typescript builder reducer pattern
TypeScript+Vue3
# **TypeScript** ## Any 类型 和 unknown *顶级类型* 1.没有强制限定哪种类型,随时切换类型都可以 我们可以对 any 进行任何操作,不需要检查类型 2.声明变量的时候没有指定任意类型默认为any 3.弊端如果使用any 就失去了TS类型检测的作用 4.TypeSc ......
Grep for multiple patterns
The syntax is: Use extended regular expressions: grep -E 'pattern1|pattern2' *.py Try on older Unix shells/oses: grep -e pattern1 -e pattern2 *.pl Ano ......
TypeScript系列 1.基本类型
> 本系列基于小满ZS的[TypeScript系列教程](https://www.bilibili.com/video/BV1wR4y1377K)整理而来。 ## 1.数字类型 ```ts let a: number = 10; let a1: number = NaN; let a2: numbe ......
TypeScript面向对象
# TypeScript面向对象 面向对象是程序中一个非常重要的思想。面向对象很简单,简而言之就是程序之中所有的操作都需要通过对象来完成。一切皆对象 ## 接口 TypeScript中的接口跟传统语言(比如Java)的接口有点差别 > 对象可以隐式实现接口 ### 概念 描述一个类型 一个接口里面可 ......
TypeScript基本介绍与开发环境
# TypeScript基本介绍与开发环境 [TypeScript官网](https://www.typescriptlang.org/) ## TypeScript简介 1. TypeScript是JavaScript的超集 2. 它对JS进行了扩展,向JS中引入了类型的概念,并添加了许多新的特性 ......
[Typescript] OverloadedReturnType & OverloadedParameters
type OverloadedReturnType<T> = T extends { (...args: any[]) : infer R; (...args: any[]) : infer R; (...args: any[]) : infer R ; (...args: any[]) : inf ......
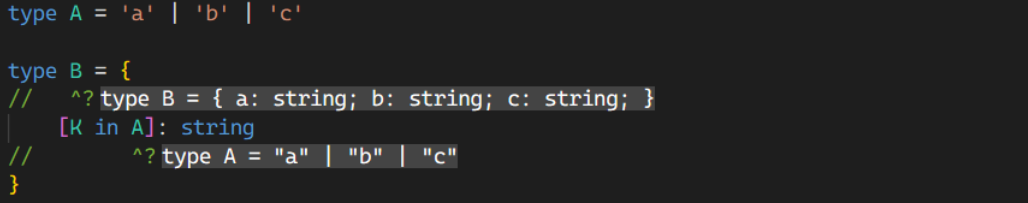
TypeScript in
`in` 关键字在对象类型中遍历字段类型可能的情况。  如上图所示,A 是一个联合类型,B 是一个对象类 ......
gson builder
public static final Gson gson = new GsonBuilder() .serializeNulls() .registerTypeAdapter(LocalDateTime.class, (JsonSerializer<LocalDateTime>) (localDa ......
TypeScript基础
# TypeScript基础 ## 类型 | 类型 | 例子 | 描述 | | : : | : : | : : | | number | 1, -33, 2.5 | 任意数字 | | string | 'hi', "hi", `hi` | 任意字符串 | | boolean | true、false ......
TypeScript如何从已有的数据类型构造新的数据类型?
##### 1、对当前的对象类型增加属性——`extends` ```javascript interface Person { name:string; age:number; } interface Man extends Person { beardLength:number; } ``` # ......
JavaScript 数组的 reduce 方法有哪些应用
# JavaScript 数组的 reduce 方法有哪些应用 JavaScript 中的`reduce()`方法可以用于将数组元素汇总为单个值,它接受一个回调函数作为参数,并在每个数组元素上调用该函数,以便将其累加到一个累加器变量中。下面是一些实际应用: 1. 数组求和:使用 reduce()方法 ......
关于 TypeScript 的变量声明和解构赋值(Destructuring Assignment)
看下面这段代码: ```typescript const { queryParams, fragment } = this.router.parseUrl(url); const [, path] = url.match(this.URL_SPLIT) ?? [, '']; ``` 这段 TypeS ......
array_reduce的使用
当使用 `array_reduce` 函数编写博客时,可以使用它来对一个数组进行迭代并将每个元素归约(规约)成一个单一的值。下面是一个简单的示例来说明它的用法: // 假设我们有一个博客数组,每个博客都有一个评论数 ``` $blogs = [ ['title' => '博客1', 'comment ......
Wild Patterns: Ten Years After the Rise of Adversarial Machine Learning---reading
# Wild Patterns: Ten Years After the Rise of Adversarial Machine Learning reading - 攻击目标 - 安全破坏 - 完整性破坏: 逃避检测,而不影响正常的系统运行 - 可用性破坏: 使得合法用户不能正常使用系统 - 隐私 ......
vane 一个适用于前端打工人的全栈框架,nodejs+vue3+typescript
# vane 写这个的初衷是因为每次用node写接口的时候总是需要一些写大一堆的东西, 也有些人把很多接口都放在一个js文件内, 看起来很是杂乱, 后来用到nuxt写的时候, 感觉用文件名来命名接口路径很是方便, 无论是query参数还是params参数,都可以通过文件名来命名, 也可以通过文件夹层 ......
