unplugin-auto-import vite全局 插件
jmeter提取token并且设置为全局变量(可跨线程)
1、新建http请求,填写登录参数 登录接口返回 2、根据返回数据类型,获取返回值 (这里登录接口返回的是json类型) 3、添加BeanShell后置处理程序,将token设置为全局变量 ${__setProperty(customer_token,${customer_token},)}; 4、 ......
直播平台软件开发,vue-全局过滤器时间
直播平台软件开发,vue-全局过滤器时间 步骤一:处理数据 export const formatYmd = (date) => { let time = new Date(date) let y = time.getFullYear() let m = time.getMonth() + 1 le ......
android 插件编写
android插件编写一般用IntelliJ IDEA 基本的插件编写流程 不做赘述, 本文主要记录编写插件的UI交互弹框,以及在指定目录下生成具体的类,并且将指定的代码写入到类文件里 1、首选创建对应的Action类如 SecondActionClassName这个类 并将其注册到plugin.x ......
idea安装bigdata tool 插件 HDFS客户端
在idea里面下载bigdata tool插件 使用hdfs客户端 一、下载hadoop安装包,并将文件解压 二、在idea的插件里面找到 bbigdata tool插件并进行安装 如果在idea里面下载比较慢,可以在官网下载 Big Data Tools - IntelliJ IDEs Plugi ......
Thunderbird插件_ImportExportTools
ImportExportTools NG AutoarchiveReloaded 1 下载并安装ImportExportTools 2. 添加完成后,重启thunderbird 3. 导出邮件 ......
webman:全局中间件:记录访问日志(v1.5.7)
一,官方文档地址: https://www.workerman.net/doc/webman/middleware.html 二,php代码 1,配置中间件: config/middleware.php 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 ......
Python基础入门学习笔记 019函数:我的地盘听我的(局部变量与全局变量)
1 def discounts(price, rate): 2 final_price = price * rate 3 old_price = 88 #这里试图修改全局变量 4 print('修改后old_price的值是:', old_price) 5 return final_price 6 ......
继copilot之后,又一款免费帮你写代码的插件CodeGeeX
合集 - 开发工具(6) 1.Weblogic11g安装部署-winserver篇05-072.给你安利一款国产良心软件uTools05-133.gitee图床不能用了,心态崩了05-164.windows环境下如何优雅搭建ftp服务?05-175.IntelliJ IDEA上手这一篇就够了,从入门 ......
vite +vue2 搭建
1.1 创建项目 注意:这里vite的版本采用2.8.0的,最新的版本创建后续会出现问题 npm init vite@2.8.0 后续,安装如图 创建好项目后 // 1.进入项目 cd vite-vue2 // 2.安装依赖 npm install // 3.启动项目 npm run dev 1.2 ......
Kubernetes 网络插件 Calico 完全运维指南
Kubernetes 网络插件 Calico 完全运维指南 马哥Linux运维 2023-08-22 21:32 发表于浙江 适用范围 本文档测试范围: 软件版本 Kubernetes v1.14.x,v1.15.x,v1.16.x calico v3.13.4 概述 Calico 是一种开源网络和 ......
继copilot之后,又一款免费帮你写代码的插件
### 写在前面 在之前的文章中推荐过一款你写注释,它就能帮你写代码的插件copilot copilot写代码的能力没得说,但是呢copilot试用没几天之后就收费了 传送门:[你写注释她帮你写代码](https://www.cnblogs.com/xiezhr/p/17344797.html) 按 ......
三维脚本插件
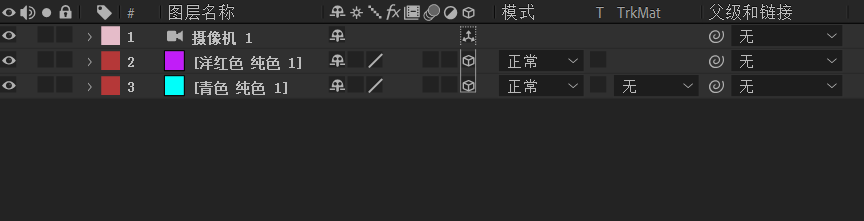
新建两个纯色层 新建一个摄像机 新建一个摄像机  然后把面分开 通过旋转,平移,能把面搭建出来 ![im ......
在vue中实现一个插件
## 1、使用情景 * 通过 app.component() 和 app.directive() 注册一到多个全局组件或自定义指令。 * 通过 app.provide() 使一个资源可被注入进整个应用。 * 向 app.config.globalProperties 中添加一些全局实例属性或方法 * ......
Vue3 响应式全局对象json 动态绑定界面五 ( v-for 和 v-if 的应用)
效果图 man.js 定义 响应式全局对象 globalData 定义一个没有具体参数的json象 extTelTalkData: [], 这么写的好处是 事先不写具体参数,赋值时实例就行。 我是用websocket 收到消息 并赋值的,当然也可以用其它方式赋值。 //全局对象 const glob ......
