typescript vite4 pinia vite
vite和webpack的区别
### Vite和Webpack都是现代前端开发中的常见打包工具,五个主要区别: ###1. 开发模式不同 > Webpack在开发模式下依然会对所有模块进行打包操作,虽然提供了热更新,但大型项目中依然可能会出现启动和编译缓慢的问题;而Vite则采用了基于ES Module的开发服务器,只有在需要时 ......
vite打包文件夹进行分类
在使用vite打包的文件中,往往会出现一个问题,那就是所有的文件都会在一个文件夹里。 因此我需要在配置文件vite.config.js进行文件分类处理: build: { rollupOptions: { input: { index: path.resolve(__dirname, 'index. ......
vite-plugin-federation vite&rollup 模块联邦插件
vite-plugin-federation vite&rollup 模块联邦插件,和webpack 的模块联邦插件兼容模块联邦是一个很不错的前端模块化机制,对于微前端领域是一个很不错的选择,而且vite-plugin-federation 可以直接与webpack 的构建兼容,对于使用不同构建工具 ......
TypeScript 条件类型(Conditional Types)以及 infer 关键字
# 什么是条件类型 条件类型可以让程序根据输入的类型来决定输出的类型是什么,也就是说根据不同的输入类型来确定输出的类型。 条件类型的形式有点类似于 JS 中的条件表达式(condition ? trueExpression : falseExpression): ```ts file:[条件类型的规 ......
vite插件
### 插件是什么?  ### vite常用插件 vite-aliases 帮忙生成@别名 。我也会补充一些视频没有的内容。 ## interface 介绍 `interface`即接口,在 ts 中用于描述对象的“形状”。js 是 ......
TypeScript系列 2.任意类型
> 本系列知识部分基于小满ZS的[TypeScript系列教程](https://www.bilibili.com/video/BV1wR4y1377K)。我也会补充一些视频没有的内容。 ## 类型的等级层次 1. 任意类型 any 、unkown 2. Object 3. 包装类型 Number ......
vite antdv vue3换颜色主题
1、安装依赖 { "name": "antdv", "version": "0.0.0", "private": true, "scripts": { "dev": "vite", "build": "run-p type-check build-only", "preview": "vite pr ......
TypeScript+Vue3
# **TypeScript** ## Any 类型 和 unknown *顶级类型* 1.没有强制限定哪种类型,随时切换类型都可以 我们可以对 any 进行任何操作,不需要检查类型 2.声明变量的时候没有指定任意类型默认为any 3.弊端如果使用any 就失去了TS类型检测的作用 4.TypeSc ......
vite插件
### rollup-plugin-visualizer 打包耗时打印 ```shell pnpm add rollup-plugin-visualizer -D ``` ```ts import { visualizer } from 'rollup-plugin-visualizer'; exp ......
vue3+ts+pinia项目中的好写法
### 前端截取文字 ``` String(enterpriseName).length Promise, requestFn: () => Promise) { type Timer = ReturnType const text = ref('获取验证码') const disabled = r ......
TypeScript系列 1.基本类型
> 本系列基于小满ZS的[TypeScript系列教程](https://www.bilibili.com/video/BV1wR4y1377K)整理而来。 ## 1.数字类型 ```ts let a: number = 10; let a1: number = NaN; let a2: numbe ......
TypeScript面向对象
# TypeScript面向对象 面向对象是程序中一个非常重要的思想。面向对象很简单,简而言之就是程序之中所有的操作都需要通过对象来完成。一切皆对象 ## 接口 TypeScript中的接口跟传统语言(比如Java)的接口有点差别 > 对象可以隐式实现接口 ### 概念 描述一个类型 一个接口里面可 ......
TypeScript基本介绍与开发环境
# TypeScript基本介绍与开发环境 [TypeScript官网](https://www.typescriptlang.org/) ## TypeScript简介 1. TypeScript是JavaScript的超集 2. 它对JS进行了扩展,向JS中引入了类型的概念,并添加了许多新的特性 ......
[Typescript] OverloadedReturnType & OverloadedParameters
type OverloadedReturnType<T> = T extends { (...args: any[]) : infer R; (...args: any[]) : infer R; (...args: any[]) : infer R ; (...args: any[]) : inf ......
