three vue js
js判断是移动端还是手机端来切换css从而达到适配的目的
``` function loadCSS(url) { // Remove existing stylesheets var head = document.head; var existingStylesheets = head.getElementsByTagName('link'); for ......
vue 视频隐藏controls功能按钮
/*video默认全屏按钮*/ video::-webkit-media-controls-fullscreen-button{ display: none !important; } /*video默认aduio音量按钮*/ video::-webkit-media-controls-mute-b ......
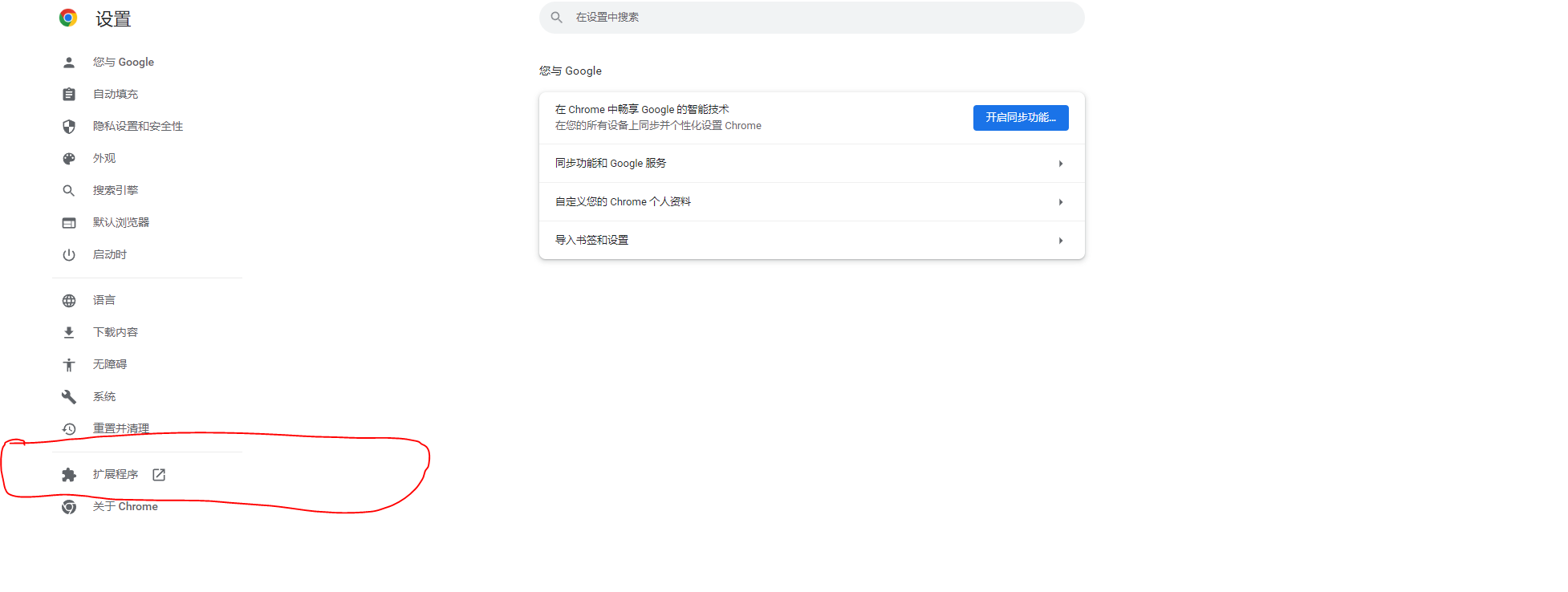
vue devtools安装及使用
(1)chrome商店下载 进入浏览器的设置:   ## 群二维码失效时添加好 ......
vue项目主题切换参考
1.https://blog.csdn.net/czc1997/article/details/126171541 2.https://www.jb51.net/article/272615.htm 3.https://www.jb51.net/article/213871.htm 4.https: ......
关于vite创建vue3项目@代替src失效的问题
用vite创建的vue3项目,用@来代替src不生效。报错:[vite] Internal server error: Failed to resolve import "@/views/xxxxxxxxxxxxx" from "src\views\dashboard\index.vue". Doe ......
vue3+vite+TS搭建项目
## 安装 npm安装方式 ```shell npm init vue@latest ``` pnpm安装方式(二选一) ```shell pnpm create vue@latest ``` 然后设置项目名称,接着选择自己需要的配置,安装完成 ......
js如何操作video标签
一.简介 在做web ui自动化时,遇到操作视频的时候有时比较让人头疼,定位时会发现只有一个<video>标签,用selenium来实现的话比较麻烦,使用js后我们只需定位到video标签,然后通过js 中处理video的相关属性和方法就可实现,我们继续往下看。 二.实例用法 1.获取视频的总时长( ......
Electron Vue Vite 开发桌面应用
## 我需要使用Electron, VUE3, Vite 开发一个桌面应用,接收来自串口的数据,并使用Plotly绘制随时间变化的曲线,请提供开发步骤,项目文件结构 好的,以下是一个基本的 Electron + Vue3 + Vite 应用的开发步骤: 确保您已经安装了 Node.js 和 npm。 ......
前端JS zip打包文件并下载,图片url转base64
使用jszip这个项目实现的:https://github.com/Stuk/jszip FileSaver.js项目地址是:https://github.com/eligrey/FileSaver.js/ ``` // 初始化一个zip打包对象 var zip = new JSZip(); // ......
js 数组 map方法
一、map的第一种使用场景 需求:我们想得到对象数组中指定的两组或多组key和value值。 如下图: 下面是一段JSON数据结构 { "code":0, "msg":null, "data":[ { "processDetailId":1381753495314433, "processId":1 ......
vue使用vue-seamless-scroll自动滚动插件
首先运行命令npm install vue-seamless-scroll --savetemplate: <div class="publicNotification" @click="toDetail($event)"> <vue-seamless-scroll :class-option="p ......
