typescript vite4 pinia vite
typeScript学习-TS类型-枚举
typeScript学习 枚举:enum 枚举的定义:用来存放一组固定的常量的序列。 枚举带来的好处: 1、有默认值和可以自增值,节省编码时间 2、语义更清晰,可读性增强, 因为枚举是一种值类型的数据类型,方法参数可以明确参数类型为枚举类型 enum WeekEnd { Monday = "myMo ......
typeScript学习-TS类型-接口
typeScript学习 接口: 定义:另一种定义对象类型的类型 接口应用场景: 1、一些第三方包或者框架底层源码中有大量的接口类型 2、提供方法的对象类型的参数时使用 3、为多个同类别的类提供统一的方法和属性声明 如何定义接口: 继承接口: 新的接口只是在原来接口集成之上增加了一些属性或方法,这是 ......
uniapp Vue2升级Vue3使用Vite分包
uniapp Vue2使用webpack打包配置 根目录下创建vue.config.js文件 const path = require('path') const CopyWebpackPlugin = require('copy-webpack-plugin') //最新版本copy-webpac ......
vue3+vite+view-ui-plus 实现按需引用
现有项目使用的是 vue3+vite+view-ui-plus 由于公司要求秒开速度对h5页面进行优化,首先想到的是把组件的引用从全量引用打包改成按需引用; 下面是改之前的 view-ui-plus 引用配置,简单粗暴直接在 main.ts 中引用 import ViewUIPlus from 'v ......
百度地图避坑,vue3,typescript setup
1、刚开始一直安装 vue-baidu-map,他适用于vue2,一直处于不识别_BMap 2改用:vue-baidu-map-3x 安装后配置main.ts import BaiduMap from "vue-baidu-map-3x"; app.use(BaiduMap, { // ak 是在百 ......
vue3 使用 pinia 并持久化存储数据
## 1. 官方文档 [pinia官方文档地址](https://pinia.web3doc.top/introduction.html "pinia官方文档地址") [pinia-plugin-persistedstate数据持久化插件](https://www.npmjs.com/package ......
vue3 + vite + vue-router 4.x项目在router文件中使用pinia报错
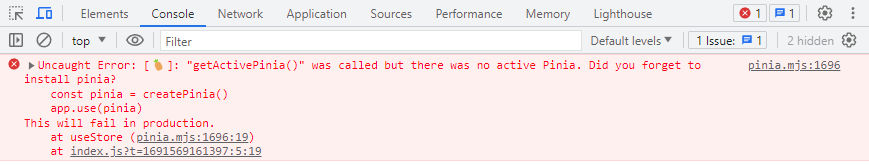
### 1. 背景 vue-router4.x版本,想在路由文件中引入并使用pinia后报错如下:  表面 ......
vite+vue 在html中通过script引入的文件在使用时,部署后却无法获取文件中的方法
今天在写项目的时候,遇到了一个奇怪的问题,我再html中使用script全局引入了一个js文件,但是在组件中使用window.xxx的时候却报错了,说没有这个方法,在本地几次测试都是好的。 报错前相关版本: "@vitejs/plugin-vue-jsx": "^2.0.0", "@vitejs/p ......
TypeScript中使用数组的filter方法
const arr: string[] = ['pom', '皮蛋编程', '非常厉害', '太棒了']; const filteredArr: string[] = arr.filter((str: string) => { return str.includes('编程'); }); conso ......
第六节:框架版本升级和Vuex改造为Pinia
一. 二. 三. ! 作 者 : Yaopengfei(姚鹏飞) 博客地址 : http://www.cnblogs.com/yaopengfei/ 声 明1 : 如有错误,欢迎讨论,请勿谩骂^_^。 声 明2 : 原创博客请在转载时保留原文链接或在文章开头加上本人博客地址,否则保留追究法律责任的权 ......
abp-vnext-pro 实战(六,vue 前端状态pinia)
在login的时候把所有写入全局store, console.log(' 从数据库获取字典 '); const appStore = useAppStore(); const dataDictionaryServiceProxy = new DataDictionaryServiceProxy(); ......
typeScript学习-TS类型
typeScript学习 常用的24中 TS 类型 基本类型: number, string, boolean, symbol, null, undefined 根类型: Object, {} Object:除了 null 和 undefined,其他类型都可以赋值给 Object 类型,简写{}。 ......
typeScript学习-编译和编译优化
typeScript学习 编译和编译优化 // 需提前安装好 typescript 才可以用 tsc 命令// npm install typescript -g// 如果是 当前项目安装的 typescript// npm install typescript -D// 则需要使用 npx tsc ......
