three vue js
vue2调用摄像头拍照并识别二维码
参考: https://blog.csdn.net/qq_33270001/article/details/124632110 https://www.cnblogs.com/skylineStar/p/16149694.html 图像解二维码:qrcode-decoder 摄像头需要在本地和ssl ......
前端面试题(js)
1.this 解析器在调用函数时,每次会向函数内部传递一个隐含的参数,这个隐含的参数就是this,this指向的是一个对象,根据函数调用方式的不同,函数会指向不同的对象。 (1)以函数形式调用时,this永远指向window (2)以方法的形式调用时,this指向调用方法的对象 (3)当以构造函数形 ......
2023-06-20 uniapp 使用插件 uni-data-picker 报错:[Vue warn]: Error in nextTick: "TypeError: db.collection is not a function"
前言:项目中引用了uni-data-picker插件,其官方代码如下: <uni-data-picker placeholder="请选择地址" popup-title="请选择城市" c ollection="opendb-city-china" field="code as value, nam ......
vue3和ts的一些使用
### 一. setup 变量不在写在data里面, 反而在setup内写。 ``` ``` ***ps:*** 1. 使用ref定义字符串,数组等变量值; 2. 变量赋值需要使用.value; ### 二. reactive ``` ``` ***ps*** 1. reactive 接收对象。 2 ......
每日一题力扣 1262 https://leetcode.cn/problems/greatest-sum-divisible-by-three/
、 题解 这道题目核心就算是要知道如果x%3=2的话,应该要去拿%3=1的数字,这样子才能满足%3=0 贪心 sum不够%3的时候,就减去余数为1的或者余数为2的 需要注意 两个余数为1会变成余数为2的,所以可能减去2个余数为1 核心代码如下 public int maxSumDivThreeOth ......
菜鸟工作日记--------------记录一次vue npm install时报错Maximum call stack size exceeded的解决过程
因为有一个项目需要修改一下前端,运行时报错,就使用npm i 补充一下依赖 没想到npm i 也报错了 在网上搜了一些方法 有一个是这样说的:在使用npm install 命令安装 npm 包时,遇到 “Maximum call stack size exceeded” 报错信息 解决办法: 可以将 ......
会议室预定系统代码源码(php+css+js+mysql) 完整的代码源码,系统使用B/S架构。
会议室预定系统代码源码(php+css+js+mysql) 完整的代码源码,系统使用B/S架构。优化过的界面,由管理员进行预定会议室操作。推荐使用phpstudy+ navicat搭建和管理项目!服务:提供现成代码,提供环境搭建相关文档。这是一个会议室预定系统的代码源码,使用了PHP、CSS、JS和 ......
vue学习第24天 移动WEB开发------ rem适配布局
目标: 1)能够使用rem单位 2)能够使用媒体查询的基本语法 3)能够使用Less的基本语法 4)能够使用Less中的嵌套 5)能够使用Less中的运算 6)能够使用2中rem适配方案 7)能够独立完成xx移动端首页 思考: 1、页面布局文字随屏幕大小变化而变化 2、流式布局和flex布局主要针对 ......
选题系统代码源码(php+css+js+mysql) 完整的代码源码,系统使用B/S架构。
选题系统代码源码(php+css+js+mysql) 完整的代码源码,系统使用B/S架构。优化过的界面,拥有管理员、审核员、教师和学生这四种身份登录方式和对应功能,功能齐全。推荐使用phpstudy+ navicat搭建和管理项目!服务:提供现成代码,提供环境搭建相关文档。选题系统代码源码是一套完整 ......
图书馆管理系统代码源码(php+css+js+mysql) 完整的代码源码,系统使用B/S架构。
图书馆管理系统代码源码(php+css+js+mysql) 完整的代码源码,系统使用B/S架构。优化过的界面,拥有管理员和普通用户,普通用户可注册登录,管理员可登录,功能齐全。管理员可管理普通用户,增加其他管理员,增添图书,借还书操作,查看已还书。普通用户,可在线查看现有图书,和自己已借图书。推荐使 ......
vue配置scss全局样式
1. 安装插件 ```shell npm install sass --save-dev ``` 2. 在src文件夹下创建`styles`文件夹,并创建以下文件 
学习目标 1、flex盒子的布局原理 2、flex布局的常用属性 3、独立完成某个移动端首页案例 目录 1、flex布局体验 2、flex布局原理 3、flex布局父项常见属性 4、flex布局子项常见属性 5、案例制作 flex布局体验 1、传统布局与flex布局 建议: 1)如果是PC端页面布局 ......