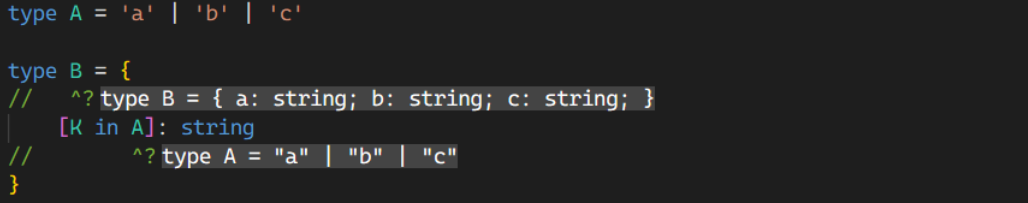
TypeScript in
`in` 关键字在对象类型中遍历字段类型可能的情况。  如上图所示,A 是一个联合类型,B 是一个对象类 ......
Vite的基本使用
浏览器支持 默认的构建目标是能支持 原生 ESM 语法的 script 标签、原生 ESM 动态导入 和 import.meta 的浏览器。传统浏览器可以通过官方插件 @vitejs/plugin-legacy 支持 —— 查看 构建生产版本 章节获取更多细节。 所以说,默认情况下,vite构建的项 ......
升级项目中的vite版本
将vite 4.3.0-beta.2 升级为vite4.3.9 pnpm add -w vite@4.3.9 再次启动发现vite版本已经更新了。 ......
在asp.net core中使用vue3+vite(起)
## 前言 一开始是一个自用的应用,原本是用razor写的。最近有了点新想法,加点新功能,但是我接触的项目基本都是vue+api的前后端分离,用这razor写的是真不习惯,最后决定还是用习惯的vue重写。 之前尝试过在.net core里使用vue2+webpack,毕竟实际上就是把.vue翻译成了 ......
TypeScript基础
# TypeScript基础 ## 类型 | 类型 | 例子 | 描述 | | : : | : : | : : | | number | 1, -33, 2.5 | 任意数字 | | string | 'hi', "hi", `hi` | 任意字符串 | | boolean | true、false ......
TypeScript如何从已有的数据类型构造新的数据类型?
##### 1、对当前的对象类型增加属性——`extends` ```javascript interface Person { name:string; age:number; } interface Man extends Person { beardLength:number; } ``` # ......
使用vite解决跨域
直接看vite.config.ts配置 ``` import { defineConfig } from 'vite'; import react from '@vitejs/plugin-react'; // https://vitejs.dev/config/ export default de ......
关于 TypeScript 的变量声明和解构赋值(Destructuring Assignment)
看下面这段代码: ```typescript const { queryParams, fragment } = this.router.parseUrl(url); const [, path] = url.match(this.URL_SPLIT) ?? [, '']; ``` 这段 TypeS ......
vite依赖预构建
### 前言 当你首次启动 vite 时,Vite 在本地加载你的站点之前预构建了项目依赖。默认情况下,它是自动且透明地完成的。 ``` import _ from 'loadsh' export const count = 999 ``` 为什么能找到loadsh?vite在处理过程中,如果看到了 ......
vane 一个适用于前端打工人的全栈框架,nodejs+vue3+typescript
# vane 写这个的初衷是因为每次用node写接口的时候总是需要一些写大一堆的东西, 也有些人把很多接口都放在一个js文件内, 看起来很是杂乱, 后来用到nuxt写的时候, 感觉用文件名来命名接口路径很是方便, 无论是query参数还是params参数,都可以通过文件名来命名, 也可以通过文件夹层 ......
Vite之根据不同的打包配置文件对打包文件夹名进行配置
1.在package.json配置打包命令 "scripts": { "dev": "vite --port 3010 --mode development", "build:formGD": "vite build --mode formGD", "build:processGD": "vite ......
Vue3 vite:is a JavaScript file. Did you mean to enable the 'allowJs' option?
描述 今天在vue3+vite下进行打包时,突然vscode报了一个error。 大概的意识是询问是否启用“allowJS”选项,因为该文件在程序内是指定用于编译的根文件。 提示信息已经很明确了,下面从网上摘抄了下什么是 allowJS 选项。 allowJs是1.8中新提供的选项。TypeScri ......
Vite Get Started
前言 一直想 try Vite, 但一直没有机会. 今天突然 Live Server IP Address 手机连不上...也不知道是 Bug 还是怎么回事儿. 总之 IIS IP Address 没有问题. 那多半是 Live Server 有鬼. 借此机会把它给换了呗. 参考 Docs – Vi ......
TypeScript学习笔记
一、类型 ① 可以使用 | 来连接多个类型(联合类型) ② 类型断言,可以用来告诉解析器变量的实际类型 ③ {} 用来指定对象中可以包含哪些属性 ④ 函数结构的类型声明 ⑤ 数组的类型声明 ⑥ 元组,元组就是固定长度的数组 ⑦ enum 枚举 ⑧ 类别的别名 二、编译选项 ① 自动编译文件 编译文件 ......