spartacus endpoint csr ssr
生成CSR和自签名证书
CSR,全称Certificate Signing Request(证书签发请求),是一种包含了公钥和与主题(通常是实体的信息,如个人或组织)相关的其他信息的数据结构。CSR通常用于向证书颁发机构(Certificate Authority,CA)申请数字证书。下面是CSR的详细介绍: CSR 的结 ......
205-303 K8S API资源对象介绍03 (Job CronJob Endpoint ConfigMap Secret) 2.17-3.3
一、水平自动扩容和缩容HPA(K8S 版本>=1.23.x) HPA全称Horizontal Pod Autoscaler,Pod水平自动伸缩,HPA可以基于CPU利用率replication controller、deployment和replicaset中的pod数量进行自动扩缩容。pod自动缩 ......
204 K8S API资源对象介绍03 (Job CronJob Endpoint ConfigMap Secret) 2.12-2.16
一、API资源对象Job 一次性运行后就退出的Pod 1.1 使用kubect生成YAML文件 # kubectl create job job01 --image=busybox --dry-run=client -o yaml >job01.yaml # vim job01.yaml # cat ......
Blazor Server App Cannot find the fallback endpoint specified by route values
github官方issues中提到的解决方案,CreateBuilder时指定项目绝对路径可以解决。 1 // 指定项目路径,也可以用Assembly.GetCallingAssembly获取 2 const string ContentRootPath = @"C:\Users\BlazorSer ......
关于 Spartacus CMS 请求响应是否应该被 Transfer State 机制 cover 的问题
Spartacus 默认设置是 CMS 请求会在 CSR 和 SSR 两种环境下都执行,动机是应对在页面渲染过程中,Back-Office 有变化发生的情况。 如果确实只希望 CMS 只在 SSR 端执行,将 routing.loadStrategy 改成 ONCE 即可。 这个 Stackover ......
如何使用 TypeScript 的 module augmentation 技术增强 Spartacus Feature Library
module augmentation 技术是一种强大的 TypeScript 功能,它允许开发人员在不修改原始代码的情况下扩展现有模块的功能。这种技术在 Angular 生态系统中的应用尤为广泛,特别是在构建功能库和插件时,以确保代码的可维护性和可扩展性。 概述 Module augmentati ......
什么是 Spartacus 的 BaseStorefrontModule
Spartacus BaseStorefrontModule 的位置: import { NgModule } from '@angular/core'; import { BaseStorefrontModule } from "@spartacus/storefront"; import { S ......
SSR 场景下可以对静态组件和动态组件
什么是 CSR、SSR、SSG、ISR - 渲染模式详解 本文以 React、Vue 为例,介绍下主流的渲染模式以及在主流框架中如何实现上述的渲染模式。 前置知识介绍 看渲染模式之前我们先看下几个主流框架所提供的相关能力,了解的可跳到下个章节。 挂载组件到 DOM 节点 这是主流框架最基本的能力,就 ......
Spartacus 启动时 basesites OCC API 请求的技术细节
SAP Spartacus是一款开源的电子商务前端框架,旨在提供可扩展、可自定义和可维护的电子商务Web应用程序。在Spartacus应用程序启动时,发起的OCC(Open Commerce Cloud)请求occ/v2/basesites?fields=FULL是一个重要的请求,用于获取有关基本站 ......
关于 Spartacus My Account 菜单的数据源 - NavigationNode
有朋友询问 Spartacus 的 My Account 菜单里,My company 菜单项的数据源是什么? Spartacus 启动时,我们观察到这个 OCC API: /occ/v2/powertools-spa/cms/pages?lang=en&curr=USD 在其响应数据里,观察到 n ......
关于 Spartacus 项目中的 CmsPageGuardService
CmsPageGuardService 是 Spartacus 框架中的一个重要服务,用于控制访问 CMS 页面的权限。在本文中,我将详细说明如何使用它,并提供示例代码,以帮助您更好地理解其功能和用法。 Spartacus 概览 首先,让我们简要回顾一下 Spartacus 是什么。Spartacu ......
# github.com/coreos/etcd/clientv3/balancer/resolver/endpoint
linux使用go连接etcd集群时报错: # github.com/coreos/etcd/clientv3/balancer/resolver/endpoint /root/go/pkg/mod/github.com/coreos/etcd@v3.3.27+incompatible/client ......
combineLatest 操作符在 Spartacus Cost Center 计算逻辑中的一个实际应用
考虑下面这段 Angular 代码: this.costCenters$ = combineLatest([ this.userCostCenters$, this.checkoutCostCenterFacade.getCostCenterState().pipe( filter((state) ......