Vue3 element-Plus el-tree 权限树 传值给后端及回显问题
内容:权限在新增人员时候选择传给后端并且编辑回显 坑: 1.传给后端的权限数组需要传父级id 例如:一级目录下有二级目录和2-2目录,选了2-2目录,需要把一级目录的id也给后端 2.回显的时候后端会把权限数组id都给你(包括一级目录),如果直接回显的话会默认一级下所有目录都选中 代码参考 <el- ......
vue学习第18天 css --- 移动web开发 (单独/响应式、常见布局【单独:流式、flex、rem适配、混合 / 响应式:媒体查询、bootstarp框架】)
学习目标: 目录: 移动端基础 1、浏览器现状 2、手机屏幕现状 3、常见移动端屏幕尺寸 查看地址: https://www.strerr.com/screen.html 注:作为前端开发,不用纠结dp,dpi, pt, ppi等单位。 4、移动端调试方法 5、总结 视口 视口:就是浏览器显示页面内 ......
vue 学习第17天 CSS学习 ---- 浏览器私有前缀 + css3阶段总结
浏览器私有前缀是为了兼容老版本的写法,比较新的浏览器无需添加 1、私有前缀 2、提倡的写法(私有前缀+属性) 总结: CSS3学习的 五个大方面 ......
vue学习过程中 遇到的问题 CSS塌陷 ----- 高度塌陷和外边距塌陷
1、高度塌陷 原因:父元素没有设置高度,子元素设置浮动属性(float:left)之后,父元素的高度为0.*** <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compati ......
vue学习第12~13天 品优购项目(纯页面)
目标: 1)项目规划 2)首页制作 3)列表页制作 4)注册页制作 5)域名注册与网站上传 项目规划 1、网站制作流程(八步) 2、项目整体介绍 项目名称:品优购 项目描述:品优购是一个电商网站。要完成PC端首页、列表页、注册页面的制作 3、项目学习目的 1)电商类网站比较綜合 ,里面需要大量的布局 ......
vue学习第16天 CSS---3D转换 (translate3d 3d移动、3D旋转 rotate3d、transform-style 是否开启3d环境)
