper(opens new window) #前端调用实现 1、前端定义分页流程 #后台逻辑实现 @PostMapping("/list") ......