Spartacus 如何动态将 SmartEdit attribute 添加到 DOM 里,单步调试
从 Spartacus 发起的 base site occ 请求的 response 获取当前 site 的数据: 从 CMS page 的 response 结果里得到的 properties: 使用 renderer 往 DOM 元素上添加 attribute: 在这个 DynamicAttri ......
如何找到 Spartacus 动态加载 library 的准确实现地址
Spartacus 里 SmartEditFeatureModule 这段实现代码: import { NgModule } from '@angular/core'; import { CmsConfig, provideConfig } from '@spartacus/core'; impor ......
Symantec Endpoint Protection 14.3 RU8 v14.3.10148.8000 下载
Symantec Endpoint Protection 14.3 RU8 v14.3.10148.8000 下载 Broadcom | SEP | SEPM | 简体中文版 | 繁体中文版 | 英文版 请访问原文链接:,查看最新版。原创作品,转载请保留出处。 作者主页:[sysin.org](ht ......
什么是 Spartacus Storefront B2B store 的 My Company 菜单
Spartacus 是一个基于 Angular 的开源 JavaScript web 应用,与 SAP Commerce Cloud 的 REST API 进行交互。它的目标是提供一个稳定、可靠、可扩展的前端解决方案,让开发者能够创建全功能的商店,同时避免了与后端系统的紧密耦合。其中,B2B sto ......
Spartacus 添加 PWA 应用到 home 的实现原理分析
代码位置:https://github.com/SAP/spartacus/blob/develop-6.4.x/projects/storefrontlib/cms-structure/pwa/services/add-to-home-screen.service.ts 这段Angular代码是一 ......
vue ssr express.js 报错:TypeError: Cannot read properties of null (reading 'records')
在vue ssr时,java后端返回的对象是内嵌对象的那种: package com.davidhu.shopguide.api.bean.extend; import com.baomidou.mybatisplus.extension.plugins.pagination.Page; impor ......
FreeSWITCH添加自定义endpoint之媒体交互
操作系统 :CentOS 7.6_x64 FreeSWITCH版本 :1.10.9 之前写过FreeSWITCH添加自定义endpoint的文章: https://www.cnblogs.com/MikeZhang/p/fsAddEndpoint20230528.html 今天记录下endpoint ......
k8s-endpoint
第一步创建mysql的pod apiVersion: v1 kind: Pod metadata: name: mysql-pod namespace: dev labels: app: mysql-pod spec: containers: - name: mysql-pod image: mys ......
Spartacus CMS Feature selector 的实现明细
有下面这段代码: ```typescript import { createFeatureSelector, MemoizedSelector } from '@ngrx/store'; import { CmsState, CMS_FEATURE, StateWithCms } from '../ ......
TypeScript 对象解构操作符在 Spartacus 实际项目开发中的应用
下面这段代码来自 Spartacus 项目的 `navigation-entry-item.reducer.ts` 实现。 ```typescript import { NodeItem } from '../../model/node-item.model'; import { CmsAction ......
Spartacus 中的 navigation item reducer 实现
关于 Spartacus 这段代码: ```typescript export function reducer( state = initialState, action: CmsActions.CmsNavigationEntryItemAction ): NodeItem | undefine ......
K8S初始化报错:CRI v1 runtime API is not implemented for endpoint \"unix:///var/run/containerd/containerd.sock\"
报错具体内容: [preflight] Some fatal errors occurred: [ERROR CRI]: container runtime is not running: output: time="2023-07-21T09:20:07Z" level=fatal msg="va ......
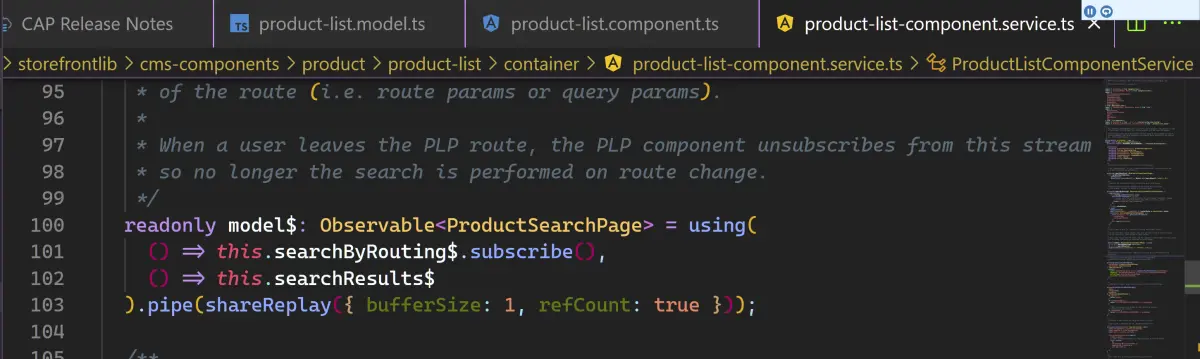
Spartacus Product List Page ProductSearchPage Observable 对象的设计明细
源代码如下: ```typescript readonly model$: Observable = using( () => this.searchByRouting$.subscribe(), () => this.searchResults$ ).pipe(shareReplay({ buff ......
