vue源码 周期 生命
mybatis源码阅读
### 配置解析 首先来看一个简单使用例子 String resource = "mybatis-config.xml"; //读取配置,创建sessionFactory SqlSessionFactory sessionFactory = new SqlSessionFactoryBuilder( ......
基于 Webpack4 和 Vue 的可热插拔式微前端架构
如果项目对你有所帮助,可以给个star Github地址 什么是 Puzzle Puzzle 是基于 Vue 和 Webpack4 实现的一种项目结构;业务模块可以像拼图一样与架构模块组合,形成不同的系统,而这一切都是可以在生产环境热插拔的;这意味着你可以随时向你的系统添加新的功能模块,甚至改版整个 ......
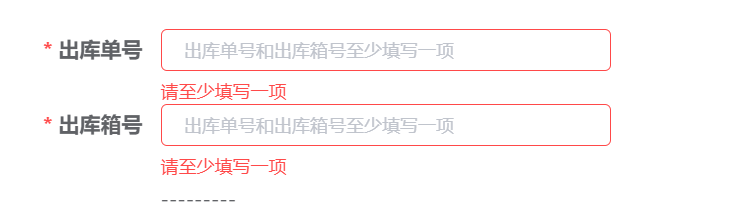
VUE+ElementUI的表单验证二选一必填项,并且满足条件后清除表单验证提示
 ### 上代码 ``` html ``` ``` js data() { var validateNa ......
百度地图避坑,vue3,typescript setup
1、刚开始一直安装 vue-baidu-map,他适用于vue2,一直处于不识别_BMap 2改用:vue-baidu-map-3x 安装后配置main.ts import BaiduMap from "vue-baidu-map-3x"; app.use(BaiduMap, { // ak 是在百 ......
vue3怎么使用defineExpose
在使用单文件组件<script setup>创建一个子组件,会遇到父组件需要调用子组件的方法或变量的情况,这个时候,子组件中就需要使用defineExpose把子组件中那些需要被父组件调用的方法或变量给输出,方便父组件使用。 1.子组件 在子组件中,定义updata方法、getData方法、num变 ......
全局引用ant-design-vue的TreeSelect没有样式
在全局只按需引用了TreeSelect vue.use(TreeSelect) 没有样式......... 需要在babel.config.js里的plugins配置 plugins: [ [ "import", { "libraryName": "ant-design-vue", // 库名称 " ......
项目vue2升级vue3
Vue2迁移vue3操作指南 #一、前言 有个自动化迁移工具gogocode-cli,尝试后发现不好用且得不偿失,就放弃了,感兴趣的可以去了解一下,本指南选择手动迁移 迁移开始之前,我们先来梳理下思路: 现在有一个vue2的项目,首先我们升级框架,得到了一个vue3的框架,但是上面放着vue2的代码 ......
从源码角度了解Vue生命周期
每个Vue应用都是通过`new Vue()`创建一个Vue实例开始。Vue()函数可以传入选项Options,常见的有el、template和data选项等。 el 只在new创建实例时生效,其值可以是一个CSS选择器或一个HTML Element实例。实例挂载后(mounted之后)可通过`vm. ......
短视频平台源码开发中实现倒计时,定时任务
在短视频平台源码在开发的过程中,实现倒计时、定时任务是一个很常见的功能,倒计时可用于实现开屏广告倒计时,验证码倒计时等诸多功能,定位任务可用于定时刷新等功能,以下就是短视频平台源码开发中实现倒计时,定时任务的功能示例。 一.短视频平台源码的需求描述 在Andorid的实际开发中经常会用到倒计时,无论 ......
短视频源码技术开发知识:如果固定手机方向
在短视频平台源码在开发的过程中,实现倒计时、定时任务是一个很常见的功能,倒计时可用于实现开屏广告倒计时,验证码倒计时等诸多功能,定位任务可用于定时刷新等功能,以下就是短视频平台源码开发中实现倒计时,定时任务的功能示例。 1、短视频源码开发中使用场景 在某些情况下,没有对Android应用设置横屏竖屏 ......
