three vue js
Vue第一季
# 001.**Vue核心 Vue简介 初识** ## 1.1. Vue 简介 ### 1.1.1. 官网 ● [英文官网](https://vuejs.org/) ● [中文官网](https://cn.vuejs.org/) ### 1.1.2. 介绍与描述 ●Vue 是一套用来动态构建用户界面 ......
vue 项目创建流程·
在要创建的vue项目的文件夹中打开cmd 输入 vue ui 创建项目,输入项目名,包管理器选择 npm 手动配置,插件选择 router(是项目需要界面切换的路由),vue版本是选择2,语法检测规范选择第一个创建不保存模板 ......
SAP UI5 Fiori Elements annotation 的解析逻辑 AnnotationParser.js
SAP Fiori Elements是SAP提供的一种用户界面模型,它可以简化SAP Fiori应用程序的开发。SAP Fiori Elements基于SAPUI5开发,它允许开发者通过基于元数据的方式来创建应用程序,而不是手动编写大量的前端代码。这意味着开发者可以专注于定义应用程序的业务逻辑和后端 ......
Vue2.6.11+electron13.0.0在渲染进程中使用remote,报错:“TypeError: fs.existsSync is not a function
 * https://blog.csdn.net/weixin_38742935/article/details/119 ......
关于vue element-admin 切换tag, 页面刷新 以及内存增加不释放问题
1:切换tag,页面刷新, 检查了路由, 配置了 nocache:false, 以及 isKeep:true, 但是在页面tag切换时,还是会刷新,, 在生命周期中打印, 发现能够打印,, 检查了代码,在组件引用中未发现v-if的使用, 最后竟查找,借鉴 https://blog.csdn.net/ ......
Vue
# Vue # 概述 Vue是一套用于构建用户界面的**渐进式框架**,发布于2014年2月。与其他大型框架不同的是,Vue被设计为可以自底层向上逐层应用。**Vue的核心只关注视图层**,不仅易于上手,还便于第三方库。(如:vue-router,跳转,vue-resource,通信,vuex: ......
官网的VUE
看了官网之后,发现官网上以初学都不是太友好 但是对已经有一定基础的人来说是非常好了,建议初学者先去菜鸟那里对VUE有了初步了解,再去看官网的教程 官网的教程可以根据自己的喜好,选择相应的学习模式,然后进行学习, 目前我计划先把教程从头看一次,然后再看一下互动教程,以及官网的各种试例, 书读百遍,其意 ......
JS实现文件转base64
核心: function file2base64(){ fileAddress = document.getElementById("fileImage").files[0]; file = new FileReader(); file.readAsDataURL(fileAddress); fil ......
Vue 2 和 Vue 3 中 toRefs的区别
摘要:本文将介绍 Vue 2 和 Vue 3 中 `toRefs` 函数的不同用法和行为,并解释其在各个版本中的作用。 正文: Vue 是一款流行的 JavaScript 框架,用于构建用户界面。在 Vue 2 和 Vue 3 中,都存在一个名为 `toRefs` 的函数,但其行为在这两个版本中有所 ......
Vue3 里 script 的三种写法
一、Vue3 里 script 的三种写法 首先,Vue3 新增了一个叫做组合式 api 的东西,英文名叫 Composition API。因此 Vue3 的 script 现在支持三种写法, 1、最基本的 Vue2 写法 html复制代码<template> <div>{{ count }}</d ......
JS逆向常用HOOK代码
//hook Function Function.prototype._constructor = Function.prototype.constructor; Function.prototype.constructor = function() { if(arguments && typeof ......
【技术实战】Vue技术实战【五】
博客推行版本更新,成果积累制度,已经写过的博客还会再次更新,不断地琢磨,高质量高数量都是要追求的,工匠精神是学习必不可少的精神。因此,大家有何建议欢迎在评论区踊跃发言,你们的支持是我最大的动力,你们敢投,我就敢 ......
vue-cli3.0 项目无法通过ip访问
第一: 在 package.json 中添加 -- host 0.0.0.0 第二 : 在 vue.config.js 中添加 host: 0.0.0.0 ......