2023-06-21 vue 变量赋值失败
直接看代码: // 获取屏幕高度 uni.getSystemInfo({ success: function (res) { this.screHeight = res.screenHeight; } }); 这个变量screHeight没有被赋值,拿到的还是我设置的初始值。 原因:this指向的作 ......
前端Vue自定义列表表格信息展示可用于商品规格参数展示
#### 前端Vue自定义列表表格信息展示可用于商品规格参数展示 , 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13131 #### 效果图如下:  # ......
js 小数加减乘除精度丢失解决方案
###加法 ``` function accAdd(num1,num2){ var r1,r2,m; try{r1=num1.toString().split(".")[1].length}catch(e){r1=0} try{r2=num2.toString().split(".")[1].len ......
CF271E - Three Horses
首先,如果 $(x,x+d)$ 可以实现,那么任意的 $(y,y+d)$ 都可以被实现。 也就是,差相等的所有数对等价。 如果 $y\ge x$,显然可以仅通过 $(x+1,y+1)$ 达成目的。所以问题等价于证明 $(x,x+d)$ 与 $(1,d+1)$ 等价。 我们找到一个 $N$ 使得 $2 ......
vue-cli-组件的三个组成部分
# vue组件的三个组成部分 每个.vue组件都由3部分构成,分别是: - `template`->组件的`模块结构` - `script`->组件的`JavaScript行为` - `style`->组件的`样式` ```vue 这是用户自定义的Test.vue {{ title }} ``` ......
vue-cli-了解vue项目运行的过程
# vue项目的运行流程 在工程化的项目中,vue要做的事情很简单:通过`main.js`把`App.vue`渲染到`index.html`的指定区域中。 ```JS // 导入vue这个包,得到Vue构造函数 import Vue from 'vue' // 导入App.vue根组件,将来要把Ap ......
基于springboot+vue的药房管理系统、药店管理系统,附源码+数据库+论文+PPT,适合课程设计、毕业设计
**1、项目介绍** 本文主要面向逍遥大药房管理中出现的一些常见问题,将其与计算机管理系统结合起来。通过这个系统,管理员可以更加方便的管理逍遥大药房信息;可以清楚的了解逍遥大药房信息管理情况;以管理员登录系统,通过首页,个人中心,用户管理,保健品分类管理,药品分类管理,药品信息管理,疫情常识管理,保 ......
vue 鼠标移入移除
移入: mouseover和mouseenter最本质的区别是:mouseover支持事件冒泡,mouseenter不支持事件冒泡。移除:mouseleave 仅在指针离开元素时被触发,不冒泡;而 mouseout 在指针离开元素或进入该元素的子元素时均会被触发 ......
JS DOM操作-整理
js的DOM操作整理(整理) js的DOM操作整理(整理) 一、总结 一句话总结: dom操作有用原生js的dom操作,也可以用对js封装过的jquery等插件来更加方便的进行dom操作 1、dom是什么? 对于JavaScript,为了能够使JavaScript操作Html,JavaScript就 ......
js如何操作video标签
一.简介 在做web ui自动化时,遇到操作视频的时候有时比较让人头疼,定位时会发现只有一个<video>标签,用selenium来实现的话比较麻烦,使用js后我们只需定位到video标签,然后通过js 中处理video的相关属性和方法就可实现,我们继续往下看。 二.实例用法 1.获取视频的总时长( ......
一键hook js Crypto库的加密方法
一键hook js Crypto库的加密方法 // 一键Hook Crypto 几个基本的方法 AES DES 3DES Hmac SHA RSA (function() { 'use strict'; console.log("Hook脚本初始化成功"); //过dubugger var cons ......
js加密与java解密的RSA(公钥/私钥)算法
前言: 公司用的加密算法是对称密钥加密算法,服务器上的公钥与客户端的私钥都是相同的,如果不小心泄露或者通过反编译软件把客户端重新编译就会泄露密钥,这样加密后的数据就不安全了。 商量使用非对称密钥RSA来解决这种问题,非对称密钥分为公钥和私钥,公钥可以公开给客户端分发给所有人,私钥放在服务器 有切仅有 ......
vue3+vite 动态引用静态资源,动态引入assets文件夹图片的几种方式
可以参考这个回答,亲测有用 https://blog.csdn.net/weixin_43743175/article/details/125892613 ......
js函数防抖和函数节流及其使用场景
一个经典的比喻: 想象每天上班大厦底下的电梯。把电梯完成一次运送,类比为一次函数的执行和响应 假设电梯有两种运行策略 debounce 和 throttle,超时设定为15秒,不考虑容量限制 电梯第一个人进来后,15秒后准时运送一次,这是节流 电梯第一个人进来后,等待15秒。如果过程中又有人进来,1 ......
vue2,vue3新建项目的方法
npm 创建 只能创建最新的vue3(会引导你添加需要的组件) npm init vue@latest vue-cli 命令行创建(可以选择vue2还是vue3,但是创建出来的是一个空的vue) vue create hello-world vue-cli 可视化创建(可以新建项目,也可以给项目添加 ......
js封装防抖
## 封装 ``` function debounce(func,duration = 500){ let timerId return function (...args){ // 解构传参 clearTimeout(timerId) timerId = setTimeout(()=>{ func ......