3D转换 转换: 1)3d移动 translate3d 2)3d旋转 rotate3d 3D的特点: 1)近大远小 2)物体后面遮挡不可见 3D转换:我们工作最常用的 3D位移 和 3D旋转 主要知识点: 1、三维坐标系 (z轴,z外(屏幕)+,z内(屏幕)-) 三维坐标系其实就是指立体空间,立体空 ......
vue项目中使用vue-quill-editor富文本编辑器、支持大小和拖拉;以及 vue 引入quill - image - resize - module 插件报错
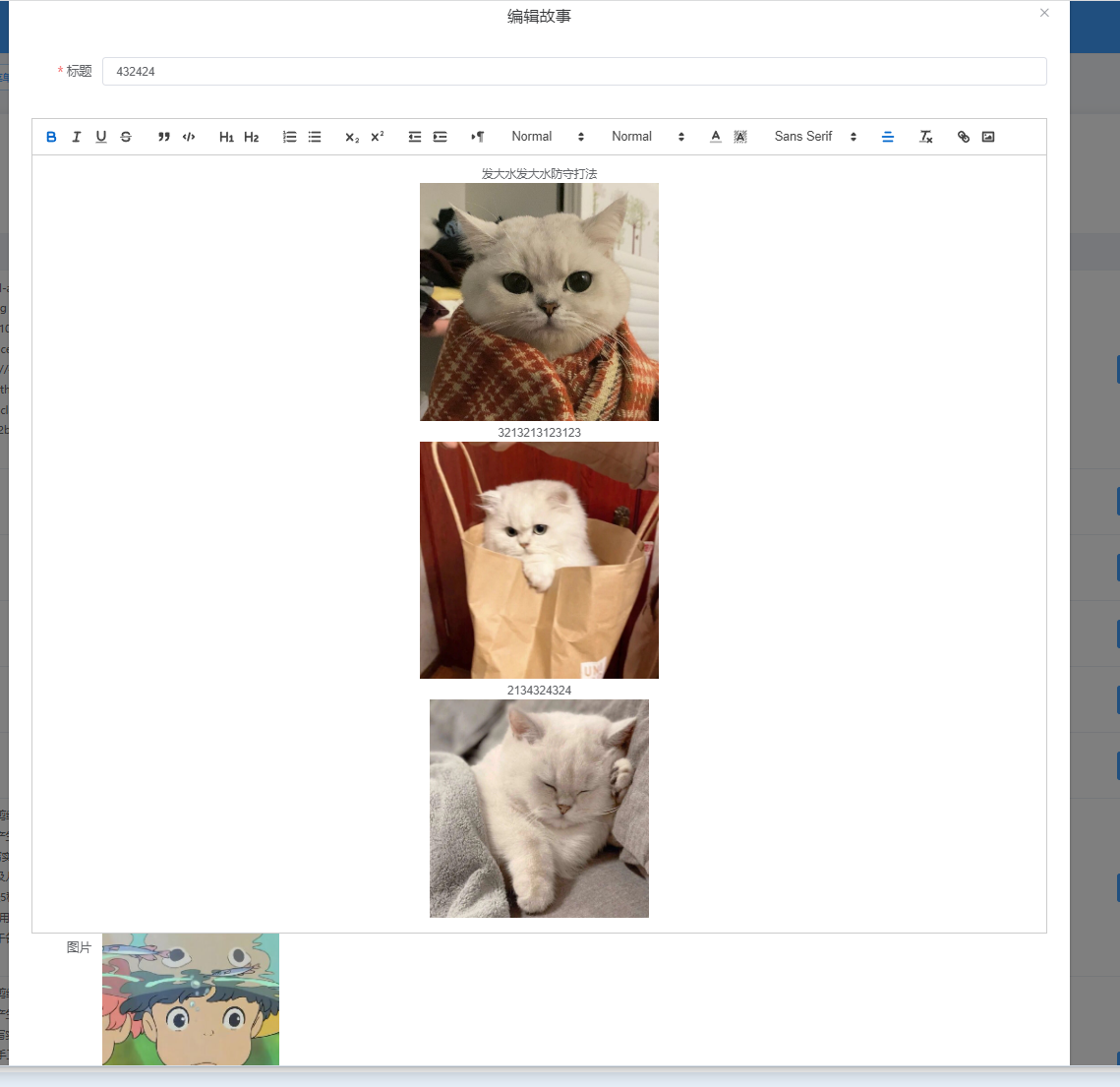
**在本内容的最后面附上了demo代码** **1. 实现的效果图**  **2. 首先需要先引入依赖** ......
vue学习第15天 CSS ---- 动画animation
动画 动画(animation)是CSS3中具有颠覆性特征之一,可通过设置多个节点来精确控制一个或一组动画。常用来实现复杂的动画效果。 相比较过渡,动画可以实现更多变化,更多控制,连续自动播放等效果。动画的优点(与过渡相比更好) 1、动画的基本使用(先定义后调用) 制作动画分为两步: 1)先定义动画 ......
vue学习第14天 移动Web开发 --- CSS3 2D转换 (transform) 移动、旋转、缩放
2D转换 转换 (transform)是CS53中具有颠覆性的特征之一,可I以实现元素的位移、旋转、缩放等效果,可以简单理解为变形 1)移动: translate 2)旋转:rotate 3)缩放:scale 1、二维坐标系(x右+,x左-)(y下+,y上-) 2D转换是改变标签在二维平面上的位置和 ......
【HarmonyOS】如何解决智能穿戴设备中swiper组件右滑与系统退出应用冲突问题(API6 JS)
【关键字】 API6、JS、swiper组件、智能穿戴、setSwipeToDismiss 【问题描述】 使用API6 JS开发智能穿戴设备HarmonyOS应用,在首页使用swiper组件时,右滑swiper时会退出应用,无法实现swiper右滑效果,效果如下所示: 【问题分析与原因】 当页面 ......
