vue模板vscode vue2
Vue的学习笔记
一、弹窗的初始化 1.弹窗打开的时候想要对弹窗进行一些初始化数据(比如从表默认选中第一行),可以用@opened绑定方法进行操作,详见: https://element.eleme.cn/#/zh-CN/component/dialog 二、显示与不显示:v-show 视频学习地址(03 - key ......
vue2集成tinymce富文本编辑器,添加本地资源解决加载慢问题
组件源码版本license tinymce 地址 4.9.3 MIT 示例项目一 源码地址:gitee 1.封装组件 <template> <div :class="{fullscreen:fullscreen}" class="tinymce-container" :style="{width:c ......
【vue】vue路由传参的三种方式
【vue】vue路由传参的三种方式 原文链接:https://blog.csdn.net/liyunkun888/article/details/83269343 前言 vue 路由传参的使用场景一般都是应用在父路由跳转到子路由时,携带参数跳转。传参方式可划分为 params 传参和 query 传 ......
前端vue uni-app cc-countdown倒计时组件
随着技术的不断发展,传统的开发方式使得系统的复杂度越来越高。在传统开发过程中,一个小小的改动或者一个小功能的增加可能会导致整体逻辑的修改,造成牵一发而动全身的情况。为了解决这个问题,我们采用了组件化的开发模式。通过组件化开发,可以有效地实现单独开发,单独维护,而且它们之间可以随意的进行组合。大大提升 ......
Vue实现嵌套路由
Vue实现嵌套路由 原文链接:https://blog.csdn.net/zhanggqianglovec/article/details/124308680 嵌套路由又称为子路由,在实际应用中,通常由多层嵌套的组件组合而成。同样地,URL中各段动态路景观也按某种结构对应嵌套的各层组件,例如我们看V ......
模板 最近公共祖先(LCA)
```c++ void dfs(int u, int v) {//求出每个结点的深度1 dep[u] = dep[p] + 1; fa[u][0] = p; for(int i = 1; (1 = 0; i--) {//i的初始值由节点数确定 if(dep[u] - (1 = dep[v]) { u ......
vue3
1、ref 深拷贝 视图层更新不改变源数据 const num = 1 const refNum = ref(num) const click = ()=>{ refNum++ //refNum 已经改变了,但原数据num不变 } 2、toRef 源数据改变不更新视图 ......
vscode+gdb 配置
到这个网址下载 mingw c语言环境 https://sourceforge.net/projects/mingw-w64/files/mingw-w64/ 我是windows64 位,直接下载这个: 配置好环境变量 下载c/c++插件 配置vscode文件: launch.json文件: { / ......
【个人模板封装】树套树、高维数据结构
## 树状数组套树状数组(二维树状数组)1 请注意,该版本不能同时进行区间修改+区间查询。无离散化版本的空间占用为 $\mathcal O(NM)$ 、建树复杂度为 $\mathcal O(NM)$ 、单次查询复杂度为 $\mathcal O(\log N\cdot \log M)$ 。 大致有以下 ......
P3375 【模板】KMP 字符串匹配 题解
前言 狗屁不是,建议别看!!! 题目链接 P3375 【模板】KMP 字符串匹配 - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 分析 先给个例子 s1:ABCABCABB s2:ABCABB 若使用朴素算法匹配,当匹配到 s1:ABCAB C ABB s2:ABCAB B 时,朴 ......
Vue3中使用TypeScript封装axios遇到的问题(AxiosRequestConfig)
>如果您有更好的解决方法,欢迎评论区评论。 ### 版本 ~~~ "dependencies": { "axios": "^1.0.0", "vant": "^4.6.3", "vue": "^3.3.4", "vue-router": "^4.2.4", "vuex": "^4.1.0" }, " ......
Vscode的portable模式
下载zip解压包版本vscode,解压完成后创建与vscode.exe同级data目录。 解决扩展默认安装在系统盘用户名下导致C盘臃肿的问题。 ......
Manacher模板,支持自定义不同字符的相等关系
#include<bits/stdc++.h> using namespace std; struct Manacher { struct Char { char ch; Char(){} Char(char ch) : ch(ch) {} Char &operator = (const char ......
vue 默认页面无法打开
默认打开的界面是白色的,需要输入正确的路由才能访问正确的页面。 router的index.ts(js)文件中设置路由规则,例如我们默认打开index页面,我们只需要设置routes: const routes = [ { path:"/", name:"brx", redirect:'/index' ......
Vue2 响应式原理小结
为了面试讲Vu2响应式的时候更顺利点,我想在需要提前准备一下: Vue2.5.17 的源码 export class Observer { value: any; dep: Dep; vmCount: number; // number of vms that has this object as ......