小视频源码开发中如何截取视频第一帧作为封面
我们打开短视频平台,观看视频时我们往往会被视频的封面所吸引,从而我们会点开视频去观看完整的,可想而知一个播放量 点赞量高的视频,视频的封面对这个视频多么的重要。本文章向大家介绍小视频源码开发中如何截取视频第一帧作为封面。 如何在小视频源码开发通过Vue中实现截取视频第一帧作为视频封面可以通过以下步骤 ......
springboot-vue实操
一、先下载node.js 二、在指定的目录下 创建vue create my-vue3-project。(创建vue) {1}选择 Manually select features,自定义配置 {2} 空格键表示选择确认 {3} 3.x {4} {5} {6} {7} 跟着步骤走,运行这两个 按顺序 ......
【Fegin技术专题】「原生态」从源码层面让你认识Feign工作流程和运作机制
[推荐超值课程:点击获取](https://www.sanzhishu.top/) ## Feign简介介绍 > 什么是feign:一款基于注解和动态代理的声明式restful http客户端。 ### 原理 #### Feign发送请求实现原理 * **微服务启动类上标记@EnableFeignC ......
强行修改 ELF 文件后使用 GDB 进行源码级调试的方法
1. 使用`patchelf`命令修改目标文件`ld`、`libc`。 ``` patchelf --set-interpreter /mnt/hgfs/Share/ld.so --replace-needed libc.so.6 /mnt/hgfs/Share/libc.so pwn.elf `` ......
vue自定义指令(防抖)
import Vue from 'vue' /** * 按钮防抖,300毫秒内只触发一次请求 * 区分了一下传参和不传参的情况 */ // 不传参数,用法:v-debounce="test_debounce" Vue.directive('debounce', { inserted: functio ......
.NET JIT脱壳指南与工具源码
本文介绍了.NET下的JIT层加密点与脱壳技巧,包括IL代码,Token,异常处理子句,局部变量这四种加密,并给出了一份基础的脱壳机框架源码。文中的内容适用于.NET Framework全版本,.NET Core 1.0~3.1,.NET 5+也大致相同。文中的.NET若未作说明,均指代.NET F... ......
npm uninstall -g @vue/cli 命令卸载脚手架失败
解决方法如下: 1、执行:npm config ls -l 命令;在展示信息的userconfig键值中找到.npmrc 文件的路径;将.npmrc文件删除。查询结果如下: 2、执行:where vue 命令;删除查询出的两个文件。文件如下图: 3、执行 :vue -V 命令。发现vue命令已经不可 ......
JS设计的网站源码
JS设计的网站源码 1. 前言 现代网站的用户界面越来越复杂,为了实现更好的用户体验和地图交互效果,JavaScript(简称JS)在网站设计中扮演了至关重要的角色。JS设计的网站源码,可以充分发挥JS的优势,提供丰富的功能和动态效果,给用户带来更好的体验。 2. 响应式布局 响应式布局是现代网站设 ......
精简的Vue Elenent ui界面
仓库地址:https://gitee.com/JSTGitee/element-jst-admin 登录 首页 表格 前言 该方案作为一套多功能的后台框架模板,适用于绝大部分的后台管理系统开发。基于 Vue2,使用 vue-cli2 脚手架,引用 Element ui 组件库,方便开发快速简洁好看的 ......
Vue3中的defineProps方法
1.什么是defineProps defineProps是Vue3中的一种新的组件数据传递方式,可以用于在子组件中定义接收哪些父组件的props。当父组件的props发生变化时,子组件也会随之响应。 2.如何使用defineProps? 在子组件中可以使用defineProps声明该组件需要接收的p ......
AttentionFreeTransformer 源码解析(一):AFTFull、AFTSimple、AFTLocal
我觉得源码写的很好懂,我就不加注释了,直接上计算流程图。 ## `AFTFull`  ```py class AFTFu ......
Flink源码解析(二)——Flink流计算应用执行环境解析
在Flink应用执行过程中会涉及到3个主要的执行环境变量,分别为StreamExecutionEnvironment、Environment、RuntimeContext。它们的作用层次、作用时机、作用范围各不相同。3种环境对象的关系如下图: 下面分别介绍3种环境对象的细节信息。 一、StreamE ......
