unplugin-auto-import vite全局 插件
.NetCore——全局异常过滤器ExceptionFilterAttribute
.NetCore——全局异常过滤器ExceptionFilterAttribute一、介绍在我们的项目运行中,当程序出现异常的时候就会弹窗大黄页,所以为了更方便的解决这个问题,我们采用全局过滤器 ExceptionFilterAttribute 。通过它主动捕获程序中的异常,然后经过处理再抛出信息。 ......
手把手教你vue3-ts-uniapp-vite创建多端小程序-3 统一ui,uni-ui库
uni-ui 官网地址https://uniapp.dcloud.net.cn/component/uniui/quickstart.html 1.安装sass、sass-loader npm install sass -D npm install sass-loader -D 2.安装uni-ui ......
手把手教你vue3-ts-uniapp-vite创建多端小程序-2 设置底部导航
1.打开项目,打开pages.json ,设置底部导航栏。注意pages中的path和tabBar中list中的path要一致 { "pages": [ { "path": "pages/index/index", "style": { "navigationBarTitleText": "首页" ......
手把手教你vue3-ts-uniapp-vite创建多端小程序-1
1.创建vue3+vite ``` # 创建以 javascript 开发的工程 npx degit dcloudio/uni-preset-vue#vite my-vue3-project # 创建以 typescript 开发的工程 npx degit dcloudio/uni-preset-v ......
为WordPress插件添加自动检测更新和一键升级功能
自己做了插件给别人来用,然后更新新功能之后,别人也不知道只能是通过发邮件之类的提醒进行。 今天为大家介绍下,自己开发的插件如何增加版本检测和一键更新。 设置远程服务和添加插件检测功能 1、下载所需文件(搜索:ts小陈) plugin-update-checker info.json 2、解压下载的文 ......
一个.NET 7 + DDD + CQRS +React+Vite的实战项目
## 项目简介 基于SignalR实现聊天通信,支持横向扩展,可支撑上万用户同时在线聊天 ## 快速体验 http://server.tokengo.top:8888/ 可在这里快速体验使用,请注意目前只适配了PC端,请勿使用手机访问,可能出现样式不适应的情况, 当然如果你想要自己部署也可以,目前提 ......
vite+reacr 实现 web3 的 DAPP项目(1)-项目初始化
## 安装 React 及 Hardhat ```shell mkdir ArtistStudio cd ArtistStudio pnpm create vite artist-studio --template react cd artist-studio npx hardhat # 剩下的默认 ......
网页版B站暗黑模式:Chrome Dark Reader 插件
https://chrome.google.com/webstore/detail/dark-reader/eimadpbcbfnmbkopoojfekhnkhdbieeh?utm_source=ext_app_menu 
# 硬件管理平台-硬件网关-插件模块-集成(下) ## 简介 通过以上的几篇文章说明了xml的相关配置信息和配置项,我们可以对插件模块的剩余部分进行说明了。当网关服务加载了本地的硬件插件后就产生了硬件类型的实例,通过该实例就可以去调用下位机了。而去调用哪个下位机,我们就需要通过xml的配置信息去指定 ......
1、使用vite快速构建Vue项目
1、cmd输入: npm init vite@latest 项目名称 此时项目已经创建成功 2、进入项目目录输入 npm install 3、运行项目:npm run dev 浏览器访问 http://localhost:5173/ 4、安装pnpm , 输入命令:npm install -g pn ......
vue项目中全局引入cass(scss)变量和sass(scss) mixin
1、使用场景 variable.scss文件样例 // 颜色定义规范$color-background: #222;mixin.scss文件样例 // 背景图片@mixin bg-image($url) { background-image: url($url + "@2x.png"); @medi ......
全局多项式(趋势面)与IDW逆距离加权插值:MATLAB代码
本文介绍基于MATLAB实现全局多项式插值法与逆距离加权法的空间插值的方法,并对不同插值方法结果加以对比分析~ ......
PyCharm — Gitee 插件
本文:在本地电脑安装 Git,在线注册 Gitee,给 PyCharm 配置 Gitee的使用。 Git 客户端安装(Windows) ⽹址:https://git-scm.com/downloads 下载完 .exe,双击安装。一路”next“,默认选项。不建议修改安装⽬录位置。 查看是否安装成功 ......
