swagger-ui swagger ui
appium + python | UI 自动化测试
tradeBtns = (By.ID, "com.hexin.plat.android.MinShengSecurity.test:id/title")self.driver.find_elements(tradeBtns)[3].click()不支持以上语法。 ......
antd-ui中的table组件的使用
html代码: <a-table :columns="columns" :data-source="data" :row-selection="{ selectedRowKeys: selectedRowKeys, onChange: onSelectChange, }" style="margin ......
element-ui中table组件设置不可选行数据
html代码: <el-table :data="chooseTableColumnData" ref="chooseTableColumn" @select="changeTableColumn" @select-all="onSelectAll" > <el-table-column type= ......
React—02—描述UI
不要在渲染dom的时候修改数据,否则可能会触发重新渲染。 React 提供了 “严格模式”,在严格模式下开发时,它将会调用每个组件函数两次。通过重复调用组件函数,严格模式有助于找到违反这些规则的组件。 我们注意到,原始示例显示的是 “Guest #2”、“Guest #4” 和 “Guest #6” ......
Kendo UI for jQuery,一个现代的jQuery UI组件!
Kendo UI for jQuery是什么? Kendo UI for jQuery是完整的jQuery UI组件库,可快速构建出色的高性能响应式Web应用程序。Kendo UI for jQuery提供在短时间内构建现代Web应用程序所需要的工具,从多个UI组件中选择,并轻松地将它们组合起来,创 ......
element ui 按钮点击后样式显示为不失去焦点问题 css解决
解决按钮点击不恢复问题样式重写时需要注意 顺序一定要是focus然后hover然后active 参考地址:https://blog.csdn.net/weixin_51141523/article/details/126450012 .el-button--default { &:focus { c ......
Element UI 在非template/render 模式下使用ICON要注意的问题
有很多时候,我们不需要编译Vue和Element UI,只是想简单的试用一下,做一个原型出来。我们会使用HTML方式编写,这种方式下,使用ICON需要注意一些问题。 1.例如CopyDocument图标,如果是用html tag方式调用,根据vue的组件规范,驼峰格式需要改写成小写横线分割的格式<c ......
Vue 第三方UI库参考
# Vue3 UI库 # 【一】Element Plus(ElementUI 的升级版): - Element Plus 是前端开发者广泛使用的一个基于 Vue 3 的 UI 组件库。它是 ElementUI 的升级版,提供了丰富的组件和样式,以及强大的功能。其基本使用操作包括: - 安装 Elem ......
【九】Vue之element UI
# 【一】热门组件库 - 在Vue生态系统中,有许多热门的组件库可供使用。 - 这些组件库提供了丰富的UI组件和工具,可以极大地提升开发效率。 - 以下是一些热门的Vue组件库: - Element UI: - Element UI是饿了么UED团队开发的一套PC端的UI框架。 - 它提供了许多常用 ......
Flowise AI:用于构建LLM流的拖放UI
围绕大型语言模型(LLM)的炒作正在持续增长,越来越多的公司发布了让人们的生活更轻松的工具。那么,这些工具究竟是什么帮助构建了LLM的世界呢?嗯,其中之一是Flowise AI ......
OpenApi(Swagger)快速转换成 TypeScript 代码 - STC
 在现代的 Web 开发中,使用 OpenAPI(以前称为 Swagger)规范来描述和定义 API ......