- 通过结合前端页面实现ORM对数据的增删改查 - Django中如何创建表关系 - 一对一 - 一对多 - 多对多 - Django框架的请求生命周期流程图 - 路由层urls.py - 视图层views.py - 模板层templates
通过结合前端页面实现ORM对数据的增删改查 案例:写一个页面,就是把数据库中的数据以表格的形式展示出来,然后在每一行的后面加两个按钮,分别是修改、删除的按钮 1.首先在数据库创建一个表格 1.在model.py中创建表格 2.python manage.py makemigratins迁移记录 3. ......
vue移动端适配
1.安装 npm add postcss-pxtorem@5.1.1 amfe-flexible -S amfe-flexible是可配置可伸缩布局方案,主要是将1rem设为viewWidth/10。 postcss-pxtorem是postcss的插件,用于将像素单位生成rem单位。 2.在vue ......
vue中ref和reactive的区别
在 Vue 3 中,`ref` 和 `reactive` 是两种不同的响应式数据处理函数,它们有以下区别: 1. **处理的数据类型**: - `ref`:`ref` 函数用于处理基本数据类型,如数字、字符串、布尔值等。它可以将基本类型数据包装成一个响应式的引用,使其在模板中能够自动追踪变化。 - ......
如何开发一套苹果cms前端模板
> 本文运用了苹果cms官网的模板开发教程,开发了一套苹果cms的前端模板,感兴趣的同学可以去github下载使用。 ### 什么是模板 模板是网站的主题外观,也被称为主题或皮肤。通过使用不同的模板,网站的前台可以以不同的样式展示。这就像人们的服装一样,人们打扮得漂亮会吸引人,同样地,一个好看的模板 ......
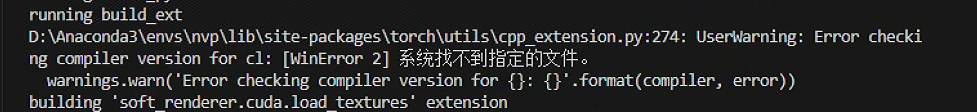
Soft Rasterizer (SoftRas) windows10 vscode 运行 环境配置记录
  in messages" :key="index"> ......
vue2遇到的一些错误
一、VUE中的VUEX如何调用modules里面的mutations和state ...mapMutations("workflow",['setApproverConfig', 'setApprover']), 二、Non-nested routes must include a leading ......
【模板】随机数据生成器
最近打了一次 Codeforces ,发现有很多小 bug 其实可以用随机数据 + assert 就能找出来的。而且也能验证一些猜想或者打表。每次都写这个东西太耗时间了。现在临时写一个后面慢慢完善。 ```cpp namespace RandomGenerator { const int MAXN ......
模板 int128
```c++ struct i128 { __int128 x; constexpr i128() : x(0) {}; constexpr i128(__int128 v) : x(v) {}; i128 &operator+=(i128 rhs) { x = x + rhs.x; return ......
Vue第一季
# 001.**Vue核心 Vue简介 初识** ## 1.1. Vue 简介 ### 1.1.1. 官网 ● [英文官网](https://vuejs.org/) ● [中文官网](https://cn.vuejs.org/) ### 1.1.2. 介绍与描述 ●Vue 是一套用来动态构建用户界面 ......
VsCode如何配置C语言环境?
> 以前学校上C语言课程都是使用VC++6.0上课,这个学期为了复习一遍C语言,而且自己经常使用VSCode开发前端项目,所以为了方便。这里把需要的环境和插件配置在这里介绍一下。 ### Windows环境下安装C语言编译器 MinGW-W64 GCCC的下载地址为:https://sourcefo ......
vue 项目创建流程·
在要创建的vue项目的文件夹中打开cmd 输入 vue ui 创建项目,输入项目名,包管理器选择 npm 手动配置,插件选择 router(是项目需要界面切换的路由),vue版本是选择2,语法检测规范选择第一个创建不保存模板 ......
Vue2.6.11+electron13.0.0在渲染进程中使用remote,报错:“TypeError: fs.existsSync is not a function
 * https://blog.csdn.net/weixin_38742935/article/details/119 ......
关于vue element-admin 切换tag, 页面刷新 以及内存增加不释放问题
1:切换tag,页面刷新, 检查了路由, 配置了 nocache:false, 以及 isKeep:true, 但是在页面tag切换时,还是会刷新,, 在生命周期中打印, 发现能够打印,, 检查了代码,在组件引用中未发现v-if的使用, 最后竟查找,借鉴 https://blog.csdn.net/ ......