【保姆级教程】Vue项目调试技巧
在Vue项目开发过程中,当遇到应用逻辑出现错误,但又无法准确定位的时候,知晓Vue项目调试技巧至关重要,debug是必备技能。
同后台项目开发一样,可以在JS实现的应用逻辑中设置断点,并进行单步、进入方法内、跳出方法等调试,从而准确定位问题根源。
本文主要讲解针对Vue项目进行调试的 3 种方法:d... ......
ChatGPT 问答00001 hls.js 如何跳转到指定时间
hls.js是一个流媒体播放器库,它可以在浏览器中实现 HTTP Live Streaming (HLS) 播放。要在 hls.js 中跳转到指定时间,请遵循以下步骤: 1. 在声明 `Hls` 对象之前,将 `enableWorker` 属性设置为 false。这样可以禁用 hls.js 的 we ......
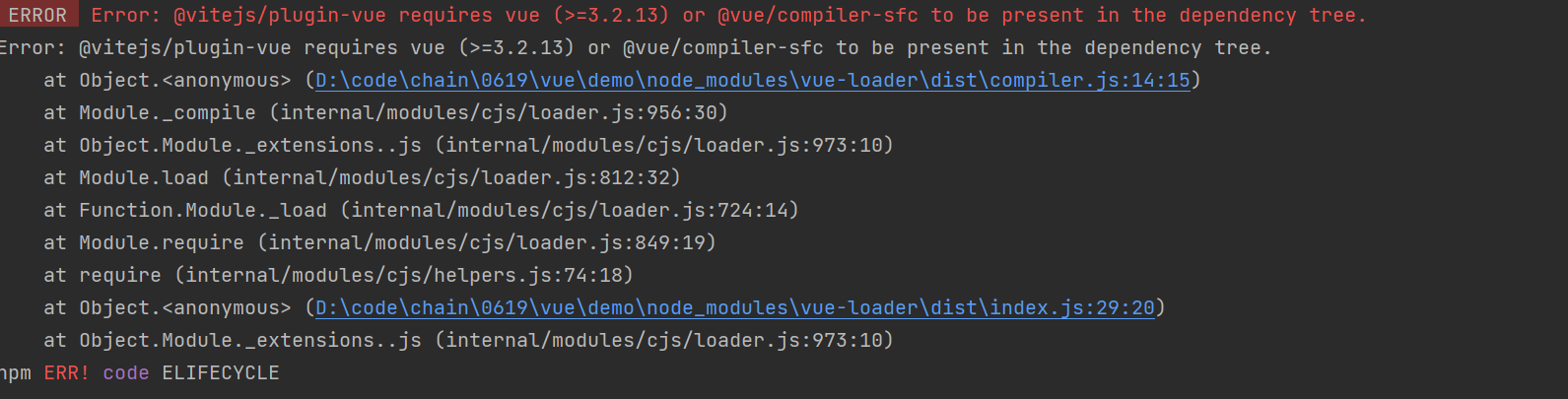
[vue] Error: @vitejs/plugin-vue requires vue (>=3.2.13) or @vue/compiler-sfc to be present in the dependency tree.
## 问题描述  ##解决方法 ``` npm i vue@3.2.26 ``` 重新运行即可 ``` npm r ......
京东微前端应用MicroApp,主应用vite-vue3,子应用vite-vue3+pinia
[micro-app 官方地址](https://zeroing.jd.com/) [micro-app 官方demo地址](https://github.com/micro-zoe/micro-app-demo) 这篇文章主要是为了记录,本人在使用中遇到的一些问题,供参考 1. 资源找不到 -> ......
前端Vue自定义询问弹框和输入弹框
前端Vue自定义询问弹框和输入弹框, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13119 效果图如下: ![](https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/01794 ......
前端Vue自定义简单实用中国省市区三级联动选择器
#### 前端Vue自定义简单实用中国省市区三级联动选择器, 请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13118 #### 效果图如下: ![](https://p3-juejin.byteimg.com/tos-cn-i-k3u1f ......
前端Vue自定义服务说明弹窗弹框 自下而上底部弹框
#### 前端Vue自定义服务说明弹窗弹框 自下而上底部弹框, 请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13108 效果图如下: ![](https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfc ......