swagger ui
UI/UE统一设计与前端组件库建设
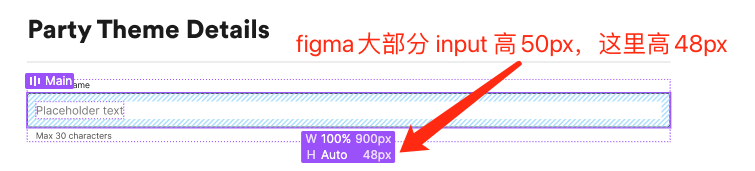
#### 一、当前问题( 主要在管理后台) 1、输入框、下拉选择框figma样式不一致  2、search 组件、t ......
C#中跨线程更新UI简单方法
.NET3.5中,C# winform 无法直接在子线程中更新UI组件的属性,会报“更新UI的线程非UI组件的创建线程”的错误,需要用到委托更新。 有两种方式: 方式1: string test = "测试..."; this.BeginInvoke( (Action)delegate() { th ......
SAP UI5 Fiori Elements annotation 的解析逻辑 AnnotationParser.js
SAP Fiori Elements是SAP提供的一种用户界面模型,它可以简化SAP Fiori应用程序的开发。SAP Fiori Elements基于SAPUI5开发,它允许开发者通过基于元数据的方式来创建应用程序,而不是手动编写大量的前端代码。这意味着开发者可以专注于定义应用程序的业务逻辑和后端 ......
SAP UI5 Fiori Elements annotation 解析出来的 entity container
SAP UI5 框架实现代码 `AnnotationParser.js` 解析出的 annotation:  源代码如下: ```javascript ODataAnnotation ......
SAP UI5 OData 请求 url 中的参数 sap-value-list=none
SAP UI5是一个基于JavaScript的用户界面技术,用于构建企业级web应用程序。 OData(Open Data Protocol)是一个开放标准,允许消费者查询和操作数据。在SAP UI5应用中,OData服务用于处理数据交换。当SAP UI5应用加载时,应用会自动发起一个OData元数 ......
SAP Fiori Elements 应用加载时的 url 参数 sap-ui-xx-viewCache=false
SAP Fiori Elements 是 SAP 提供的一种 UI 技术,其主要目的是提供一种快速、简单、一致且易于维护的方式来开发 SAP 用户界面。而 `sap-ui-xx-viewCache=false` 是一个 URL 参数,用于控制 Fiori Elements 应用的视图缓存。 在 SA ......
asp:Repeater和UI:Grid数据为空时如何显示表头?
Repeater 控件用于显示被绑定在该控件上的项目的重复列表。Repeater 控件可被绑定到数据库表、XML 文件或者其他项目列表。 GridView 控件,通过使用 GridView 控件,您可以显示、编辑和删除多种不同的数据源(例如数据库、XML 文件和公开数据的业务对象)中的数据。 ......
Swagger
# SWAGGER **学习的目标** - 了解swagger的作用 - 了解前面后端分离 - 在springboot中集成swagger # swagger简介 前后端分离 vue + springboot 后端时代: 前端只有静态页面;html==>后端 模版引擎 jsp=>后端是主力 ......
UI设计素材灵感网站推荐
设计师要想在瞬息万变的设计世界中紧跟潮流,就需要不断探索和访问流行的UI设计网站,看看什么是时尚。UI设计网站也是寻求可能解决方案、脚本和设计反馈的好地方。Behance对很多设计师来说并不陌生,是Adobe的UI设计网站。然而,2022年8月,Behance毫无征兆地禁止了国内账户。但别担心,本文 ......
element-ui 日期选择器报错 Prop being mutated: "placement"
> 报错信息  > 解决方法,添加`placement="bottom-start"` ``` ``` ......
element-ui中的change事件传递多个参数的方法
相关小例子(比如,我想要目前的选中值和index) <el-select v-model="value" placeholder="请选择"> <el-option v-for="(item,index) in options" :key="item.value" :label="item.labe ......
第二代串口屏UI编辑工具素材格式要求
> - UI_Editor是乐升半导体公司开发的一款针对**TFT串口屏的显示功能开发**的软件,使用UI_Editor编辑工具,用户可以快速对TFT串口屏进行显示功能的开发,使得用户从繁杂的UI开发中挣脱出来,把更多的精力放在底层功能的真正实现上来。 > - 按照UI_Editor的使用说明(详情 ......
element-ui e-tree 反显问题
需要反显后台返回的树形id (父节点也需要反显 )因为添加时 后台让父节点得id 也传递过去了 所以返回也带着 思路: 去除默认得 :default-checked-keys="[5]" this.$nextTick(() => { this.menuList.forEach((i, n) => { ......
zabbixn 源码中 ui / frontends 文件夹下的代码文件负责的是哪方面的职责
ui / frontends 代码的职责 > 通过下载源码查看,可以看到在 zabbix-4.X 中前端代码在 frontends 目录下,zabbix-6.X 在 ui 目录下,虽然换了个马甲,但里面都是一些php文件。 在Zabbix源码中,**ui / frontends** 文件夹下的代码文 ......