typeScript学习-tsconfig.json文件配置
typeScript学习 tsconfig.json文件配置 { "compilerOptions": { /* Visit https://aka.ms/tsconfig to read more about this file */ /* Projects */ // "incremental" ......
typeScript学习-类型注解、类型推导
typeScript学习 类型注解 声明时定义变量固定类型 let data:number=3 data=4 interface Student { name:string, age:number } let stuObj = { name: 25, age: 'zhangsan'} 类型推导 声明 ......
typeScript学习-定义、环境搭建
typeScript学习 定义: 融合了后端面向对象思想的超级版的 javaScript 语言。 环境搭建: // 创建一个 package.json 文件 // -y/--yes 完全跳过问卷 npn init -y // typescript 全局安装 // 创建一个 tsconfig.json ......
在vite中使用postcss
### postcss是什么? 1,增强代码的可读性 利用从 Can I Use 网站获取的数据为 CSS 规则添加特定厂商的前缀。 Autoprefixer 自动获取浏览器的流行度和能够支持的属性,并根据这些数据帮你自动为 CSS 规则添加前缀。 2,将未来的 CSS 特性带到今天 PostCSS ......
[React Typescript] Ensure correct inference for prop types with satisfies & ComponentProps
import { ComponentProps } from "react"; import { Equal, Expect } from "../helpers/type-utils"; const buttonProps = { type: "button", // @ts-expect-err ......
OpenApi(Swagger)快速转换成 TypeScript 代码 - STC
 在现代的 Web 开发中,使用 OpenAPI(以前称为 Swagger)规范来描述和定义 API ......
深入浅出 Typescript
TypeScript 是 JavaScript 的一个超集,支持 ECMAScript 6 标准(ES6 教程)。
TypeScript 由微软开发的自由和开源的编程语言。
TypeScript 设计目标是开发大型应用,它可以编译成纯 JavaScript,编译出来的 JavaScript 可以... ......
Vite build errors All In One
# Vite build errors All In One 1. 默认入口文件 `index.html` > Could not resolve entry module "index.html". error during build: RollupError: Could not resolv ......
Pinia - 构建用户仓库 和 持久化
官方文档:https://prazdevs.github.io/pinia-plugin-persistedstate/zh/ 安装插件 pinia-plugin-persistedstate pnpm add pinia-plugin-persistedstate -D 使用 main.js配置 ......
[Typescript] Partial autocompletion (string & {})
const presetSizes = { xs: "0.5rem", sm: "1rem", }; type Size = keyof typeof presetSizes; //type LooseSize = Size | string; // the result will be strin ......
在vite中使用sass
### 简介 sass提供了变量 (variables)、嵌套 (nested rules)、混合 (mixins)、导入 (inline imports) 等高级功能,强化了css的功能,编写css更便捷,功能更强大 ### 使用 1. 安装sass 以前用vue-cli的时候,还要安装sass- ......
使用Vue+Vite搭建在线 C++ 源代码混淆工具,带在线实例
就酱紫 github开源地址: [https://github.com/dffxd-suntra/cppd](https://github.com/dffxd-suntra/cppd "https://github.com/dffxd-suntra/cppd") github在线实例: [https ......
掌握 TypeScript 语法的绝佳速览指南
1.环境搭建 1.1 安装 安装 typescript var code = "810377bc-9dfc-4e7d-a66e-3c2c3c49c7c0" yarn add typescript -g 安装 ts-node ts-node 是一个在内存中运行的 TypeScript 运行时,它可以直 ......
typescript 快速入门
## 1.环境搭建 ### 1.1 安装 - 安装 typescript ```bash yarn add typescript -g ``` - 安装 ts-node > ts-node 是一个在内存中运行的 TypeScript 运行时,它可以直接运行 ts 文件,而不需要将 ts 文件编译成 ......
vite+vue3+ts+elementPlus前端框架搭建 [二] pinia状态管理
前面已经完成了基本框架搭建,下一步针对各个模块的封装以及实验 本章主要是针对pinia的状态模块实现 1. 创建Store 在src文件夹下创建一个store的文件夹,并在该文件夹下创建index.ts文件,内容如下: import type { App } from 'vue'; import { ......
vite+vue3+ts+elementPlus前端框架搭建 [一]
记录下搭建vite + vue3 + ts + elementPlus项目的过程及遇到的问题。 建议使用pnpm安装依赖,npm切换到pnpm 链接地址:[https://www.pnpm.cn/installation]() 1. 运行环境 node -v v18.17.0 npm -v 9.8. ......