uiautomator2 uiautomator uiobject属性
注入属性Autowire和Qualifier
# @Autowire根据属性类型注入 **使用:** 在server包使用注解@server创建对象 在dao包使用注解@Repository创建对象 在dao包使用注解@Autowire装载server包对象 **具体实现:** 1. 在server包创建UserServer类,并加注解@ser ......
QA|如何获取元素属性值|网页计算器自动化测试实战
一般来说 类似于<value>123</value>这样的元素,我们获取元素值是用.text获取,但有时这个值不是写在这里,而是作为标签的属性值写进去的,此时我们就需要获取属性值,可采用如下方法: driver.find_element(By.ID,'resultIpt').get_attribut ......
第八节 字段、属性、索引器,常量
视频链接:刘铁猛老师的《C#语言入门详解》 [https://www.youtube.com/watch?v=EgIbwCnQ680&list=PLZX6sKChTg8GQxnABqxYGX2zLs4Hfa4Ca](https://www.youtube.com/watch?v=EgIbwCnQ68 ......
JS 对象数组多属性排序
有`{firstSort: number, secondSort: number}`类型的对象数组,先按 firstSort 升序排序,再按 secondSort 升序排序: ```javascript const arr = [ { firstSort: 2, secondSort: 3 }, { ......
mybatis generator 使用与 mybatis 与属性转换
# mybatis generator MyBatis Generator 是 MyBatis 提供的一个代码生成工具。可以帮我们生成 表对应的持久化对象(po)、操作数据库的接口(dao)、CRUD sql的xml(mapper)。 MyBatis Generator 是一个独立工具,你可以下载它 ......
从嵌套对象中删除属性
您可以直接从每个模型中删除disabled和error键,而不是遍历每个模型的键和值: Object.entries(myObject.initialState.models).forEach(([key, value]) => { delete value.disabled; delete val ......
8.7 属性覆盖
### demo ``` class Channel { String info = "www.mldn.cn";// 非私有属性;默认default,private不可访问; } class DatabaseChannel extends Channel { int info = 12; publ ......
Linux GNUC __attribute__属性介绍(一)
visibility visibility用于设置动态链接库中函数的可见性,将变量或函数设置为hidden,则该符号仅在本so中可见,在其他库中则不可见。gcc在编译时,可用参数-fvisibility指定所有符号的可见性(不加此参数时默认外部可见,参考man g++中-fvisibility部分) ......
Vue——计算属性、监听属性、Vue生命周期、组件介绍和使用、组件间通信、ref属性
## 计算属性 ```html // 1 计算属性是基于他们的依赖变量进行缓存的 // 2 计算属性只有在它的相关依赖变量发生改变时才会重新求值,否则不会变(函数只要页面变化,就会重新运算) // 3 计算属性就像python中的property装饰器,可以把方法/函数伪装成属性 // 4 计算属性 ......
爬取网站的背景是获取《王者荣耀》游戏中各个英雄的详细属性数据
一,选题背景 此次爬取网站的背景是获取《王者荣耀》游戏中各个英雄的详细属性数据,以便进行游戏分析和比较。《王者荣耀》是一款非常流行的多人在线战斗竞技游戏,拥有大量的英雄角色,每个英雄都有其独特的属性和技能。游戏玩家需要通过了解每个英雄的属性和技能,才能更好地制定游戏策略,提高游戏胜率。因此,通过爬取 ......
<img>标签没有mode属性(微信小程序和uni-app有mode扩展属性) <img>如何使图片等比自适应,
```plaintext **在HTML标准中,标签没有mode属性**。标签的主要作用是在HTML页面中插入图像,它有一些常用的属性,例如src、width、height、alt等。 但是,在一些前端框架中,例如**微信小程序和uni-app,标签被扩展了一些属性,其中就包括了mode属性。**在 ......
vue之事件指令&属性指令&条件渲染&列表渲染&数据双向绑定&处理事件&过滤案例
## 1.事件指令 ```python v-on:事件名='函数' 简写成 @事件名='函数' ``` ### 1.1 vm对象和vm函数传参 ```html vm对象 {{name}} 点击! vm函数传参 按下! 事件对象 按⬇️! 按🦐! ``` ```js // 事件指令start let ......