Java开发的数字知识库,支持全文检索、知识图谱展示,流程审批,(源码获取)
一、项目介绍  一款全源码,可二开,可基于云部署、私有部署的企业级知识库云平台,应用在需要进行常用文档整理、分类、 ......
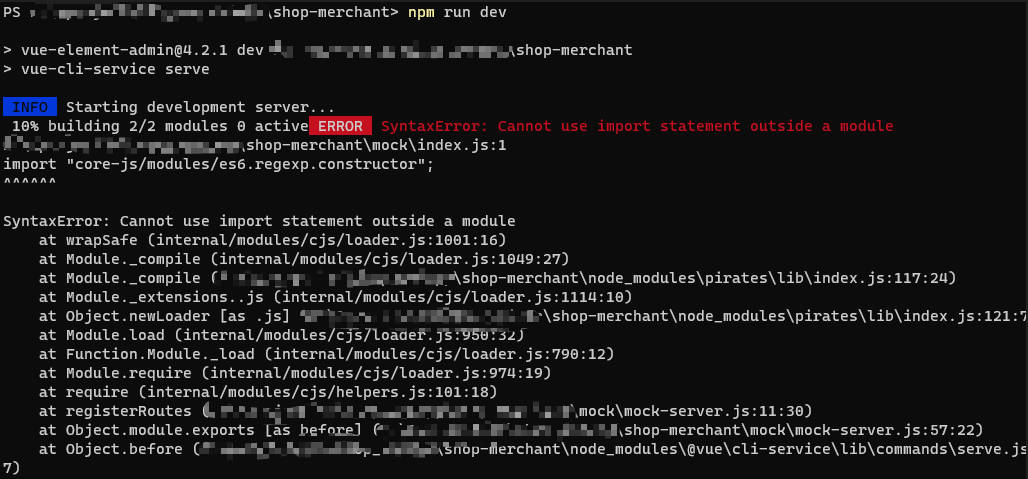
解决vue2+vue-cli中遇到的Must use import to load ES Module
报错信息  原来的`babel.config.js`配置 ```javascript module.exports ......
vue 校验表单,必填的错误提示,已经勾选了,依然提示错误信息,el-select
vue 表单校验的时候 1. 先点提交按钮,所有的必填项出现错误提示 2. 下拉选选择以后,错误提示仍然不消失 解决方法 触发方式 blur 改成 change 其实问题挺简单的,只不过因为缓存,没有及时得到正确的反馈,然后改bug的路越走越远,让我来回折腾了几个小时,真烦银,小伙伴们一定要记得清除 ......
【分布式技术专题】RocketMQ延迟消息实现原理和源码分析
[推荐超值课程:点击获取](https://www.sanzhishu.top/) ### 痛点背景 #### 业务场景 > 假设有这么一个需求,用户下单后如果30分钟未支付,则该订单需要被关闭。你会怎么做? #### 之前方案 > **最简单的做法,可以服务端启动个定时器,隔个几秒扫描数据库中待支 ......
Vue3 大屏数字滚动效果
随着大屏幕技术的发展,大屏数字滚动效果在各种应用场景中越来越常见,例如数字展示、统计数据展示等。Vue3 作为一种流行的前端开发框架,提供了强大的工具和便捷的开发方式,非常适合实现大屏数字滚动效果。
本篇博文将介绍如何使用 Vue3 来实现大屏数字滚动效果。在实现过程中,我们可以使用调试工具进行测... ......
使用vue+openLayers开发离线地图以及离线点位的展示
1 .下载 引入到需要的组件中 npm install ol 2. 需要用到的api... (根据开发需求以及实际情况进行引入) import ol from "ol"; import "ol/ol.css"; import Map from "ol/Map"; import View from " ......
Vue 自定义组件
下面有一个例子。 ```html ``` ### 自定义事件 该组件定义了 select 事件和 clear 事件: ```javascript methods: { clear(){ // 使用 $emit 方法触发 clear 事件 this.$emit('clear', '') }, sele ......