金蝶云星空-插件调试 (本地开发,集成环境)
金蝶云星空-插件调试 (本地开发,集成环境) 调试在本地的情况下,可以先重新生成解决方案——> 调试附加到进程 >w3wp.exe(多个都选中,保险) >进行调试。如果还是有问题可以重启iis 重新来过。 本地环境,也就是集成环境,路径一般是默认在C盘下,非协同环境的工作空间。 ......
KubeSphere 社区双周报 | KubeKey 新增网络插件 Hybridnet | 2023.08.18-08.31
KubeSphere 社区双周报主要整理展示新增的贡献者名单和证书、新增的讲师证书以及两周内提交过 commit 的贡献者,并对近期重要的 PR 进行解析,同时还包含了线上/线下活动和布道推广等一系列社区动态。 本次双周报涵盖时间为:2023.08.18-2023.08.31。 ## 贡献者名单 ! ......
前端使用xlsx插件读取excel文件数据
安装xlsx插件 ``` npm install xlsx ``` 导入xlsx ``` import XLSX from 'xlsx' ``` 前端UI如下: 
解决方案: 如果是协同开发云搭建的环境,先在VS中重新生成解决方案,然后启动开发环境,然后附加进程iisexpress.exe调试。 具体操作: 一、启动开发环境。 2、登陆业务账套 http://localhost:1200/html5 3、管理员身份打开vs2019,找到需调试代码,打断点,然后 ......
金蝶云星空单据转换插件如何获取webapi调用的单据下推携带的自定义字段进行处理
#region 初始化 public override void OnInitVariable(InitVariableEventArgs e) { base.OnInitVariable(e); bool isReason = this.Option.TryGetVariableValue<str ......
Vscode中的python代码规范插件
[本文出自天外归云的博客园] 有几个流行的VS Code插件可以帮助你在Python开发中遵循代码规范。以下是其中一些常用的插件: 1. Pylance:这是一个功能强大的语言服务器,提供了代码自动完成、类型检查、代码导航等功能。它可以与其他代码规范插件配合使用,提供实时的提示和建议。 2. pyl ......
Java Swing查看字体和设置全局字体
# 查看支持的字体 以下代码用于运行时在控制台打印支持的字体 ```java GraphicsEnvironment gEnv = GraphicsEnvironment.getLocalGraphicsEnvironment(); final String AvailableFontFamilyN ......
分页查询插件 PageHelper 分页原理
PageHelper 是一个十分流行的 MyBatis 分页插件,它能够帮助开发者方便地实现分页,而无需手动地为每个查询写复杂的分页 SQL。要理解 PageHelper 的分页原理,我们可以从以下几个方面进行探讨: MyBatis 的插件体系: MyBatis 本身支持插件机制,这允许开发者插入自 ......
uniapp项目实践总结(四)安装和使用一个插件市场的插件
> 这篇文章主要介绍如何安装和使用一个插件市场的插件的方法。 ## 目录 - 查找插件 - 安装插件 - 使用插件 ## 查找插件 打开插件市场:[https://ext.dcloud.net.cn/](https://ext.dcloud.net.cn/) 例如我们项目中要用到富文本渲染的内容,可 ......
从零开始一个vue3前端项目day02-vite配置篇
完成了路由的配置,就准备进行页面开发等了 ,与此同时我们也要对所使用到的组件库进行一个引入和配置 本次项目采用element-plus组件库全局导入肯定是不可取的,推荐参照官网的按需自动引入 然后就是导入文件路径配置 在项目中我们想import文件使用.././这种方式引入非常麻烦,所以我们可以配置 ......
React中使用PDF文件预览插件react-pdf
## 为什么要用react-pdf 先不说其他场景,就说你在安卓浏览器预览PDF文件的时候,可能遇到过一个问题:`需要下载后预览`。这个问题在苹果浏览器上倒是没有。 那么,react-pdf可以解决这个问题。 ## 注意事项 首先说个重要的事情:你在搜索react-pdf官网的时候,大概率是会搜索到 ......
ElementUI 全局设置组件的默认属性
import ElementUI from 'element-ui' Element.Input.props.clearable.default = true; JS 复制 全屏 原生属性 通常情况下,以maxlength属性为例 import ElementUI from 'element-ui' ......