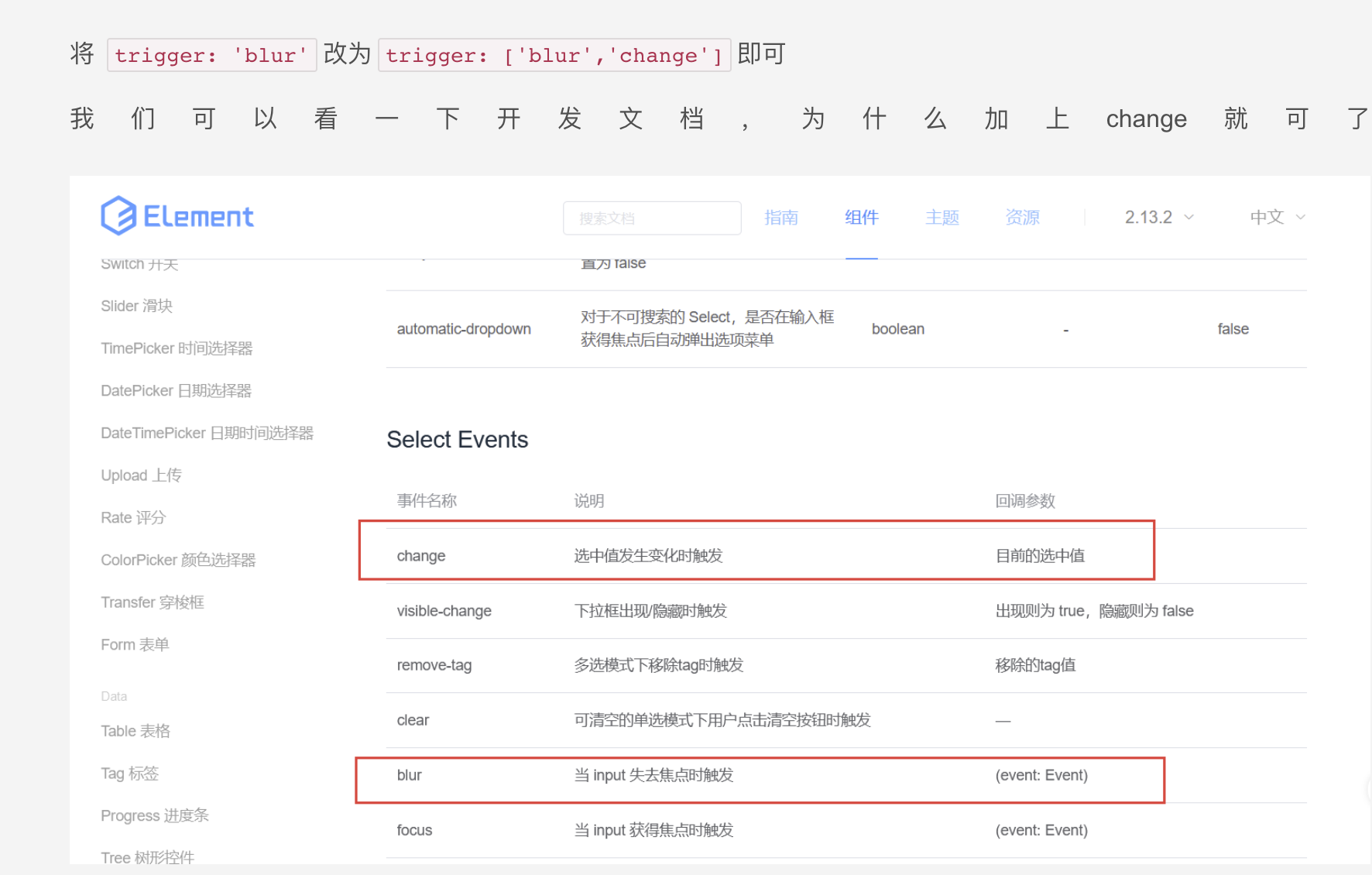
ELEMENT UI 下拉列表验证无效的问题
 * https://www.freesion.com/article/69151248111/ ......
盘点下4个Winform UI开源控件库
今天一起来盘点下4个Winform UI开源控件库,有.Net Framework,也有.Net Core。 1、支持.Net 7的开源UI组件框架 项目简介 这是一个基于.Net Framework、.Net 6+开发的,WinForm开源UI框架,框架包含常用的控件库、工具类库、扩展类库、单窗口 ......
新的 Anaconda Web UI 安装程序可能会随 Fedora 工作站 39 一同推出
导读 新的 Anaconda Web UI 安装程序可能会随 Fedora 工作站 39 一同推出。 长期以来,Fedora 的安装体验一直未曾改变。 然而,这个新的 Web UI 安装程序已经开发了一年多的时间,现在离正式实现的目标更近了。 为什么现在是时候了? 在我们上次 了解 即将到来的 An ......
element-ui table表格删除最后一页的数据,返回上一页
delete(item){ this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', { confirmButtonText: '确定', cancelButtonText: '取消', type: 'warning' }).then(() => { this.$post( ......