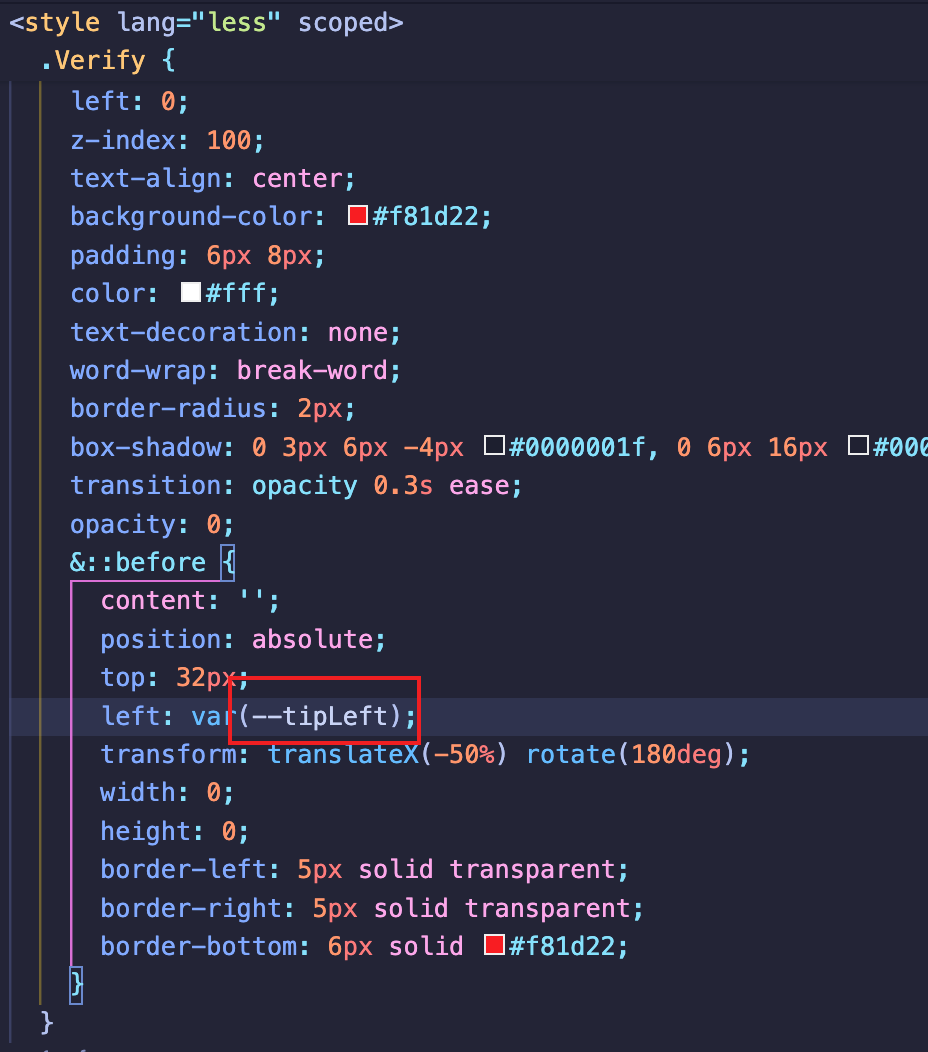
通过js动态改变样式、改变伪类样式
1、设置变量  2、使用变量  // import Oss from 'ali-o ......
vue3单页面的写法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://unpkg.com/vue@3/dist/vue.global.js"></script> ......
Vue3下的axios跨域问题
0、vue-cli版本 vue -V vue --version 1、根目录找vue.config.js,无则添加文件;然后添加节点: const { defineConfig } = require('@vue/cli-service') module.exports = defineConfig ......