python+uiautomator2+atx,未开启底部导航栏会存在元素不一致
如果在同一个安卓手机上,一个应用程序开启了底部导航栏而另一个未开启,在UI自动化测试中,这可能会导致元素在两个应用程序之间的定位方式有所不同。 因为不同的应用程序可能会使用不同的布局和元素渲染方式。如果在未开启导航栏的应用程序中无法找到元素,则需要确保您的locator与该应用程序的布局和渲染方式相 ......
Vue基础之事件指令,属性指令,class和style,条件和列表渲染,事件处理和数据双向绑定
[toc] # 一、事件指令 ## 1.vm对象 > 1 写在data或method中的属性或方法,从vm中直接可以 . 出来 **vm.name** { return{ message:'active', main:'mainid' } ......
3.两种模式与交换机和队列的属性
# 5.两种模式 ## 5.1.Confirm介绍 消息的confirm确认机制,是指生产者投递消息后,到达了消息服务器Broker里面的exchange交换机,则会给生产者一个应答,生产者接收到应答,用来确定这条消息是否正常的发送到Broker的exchange中,这也是消息可靠性投递的重要保障 ......
property 用于以访问属性的方式调用函数
property 是 Python 内置的功能,常用来修饰类方法,用于以访问属性的方式调用函数。 描述符对象为了能够实现访问属性就调用某个函数,这里将利用 描述符对象 作为本文的实现起点,当某个类定义了 __get__ 方法后,通过其方法名称可以直接调用 __get__ proptery 主要依赖于 ......
Vue插值语法,文本指令,事件指令v-on,属性指令v-bind
Vue插值语法: 总结:插值语法使用{{}}传入变量,相当于形参 script中data中传入变量值,相当于实参,vue将data的值传给{{}}中 html中: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <titl ......
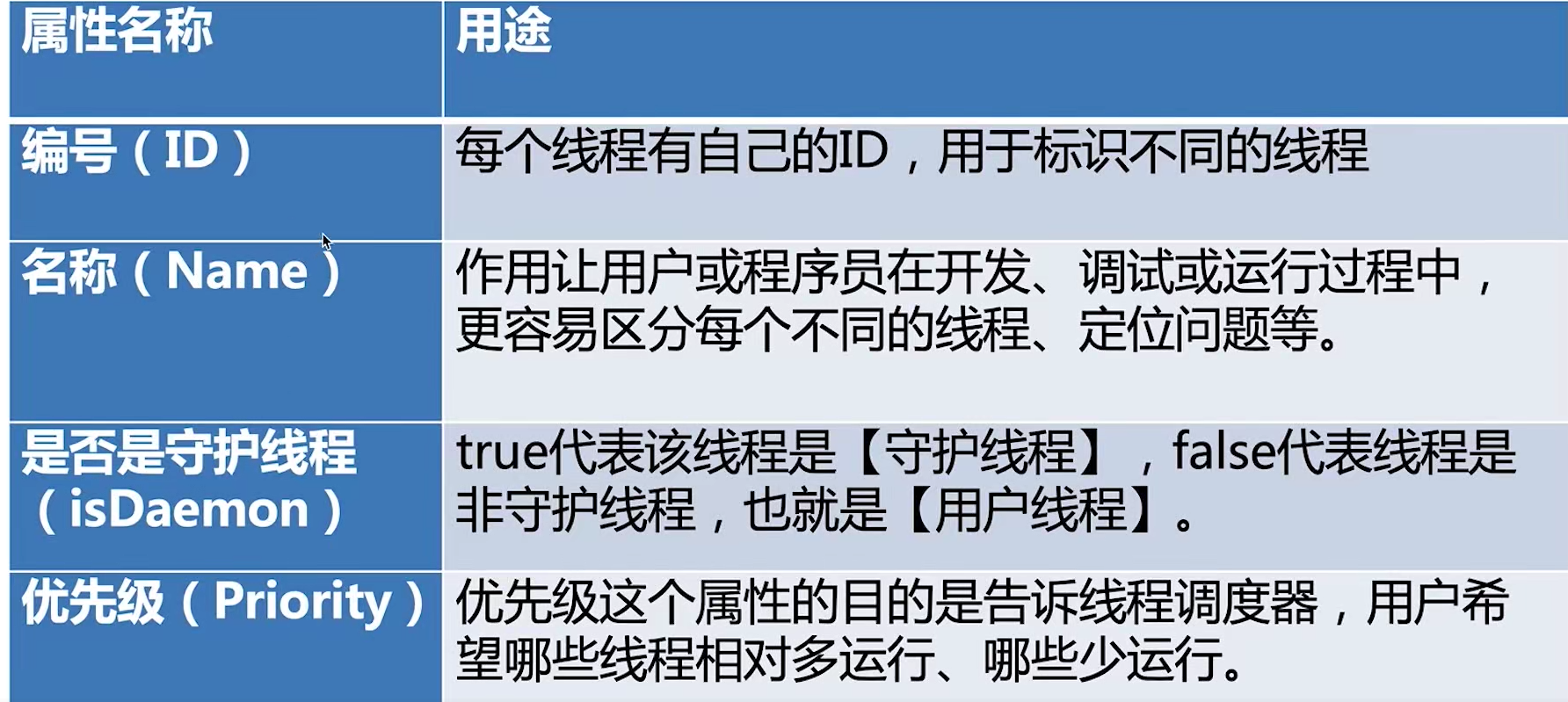
线程的四个属性
 如上图所示,线程有四个属性: - 线程ID - 线程名称 - 守护线程 - 线程优先级 ### 1. ......
Vue——属性指令、style和class、条件渲染、列表渲染、事件处理、数据双向绑定、过滤案例