Python Web UI自动化报错 :ResourceWarning: Enable tracemalloc to get the object allocation traceback
ResourceWarning资源警告解决方案 原因:在执行线性脚本完毕时,没有及时释放相应资源,导致内存堆积,从而造成内存溢出(如关闭浏览器等操作),此时,Python将会做出提醒; 在百度吸取 网络老师们的经验后实践,总结如下: 1.在进行测试前准备工作时,忽略警告信息 import warni ......
AccountController and SignOut method when using Microsoft.Identity.Web.UI
The signout html code located at <li class="nav-item"> <a class="nav-link text-dark" asp-area="MicrosoftIdentity" asp-controller="Account" asp-action= ......
element-ui 设置table 单元格某一列className
在 el-table 上添加 :cell-class-name="cellClassName" cellClassName({row, column, rowIndex, columnIndex}){ if(columnIndex 5){ return 'custom-style' } }, 设置第 ......
Principle:专为Mac设计的UI原型设计软件
Principle Mac是专为Mac设计UI原型设计软件。在使用 Principle Mac时,您可以快速创建各种主题,让他们与电脑相连接。在编辑界面上,您可以使用 Photoshop和其他绘图工具编辑应用,包括图片样式和文本样式。如果你的工作是在计算机上创建原型设计的话,那么它能为您提供令人难以 ......
.NET Core WebAPI中使用Swagger(完整教程)
一、Swagger简介 1.1-什么是Swagger? Swagger是一个规范且完整的框架,用于生成、描述、调试和可视化Restfull风格的Web服务。 Swagger的目标是对Rest API定义一个标准且和语言无关的接口,可以让人和计算机拥有无需访问源码、文档或网络流量监控就可以发现和连接服 ......
.NET Core WebAPI中使用Swagger(完整教程)
Swagger是一个规范且完整的框架,用于生成、描述、调试和可视化Restfull风格的Web服务。Swagger的目标是对Rest API定义一个标准且和语言无关的接口,可以让人和计算机拥有无需访问源码、文档或网络流量监控就可以发现和连接服务的能力。当通过Swagger进行正确定义,用于可以理解远... ......
001 C#配置多个版本Swagger说明
1. AddSwaggerGen AddSwaggerGen 是配置多个版本的swagger的关键 Path.Combine 当前项目运行的路径 UseSwaggerUI 主要分为 2 步骤 : 1. 注册 Swagger 2. 使用 Swagger 为了不让program.cs 文件夹内容过于冗余 ......
springmvc 接口的测试方式 RestTemplate、MockMvc、 Swagger、postman
springmvc 接口的测试方式有四种方式分别是RestTemplate、MockMvc、 Swagger、postman 先把两个测试用的两个controler文件放这里 @RestController @Api(value="用户MyControler",tags={"都是测试接口"}) @R ......
python解析swagger文档数据
众所周知swagger文档存储在api-docs接口中 可以通过http获取接口的响应或者直接copy json的响应到文本中,最终得到的数据都是data 处理逻辑如下: with open("1.txt",'r',encoding='utf8') as f: data = f.read() dat ......
element-ui中的$comfirm点击取消后空格键和回车键依然执行删除操作
原因: $comfirm会在上一次执行操作的按钮上自动聚焦选中如果这时点击回车或者空格键相当于又触发了一次删除按钮上的点击事件,而且默认回车和空格键会触发弹层上的确认按钮的点击事件,用户没有将鼠标定在确认按钮,这是组件自己封装的自动聚焦事件以及确认提交事件 解决方法:强制取消键盘的默认行为,在钩子( ......
7种方法!教你如何使用Telerik UI for ASP.NET定制编辑器
Telerik UI for ASP.NET Core是用于跨平台响应式Web和云开发的最完整的UI工具集,拥有超过60个由Kendo UI支持的ASP.NET核心组件。它的响应式和自适应的HTML5网格,提供从过滤、排序数据到分页和分层数据分组等100多项高级功能。 Telerik UI for ......
SpringBoot 2.6.x集成Swagger报错
## SpringBoot 2.6.x集成Swagger报错 问题描述:使用SpringBoot集成Swagger后,运行报错:Failed to start bean ‘documentationPluginsBootstrapper’; nested exception is java.lang ......