深度学习中上下文信息、全局信息、长距离依赖、粒度等概念
上下文信息 (context):指与目标像素周围相关像素的信息,即邻域信息,可用于增强图像的细节和边缘,提高图像处理和识别的性能; 全局信息 (global):指整张图像的信息,能够捕捉到图像整体的宏观特征,如图像的整体亮度、对比度等,对于图像分类和图像生成任务比较重要; 长距离依赖 (long d ......
Vite与webpack的区别
Webpack和Vite是两个常用的前端构建工具,它们在设计理念和实现方式上存在一些区别。以下是它们的主要区别: 1. 构建速度: Webpack:Webpack是一个通用的构建工具,它需要对整个项目进行分析和构建,因此在启动和构建时间上可能比较慢,尤其是对于大型项目和复杂的构建配置而言。 Vite ......
vite与webpack对ES标准的支持情况
Vite和Webpack都支持ES标准,并且可以通过配置来指定所需的目标浏览器版本。下面是它们的具体情况: Vite:Vite默认情况下使用ES模块作为输出格式,可以原生地支持大部分ES标准特性。 webpack:Webpack也支持大部分ES标准特性,并且可以使用babel-loader来转译代码 ......
python设置全局热键
需要使用第三方库, 代码如下: ```python import tkinter as tk import keyboard def output(event): #print("From global keystroke") print(event) root = tk.Tk() root.wit ......
VUE element-ui之table表格全局排序
### 一 调用后端接口排序功能 步骤: 标签中定义排序方法: ``` ``` 要排序的字段定义排序关键字sortable : ``` //注意:调用接口排序时必须sortable="true",表格自带排序则只需sortable sortable="true" ``` methods中实现全局排序 ......
智慧医院IT运维方案,全局网络态势感知
“IT转型”驱动智慧医院信息化建设,在智慧医院建设的过程中,运维管理也扮演着重要角色。一旦医院中的业务系统出现故障,甚至崩溃,医院运转很可能陷入瘫痪状态,轻则造成医患矛盾,重则耽搁治疗时机,因此,保障医院IT系统免于故障侵袭,保障医院各项运营系统高效、平稳、安全运行,成为运维人员艰巨的使命。 ......
Vite新增打包时间显示
1.新增buildTimePlugin(mode)插件 export default ({ mode }) => { process.env = { ...process.env, ...loadEnv(mode, process.cwd()) }; let dist = "dist-collect ......
20款VS Code实用插件推荐
前言 VS Code是一个轻量级但功能强大的源代码编辑器,轻量级指的是下载下来的VS Code其实就是一个简单的编辑器,强大指的是支持多种语言的环境插件拓展,也正是因为这种支持插件式安装环境开发让VS Code成为了开发语言工具中的霸主,让其同时支持开发多种语言成为了可能。俗话说的好工欲善其事必先利 ......
jvisualvm安装Visual GC插件
给jdk自带的jvisualvm安装Visual GC插件,遇到We're sorry the java.net site hasclosed(我们很抱歉java.net网站已经关闭)1、找到新的更新地址visualvm新访问地址:https://visualvm.github.io/index.h ......
安装fastadmin插件之青动CRM
#1、前置条件 青动CRM为fastadmin的一个插件,什么是fastAdmin,请查看该网站[]()https://www.fastadmin.net/video.html #1、测试环境 服务器2核2G,php7.2,MySQL5.7.24,redis6.2.7,nginx1.22.1,宝塔8 ......
[原创] TShock插件 - LanguageSwitcher(语言切换器)
# 项目地址 [TShock插件 - LanguageSwitcher(语言切换器)](https:\/\/github.com\/OrzMiku\/LanguageSwitcher) # 语言切换器 一个TShock插件,更简单的切换语言,面板服友好 ## 已知Bug 使用简体中文(也可能存在于其 ......
「twcms插件」取随机内容标签
1、把附件解压,放到twcms\block文件下面。2、调用方法{block:rand mid="2"}{loop:$data[list] $v}<p><a href="{$v[url]}">{$v[subject]}</a></p>{/loop}{/block}不传递参数mid,默认为2(读取文章 ......
安装fastadmin插件之企业官网
#1、前置条件 安装企业官网插件之前,需要先安装好fastadmin框架,如何安装fastadmin框架,请访问该网址[]()https://www.fastadmin.net/video.html #2、安装企业官网插件  迅雷软件下载 外链 ......
使用插件-v_jstools补环境
功能:生成临时环境/注入代码/hook/解混淆 下载:https://github.com/cilame/v_jstools 下载如图: 安装如图:chrome://extensions/ 功能用途一:生成临时环境 1.先点击打开如下两个开关,然后打开配置页面 2.如下插件配置详情,勾选上总开关,D ......