vue模板vscode vue2
Vue入门命令2
# Vue入门命令2 ## 表单控制 ```python # input:checkbox(单选,多选),radio(单选) Title 表单控制 用户名: 密码: 记住密码 男 女 未知 爱好: 篮球 足球 乒乓球 橄榄球 {{hobby}} ``` ## 购物车案例 ```python # py ......
Vue组件可以使用v-model实现双向数据绑定
Vue组件可以使用v-model实现双向数据绑定。 在组件中,可以在props中定义一个value属性,并在组件中的对应位置使用v-model进行绑定。例如: Copy <template> <div> <input :value="value" @input="$emit('input', $ev ......
讲一讲我用vscode生成的Vue工程
近照官网教程,先建立一个文件夹,然后用vscode打开, 然后执行 npm init vue@latest 命令 出现页面我全部选择NO,那些组件用到之后再往进加,要么太乱了 然后录入自己要创建的项目名称,我的名称起名 myvue ,注意项目名称不识别大写 然后执行命令:cd myvue 再执行命令 ......
vue3路由的两种引入方式useRouter和router进行页面跳转
1.在vue3中有两种路由的引入方式 第一种 import { useRouter } from 'vue-router' const use_router = useRouter() use_router.push('/pathName') 第二种 import router from '@/ro ......
【Azure 环境】ARM部署模板大于4MB的解决方案及Linked Template遇见存储账号防火墙无法访问
问题一:在ADF Pipeline部署ARM Template报错“Deployment failed -- the request content size exceeds the maximum size of 4MB” 【解答】 4MB是一个固定限制,不可以修改其大小。 如果Template文 ......
VScode 中golang 单元测试,解决单元测试超时timeout30s
目的:单元测试的主要目的是验证代码的每个单元(函数、方法)是否按照预期工作。 提示:解决单元测试超时30s的问题在序号4 1 准备以_test.go结尾文件和导入testing包 在命名文件时需要让文件必须以_test结尾,在文件中导入testing包。单元测试源码文件可以由多个测试用例组成,每个测 ......
vue3之父组件中封了子组件的抽屉(弹框类),通过update:modelValue来进行父子组件的v-model="dialogVisible"通讯
eg:父组件a.vue <AddAiDrawer :projectId="route.query.id" v-model="addAiShow" title="新增" type="spaceAi" @call-back-table="refreshTable" ></AddAiDrawer> //新 ......
拖拽功能(列表拖拽) vue + 移动端 + vuedraggable
拖拽列表效果图: 1. 安装 yarn add vuedraggable 或者 npm install vuedraggable2.新建文件夹 tagManage.vue代码如下: <template> <div class="home"> <div class="drag-wrap"> <drag ......
Windows Server 2016 OVF, updated Jul 2023 (sysin) - VMware 虚拟机模板
Windows Server 2016 OVF, updated Jul 2023 (sysin) - VMware 虚拟机模板 2023 年 6 月版本更新,现在自动运行 sysprep,支持 ESXi Host Client 部署 请访问原文链接:,查看最新版。原创作品,转载请保留出处。 作者主 ......
Windows Server 2019 OVF, updated Jul 2023 (sysin) - VMware 虚拟机模板
Windows Server 2019 OVF, updated Jul 2023 (sysin) - VMware 虚拟机模板 2023 年 7 月版本更新,现在自动运行 sysprep,支持 ESXi Host Client 部署 更新日期:Fri Jul 28 2023 17:12:00 GM ......
Windows Server 2022 OVF, updated Jul 2023 (sysin) - VMware 虚拟机模板
Windows Server 2022 OVF, updated Jul 2023 (sysin) - VMware 虚拟机模板 2023 年 7 月版本更新,现在自动运行 sysprep,支持 ESXi Host Client 部署 请访问原文链接:,查看最新版。原创作品,转载请保留出处。 作者主 ......
Windows Server 2008 R2 OVF, updated Jul 2023 (sysin) - VMware 虚拟机模板
Windows Server 2008 R2 OVF, updated Jul 2023 (sysin) - VMware 虚拟机模板 Windows Server 2008 R2 简体中文版 OVF, 2023 年 7 月更新 请访问原文链接:,查看最新版。原创作品,转载请保留出处。 作者主页:[ ......
视图层:三板斧问题,JsonResponse序列化,form表单上传文件,request对象的其他几个方法,CBV的书写和FBV的写法,CBV的源码分析.模板层:变量之分配,过滤器
### 视图层 #### 三板斧问题 ```python # 在视图函数中写函数跟普通函数不太一样 # djagno中使用的局部的request def index(request): pass def func(request): pass '''所有的视图函数不能够没有返回值,并且返回值还必须是 ......
vue项目中禁止移动端双击放大
最近有时间做自己的事了,才想起来记录这些事 其实可简单了一句话的事 找到index.html 的这个代码 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 把他替换成这个,就好了 <meta name="vi ......
Vue CLI 安装
安装这个新的包: npm install -g @vue/cli 你还可以用这个命令来检查其版本是否正确: vue --version 启动界面 vue ui ......
如何在vscode里面显示正确的阿拉伯语以及希伯来语
https://segmentfault.com/a/1190000040234404可参考本篇 这个问题其实挺好解决的,只是当时看到ide等编辑器可以将字符串从右向左排序,但是vscode里面没有类似的功能,插件也没有找到合适的,后来直接在对应的标签加上css属性 dir="auto" 这样的话就 ......
前端Vue自定义精美商品分类组件category 可用于电商应用分类页面
随着技术的不断发展,传统的开发方式使得系统的复杂度越来越高。在传统开发过程中,一个小小的改动或者一个小功能的增加可能会导致整体逻辑的修改,造成牵一发而动全身的情况。为了解决这个问题,我们采用了组件化的开发模式。通过组件化开发,可以有效地实现单独开发,单独维护,而且它们之间可以随意的进行组合。大大提升 ......
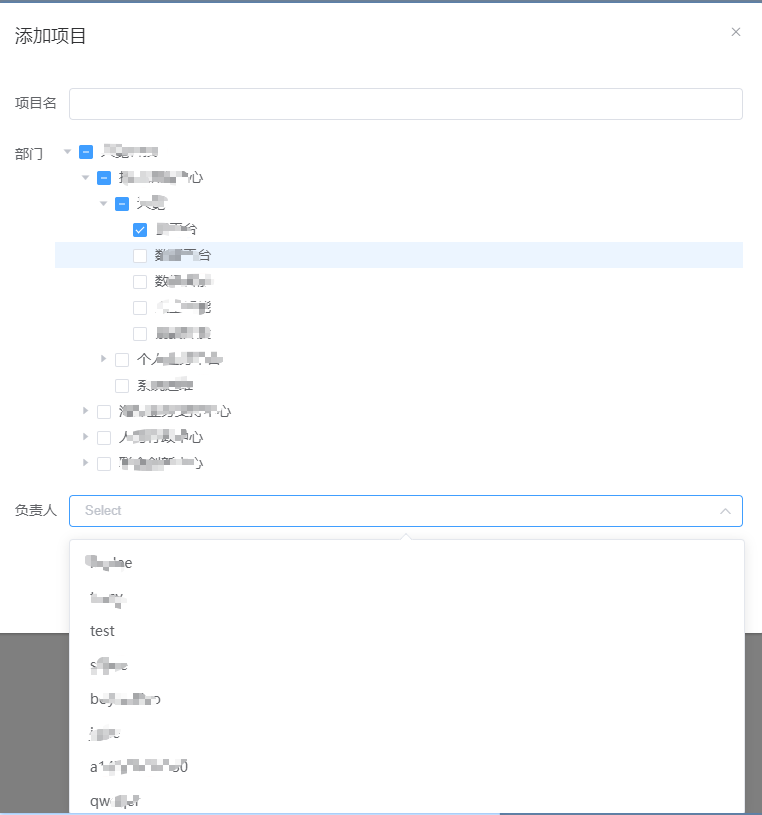
vue + ele 下拉选择框和下拉多选选择框处理
效果图如下:  取消 确定 
<script src="https://cdn.bootcdn.net/ajax/libs/eruda/2.3.3/eruda.min.js"></script> <script>eruda.init()</script> ......
Vue h5实现跳转百度、高德地图
1、在index.html文件引入js <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=3e4d1229e928904d97938107acc0305b&plugin=AMap.Geocode ......
使用easypoi模板导出遇见的bug
# 一、前言 easypoi是为java提供的一款excel导入导出的工具包。使用easypoi,能极大的简化我们excel导入导出的操作;但是在使用过程中,也发现了一些bug,在这里做一些相关记录。 # 二、问题 我这里发现的问题主要是easypoi提供的模板导出功能。 ## 1.前期准备 为了模 ......
vue中使用provide和inject依赖注入组件之间进行父子组件传值(也适用于嵌套路由)
父组件中: provide: function() { return { reload: this.reload // 父组件中的方法 } } 子组件中: inject: ['reload'] 使用:this.reload() // 也可传入参数 ......
【模板】回文字符机 PAM
# 【模板】回文自动机 PAM ## 回文自动机 ### 定义 回文自动机(Palindrome Automaton)是处理回文问题的利器。类似后缀自动机,回文自动机有: - 状态:每个回文子串是一个状态,没有两个状态代表相同的回文子串。 - 转移:从一个状态出发有转移边,字符 $r$ 的转移边表示 ......
如何在VUE3中使用Axios
## 1、安装Axios `npm install axios` ## 2、封装一个api.ts `import axios from 'axios'; const api = axios.create({ baseURL:'http://localhost:8080', timeout: 1000 ......
vscode常用快捷键【转】
1、选中光标所在单词==》ctrl + d2、删除光标所在行==》ctrl + shift + k3、拷贝光标所在行==》ctrl + c4、在光标下一行创建新的一行,同时移动光标到下一行==》crtl + enter5、复制光标所在行,并创建下一行,把内容粘贴到下一行==》shift + alt ......
vue.js:用el-breadcrumb显示当前路由(vue@3.2.36/element-plus@2.2.2)
一,代码: 官方文档地址: https://element-plus.gitee.io/zh-CN/component/breadcrumb.html 代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 2 ......
vue-scrollmagic 滚动动画制作插件
1、需求: 在做网站的时候、需要加一个根据页面滚动位置进行页面变化的效果。 2、实现方案: 自己写个滚动监听也不是很复杂、但是管理维护起来比较乱。所以直接找了这个插件 官网:vue-scrollmagic、插件地址 3、使用: 安装 npm i vue-scrollmagic --save 载入 / ......
vue循环生成echarts图表
1. 效果图 2. 引入echarts npm install echarts --save 3. main.js全局引入 4. 页面 data数据是从后台接口中返回的,需要通过watch监听来获取created方法中获取到的数据。用mounted由于是异步调用,是获取不到created中的数据的。 ......
A_S の 模板库
[TOC] 这里只存放还未深深刻在`DNA`里的板子。 板子可爱捏~ # I 数据结构 & 树 ## 0x10 树链剖分 ## 0x11 LCA ## 0x12 LCT ## 0x13 splay & 平衡树 ## 0x14 李超线段树 ## 0x15 线段树 ## 0x16 树状数组 ## 0x1 ......