TypeScript学习笔记
一、类型 ① 可以使用 | 来连接多个类型(联合类型) ② 类型断言,可以用来告诉解析器变量的实际类型 ③ {} 用来指定对象中可以包含哪些属性 ④ 函数结构的类型声明 ⑤ 数组的类型声明 ⑥ 元组,元组就是固定长度的数组 ⑦ enum 枚举 ⑧ 类别的别名 二、编译选项 ① 自动编译文件 编译文件 ......
TypeScript关于keyof和typeof的用法分析
在用 TypeScript 的时候,我们常会类似下面的例子一样写~ ```ts enum ColorsEnum { white="#ffffff", black="#000000", } type Colors = keyof typeof ColorsEnum; ``` 其中最后一行等价于: `` ......
typescript的必要性及使用
作为一个前端语言,Javascript从最初只是用来写页面,到如今的移动终端、后端服务、神经网络等等,它变得几乎无处不在。如此广阔的应用领域,对语言的安全性、健壮性以及可维护性都有了更高的要求。尽管ECMAScript标准在近几年有了长足的进步,但是在类型检查方面依然毫无建树。在这种情况下TypeS... ......
js promise对象数组,使用reduce序列化执行
自己使用mdn官方例子测试了一下,发现还有一些小问题,调试了一下OK了。 const timeOut = function(ms){ return new Promise(function(resolve){ return setTimeout(resolve, ms); })} var p1 = ......
Typescript 内置工具类型
Partial<T> 将类型T的属性都变为可选属性,并构造一个新类型 1 interface Inter { 2 name: string 3 age:number 4 } 5 6 type T = Partial<Inter> // { name?: string; age?: number; } ......
JS中数组22种常用API总结,slice、splice、map、reduce、shift、filter、indexOf......
一、引言 在前端开发中,数组是一种常见且重要的数据结构。数组提供了许多便捷的方法来操作和处理其中的数据。本文将简单介绍前端中数组常用的API,包括添加、删除、截取、合并、转换等操作。 二、push() 方法和 pop() 方法 push()方法用于向数组末尾添加一个或多个元素,并返回修改后的数组的新 ......
typescript中 == 和 === 的区别
在 TypeScript 中,== 和 是用于比较两个值是否相等的操作符。 == 是相等比较操作符,它在比较值时进行隐式类型转换。它会尝试将两个操作数转换为相同类型,然后再进行比较。这种隐式类型转换可能会导致一些意想不到的结果。例如: console.log(1 == "1"); // true c ......
JavaScript中array.reduce()数组方法的四种使用实例
Array.prototype.reduce() 是数组中最强大的方法之一,也是 JavaScript 函数式编程中一个吸引人的特性。但不幸的是,我发现很多朋友不习惯使用它 这是 reduce 的基本用法: var arr = [1, 2, 3]; function reducer(parmar1, ......
TypeScript又出新关键字了?
TypeScript 5.2将引入一个新的关键字:`using`。当它离开作用域时,你可以用`Symbol.dispose`函数来处置任何东西。 ```jsx { const getResource = () => { return { [Symbol.dispose]: () => { conso ......
Node.js和TypeScript教程:使用Typescript、NodeJS和基于文件的存储系统构建REST API
介绍 欢迎到我的博客!在本教程中,我将指导您完成使用 Node.js、Express 和 TypeScript 构建强大的微型电子商务 API 的过程。我们将共同探索各种功能和技术,使您能够为电子商务应用程序创建强大的 API。 我们在这个项目中的关键决策之一是实现基于文件的存储系统,而不是依赖 M ......
【TypeScript】Element 组件导入在 TypeScript 5 报错:模块 ““element-plus““ 没有导出的成员。。。
## 报错现象  ## 解决方法 typescript 5.0版本升级,使用了 `compilerOptions.modu ......
07.生成器模式(Builder)
### 使用生成器模式来解决问题 #### 定义 将一个复杂对象的构建与它的表示分离,使得同样的构建过程可以创建不同的表示。 ### 生成器模式的结构和说明 * Builder:生成器接口,定义创建一个 Product 对象所需的各个部件的操作。 * ConcreteBuilder:具体的生成器实现 ......
TypeScript中的类
### 1. 类的基本语法 在 TypeScript 中,使用 `class` 关键字来定义类。以下是一个简单的类的示例: ```typescript class Person { private name: string; age: number; constructor(name: string ......
does not appear to have any patterns in it. If you see the 'urlpatterns' variable with valid patterns in the file then the issue is probably caused by a circular import.
django.core.exceptions.ImproperlyConfigured: The included URLconf '<module 'first_app.urls' from 'D:\\project\\first_project\\first_app\\urls.py'>' do ......
C# and TypeScript – Enum Flags
前言 以前就有提过 Enum Flags, 但平日不常用. 最近翻 Angular 源码, 发现它很多地方用到, 而且没有封装语义代码. 一堆符号真的看不惯啊... 于是又去复习了一遍, 熟悉熟悉. 顺便写一篇做记入呗. 这篇 C# 和 TypeScript 会一起讲. 参考 深入理解 TypeSc ......