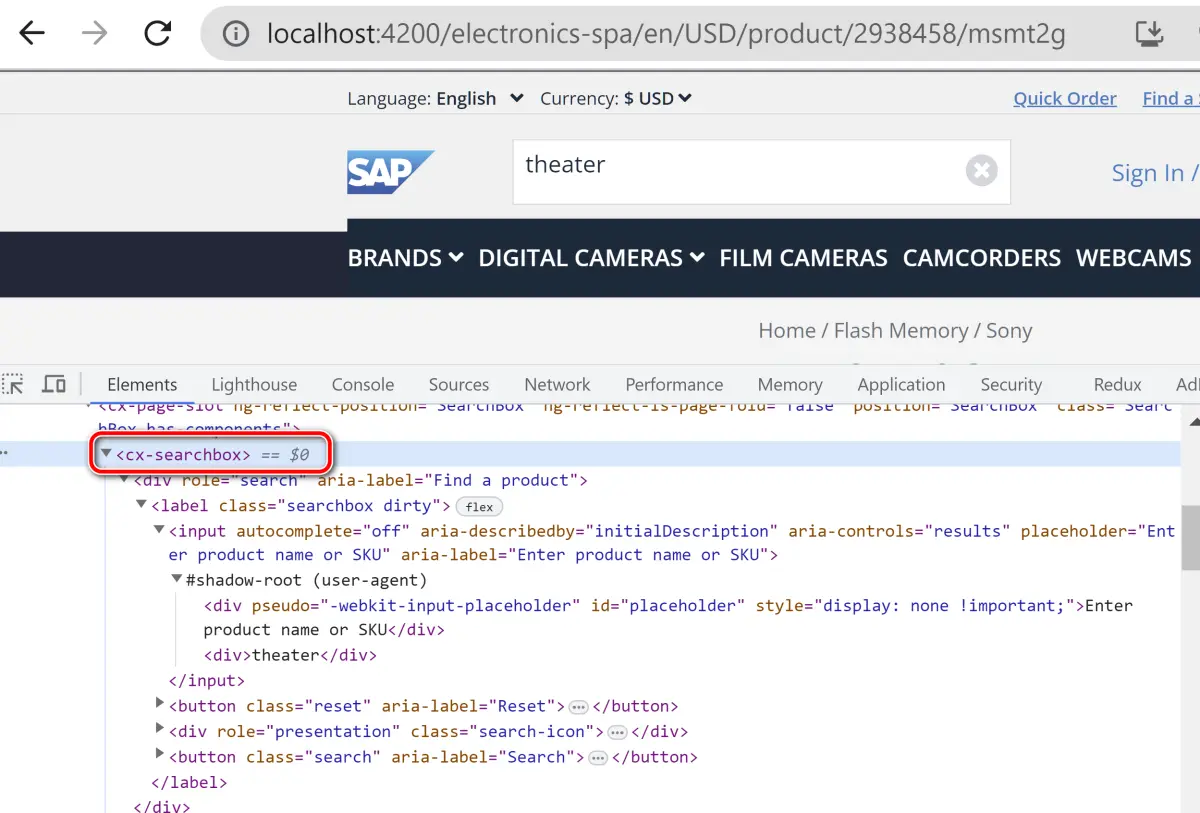
Spartacus search box 里显示的产品列表数据是从哪里进行搜索的
如下图所示,selector:`cx-searchbox`  Compon ......
关于 Spartacus ProdutList Component Service model$ 的填充逻辑
源代码:  这段代码是 Angular 中的 RxJS 代码,主要是创建一 ......
什么是 SAP Spartacus 的 CMS Page Connector
SAP Spartacus 是一个开源的 JavaScript web 应用程序,它与 SAP Commerce Cloud 的后端进行交互。这是一个基于 Angular 和 RxJS 的库,具有良好的扩展性,允许开发人员以模块化的方式创建和管理 SAP Commerce Cloud 的用户界面。而 ......