关于vue集成element ui表格无法渲染
依赖版本问题 安装后重新加载依赖,直接 npm install 版本修改: cnpm install core-js@3.8.3 ......
React主要用于构建UI,React UI框架使交互式的UI变得容易
优秀的 React UI框架,可以为你节省开发时间、提高开发效率,统一设计语言。还在为你的项目寻找高质量的 React UI 框架吗?为了让你更轻松地找到好用的UI框架,Pixso精心挑选了6个优秀的React UI框架选项,并展开诉说了每个 UI 框架的不同功能和用户友好性,以便你可以选择最适合你 ......
UI设计师常用的设计软件有哪些?推荐这4款
对于UI设计的初学者来说,掌握一个实用且易于使用的界面UI软件是非常重要的。今天,我整理了四个易于使用的界面UI软件。让我们看看。 即时设计 即时设计是一款免费的在线 UI 设计工具,无系统限制,浏览器打开即可使用,更有丰富的在线素材、云端字体、交互动画等功能满足多种需求,轻松应付移动端、Web端、 ......
element ui中表单验证不生效
var checkHappenDate = (rule, value, callback) => { if (!value) { return callback(new Error('请输入发生日期')); }else{callback()} 在自定义验证中加上else{callback()} ......
unity 新input system 鼠标点在ui上检测的两种方法
哪种有用就用哪种。EventSystem.current.IsPointerOverGameObject()有可能不好使。 using System.Collections.Generic; using UnityEngine; using UnityEngine.EventSystems; usi ......
vue element ui在添加表格数据时,出现数据跟着变化的问题
主要是对象赋值问题 对对象进行深拷贝即可 arrObj=JSON.parse(JSON.stringify(this.form)); this.tabelDate.push(arrObj) ......
常用UI库地址
### 🎈semi UI 🌍[https://semi.design/zh-CN/start/getting-started](https://semi.design/zh-CN/start/getting-started) ### 🎈Ant Design 🌍[https://ant.des ......
swagger文档请求参数为文件属性添加选择文件按钮
在编写接口时,将所有参数封装到实体中,其中就包含MultipartFile类型的参数 eg: 参数实体:User ```java @ApiModel(value = "用户实体类") @Data public class User { @ApiModelProperty(value = "用户名") ......
Spring Boot 集成 Swagger 在线接口文档
今天看了Spring Boot 集成 Swagger 在线接口文档有关的很多东西,简单总结下我学习到的,以供之后复习参考。 学习目标:在学习过程中,主要掌握在 Spring Boot 中如何导入 Swagger 工具来展现项目中的接口文档。 1. Swagger 简介 1.1 Swagger解决的问 ......
element ui 的el-select的回显,v-model绑定的是一个数组,如何保证回显成功
要确保 `el-select` 组件的回显成功,其中 `v-model` 绑定的是一个数组,你需要按照以下步骤进行操作: 1. 在 `el-option` 组件上使用 `:value` 属性设置每个选项的值,确保每个选项都有唯一的标识。 2. 在 `el-select` 组件上使用 `:multip ......
Element-ui源码解析(二):最简单的组件Button
好家伙,为了有足够的能力去开发组件,先研究一下别人的组件 开始抄袭模仿我们的行业标杆element-ui 找到Button组件的源码 只有三个文件,看上去非常易读,开搞 其中最重要的部分,自然是button.vue <template> <button class="el-button" @clic ......
easy-ui展开行配置用法(两种)
第一种:用expand属性 <easy-custom-table rowKey="id" :expand="expand" //添加expand属性,属性值为一个对象 :tableData="tableData" :columns="columns" :maxHeight="tableHeight" ......
vue+element ui后台管理系统
参考资料:Vue+ElementUI 搭建后台管理系统(实战系列一)-蒲公英云 (dandelioncloud.cn) github: elunez/eladmin-web: eladmin jpa版本:前端源码,项目基于 Spring Boot 2.1.0 、 Spring Boot Jpa、 S ......
Kendo UI,一个加速Web应用界面开发的JavaScript组件库!
Kendo UI是什么? 首先,Kendo UI是一个由四个JavaScript UI库组成的包,这些库是专为jQuery、Angular、React和Vue原生构建的,每一个都是用一致的API和主题构建的。所以无论开发者怎么选择,所开发的Web应用始终保持了现代的应用界面,响应迅速、可访问且速度快 ......