## vm对象 ```html {{name}} 点我 ``` ## 函数传参 ```html 函数,可以多传参数,也可以少传参数,都不会报错 点我 事件对象,调用函数,不传参数,会把当前事件对象,传入,可以不接收,也可以接收 点我2 点我3 ``` ## 属性指令 ```html // 标签上 n ......
vue基础用法-在插值和属性绑定中编写js代码
# 使用Javascript表达式 在vue提供的模板渲染语法中,除了支持`绑定简单的数据值`之外,还`支持Javascript表达式的运算`,例如: ```html 1+2的结果是:{{1+2}} {{tips}}反转的结果是:{{tips.split('').reverse().join('') ......
事件指令,属性指令,style和class,条件列表渲染,事件处理,数据双向绑定,过滤
# 0 事件指令 ## 0.1 vm对象 ```html Title {{name}} 点我 ``` ## 0.2 函数传参 ```python # 1 v-on:事件名='函数' 》简写成 @事件名='函数' # 2 触发函数,可以传参数 ``` ```html Title 函数,可以多传参数,也 ......
判断数组内所有属性均相等
if( this.data.orderList.every(item=>item.obligationTime this.data.orderList[0].obligationTime)){ console.log('全等') this.data.flag=true clearInterval(t ......
exact-match BGP团体属性过滤器/团体属性列表,路由策略精准匹配
在匹配community值做策略时,在一条路由有多个community值,只要匹配一个就可以 ip community-list 1 per 100:1 route-map test per 10 match community 1 ◆ 可以通过关键字 exact-match 设置,有多个commu ......
props自定义属性
props 含义 props是组件的自定义属性,在封装通用组件的时候,合理的使用props可以极大地提高组件的复用性。 注意:全局组件在main.js里注册;使用者中标签直接调用(注意v-bind);组件里注意props的只读性。 method单行代码简写 仅单行能这么写 <template><di ......
5.7 成员属性封装
* 类中成员属性,98%都会用private来封装,不让直接修改,只可以通过setter方法来修改成员属性的值。 ``` class Person { private String name;// private 对外不可修改,对类内部是可见的;setter getter 设置或获得属性; priv ......