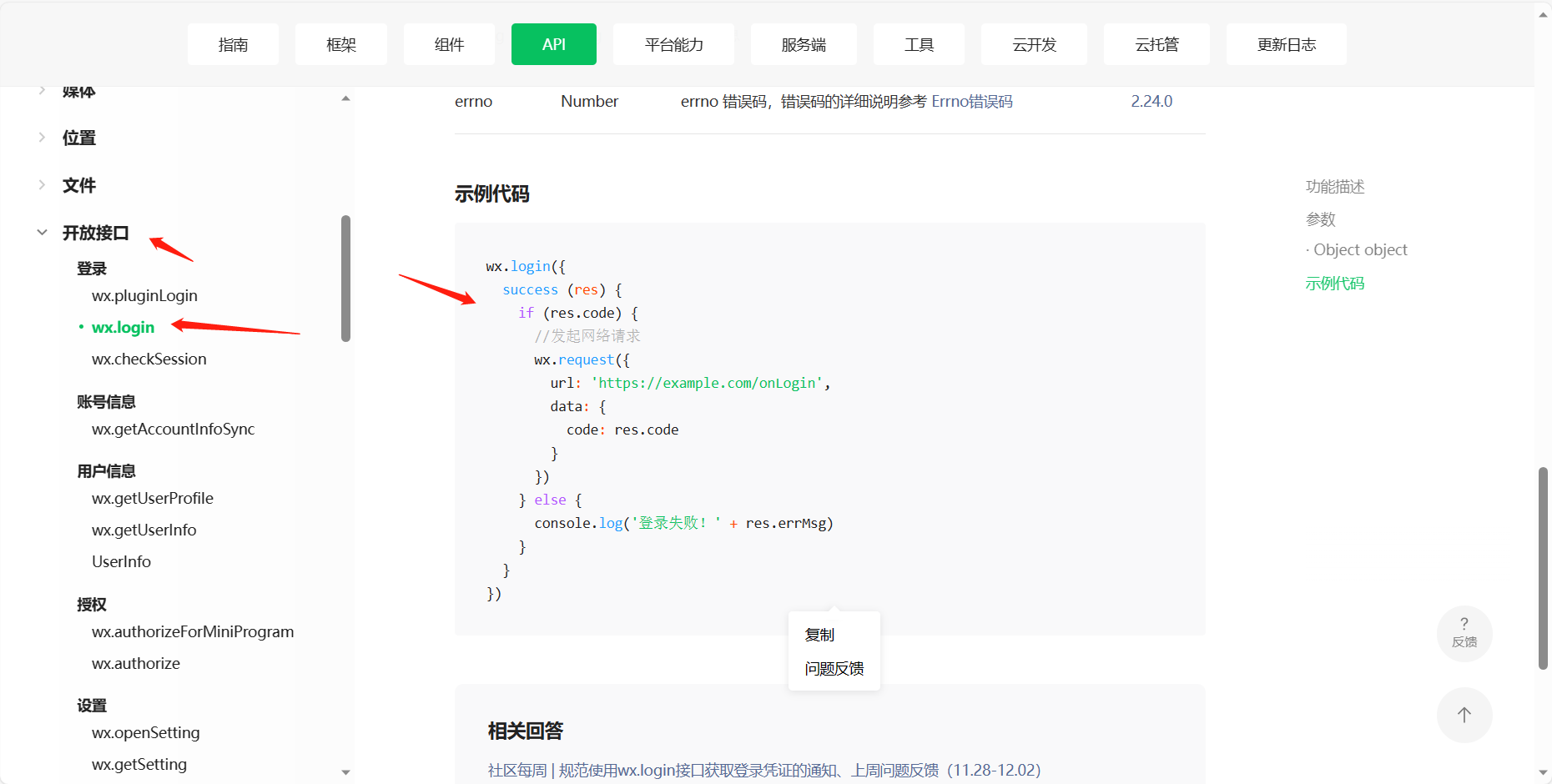
二、微信小程序(内置方法与全局方法)
#####内置方法都放在wx命名空间下,可以通过wx.来调用  全局公共组件和样式以及方法的使用
# uniapp 项目实践总结(三)全局公共组件和样式以及方法的使用 > 上一篇讲解了如何创建一个新的 uniapp 项目,这篇来讲解以下如何注册和使用全局的公共组件,全局样式和全局方法。 ## 目录 - 目录结构 - 公共组件 - 公共样式 - 公共方法 ## 目录结构 创建好项目以后,可以先初始 ......
SpringSecurity使用AccessDecisionManager实现动态权限管理时全局异常捕捉失败,导致重定向无权限的拼接地址和/error,进而导致最终“无权限”返回
先看最终解决的问题: 一开始全局处理器没有@RestControllerAdvices 导致1/0的报错捕捉不到,进而进入springboot的/error ......