Three.js 尝试渲染水体等对象时出现 Can not resolve #include <colorspace_fragment> 问题
对 Water对象渲染时出现 Can not resolve #include <colorspace_fragment> at includeReplacer (WebGLProgram.js:220:1) .... 查询发现是库文件中 const string = ShaderChunk[ in ......
快速上手VUE:中文乱码问题解决
一、序 吾有一友,名为小帅。 某天早晨,我正学习、试用API,他路过: 小帅:“咱这皮毛都没的Chiglish水平,还写全英文的?中文整上啊!” 几分钟后,满屏乱码...... 我: 二、问题分析 按照经验,首先怀疑网页设置有问题,打开/public/index.html更改设置: 不出意外的出现意 ......
ajax动态加载JS不执行的解决办法
// 第一步:匹配加载的页面中是否含有js var regDetectJs = /<script(.|\n)*?>(.|\n|\r\n)*?<\/script>/ig; var jsContained = ajaxLoadedData.match(regDetectJs); // 第二步:如果包含j ......
Vue3之ref取render形式组件jsx元素节点
### [2023 年 7 月 28 日 22:16:06] ## ref 取 render 方式组件节点 一开始注意到组件 setup 和 render 一起使用的情况,好奇怎么通过 ref 取到 render 中 jsx 里的节点,一开始试了以下的尝试,结果是 undefined 的: ```j ......
学习vue又一天
学习vue又一天,终于把样式、表单、等全部看完了,真的是很简单,都不知道怎么形容,可能是有一定基础的学习比较快吧, 然后看了axios ,感觉与Ajax 的差别不是太大,估计是没有太深入了解的原因,这块我先简单看了一下,然后等后面项目开始的时候再看 混合式api看了几次,说实话没看太明白,计划先略过 ......
nodejs 修改js文件
Node.js是一个流行的服务器端JavaScript运行时,它拥有一个强大的内置文件系统模块,可以轻松实现对JS文件的编辑。本篇文章将向大家介绍Node.js如何修改JS文件。 创建Node.js项目 首先,我们需要创建一个新的Node.js项目。可以使用以下命令创建一个新的文件夹,并在其中初始化 ......
js之转码(base64、ascii、十六进制、url)
js之转码(base64、ascii、十六进制、url) base64 npm install js-base64import { Base64 } from 'js-base64'; 编码: base64.encode("hello"); 解码: base64.decode("hello"); a ......
vue3拖拽插件vue-draggable-next
- 基于sortablejs; npm地址:https://www.npmjs.com/package/vue-draggable-next 配置项:https://github.com/SortableJS/Sortable#options - ......
记录--你不知道的Js高级方法
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 前言 在Js中有一些比较冷门但是非常好用的方法,我在这里称之为高级方法,这些方法没有被广泛使用或多或少是因为存在一些兼容性的问题,不是所有的浏览器都读得懂的。这篇文章主要就是对这些方法做一个总结,有些方法在我们开发过程中有着重要的作用,我 ......
【JavaScript】用JS写C#的string.format()
function formatString(str, ...args) { return str.replace(/{(\d+)}/g, function(match, index) { return typeof args[index] != 'undefined' ? args[index] : ......
Vue3 组件通信方式
Vue3 组件通信方式 vue2 组件通信方式 一、props props可以实现父子组件通信,在vue3中我们可以通过defineProps获取父组件传递的数据。且在组件内部不需要引入defineProps方法可以直接使用! 不管是Vue2还是Vue3,props都是只读的 二、自定义事件 在vu ......
ruby web 实战(9)-vue 3基础(1)
[toc] # vue.js 概述 Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,V ......
vue2 中 重置整个data 数据
提交表单 需要重置整个data 数据 或者 重置和form有关联得数据对象 Object.assign(this.$data.formData, this.$options.data().formData); //重置data Object.assign(this.$data.searchParam ......