vue源码 周期 生命
西门子PLC S7-1200和Labview以太网通讯通讯周期20MS,自己做的软件,通讯子程序在设备运行了4年多都没出现
西门子PLC S7-1200和Labview以太网通讯通讯周期20MS,自己做的软件,通讯子程序在设备运行了4年多都没出现问题,1200PLC侧只需要建立两个DB块,一个读一个写,其他不需要任何编程延申科普:西门子PLC S7-1200:西门子是一家知名的工业自动化解决方案提供商,PLC(可编程逻辑 ......
选题系统代码源码(php+css+js+mysql) 完整的代码源码,系统使用B/S架构。
选题系统代码源码(php+css+js+mysql) 完整的代码源码,系统使用B/S架构。优化过的界面,拥有管理员、审核员、教师和学生这四种身份登录方式和对应功能,功能齐全。推荐使用phpstudy+ navicat搭建和管理项目!服务:提供现成代码,提供环境搭建相关文档。选题系统代码源码是一套完整 ......
图书馆管理系统代码源码(php+css+js+mysql) 完整的代码源码,系统使用B/S架构。
图书馆管理系统代码源码(php+css+js+mysql) 完整的代码源码,系统使用B/S架构。优化过的界面,拥有管理员和普通用户,普通用户可注册登录,管理员可登录,功能齐全。管理员可管理普通用户,增加其他管理员,增添图书,借还书操作,查看已还书。普通用户,可在线查看现有图书,和自己已借图书。推荐使 ......
ARM加FPGA架构运动控制卡 运动控制器 架构源码 原理图, 资料包含此运
ARM加FPGA架构运动控制卡 运动控制器 架构源码 原理图,资料包含此运动控制卡原理图,PCB图,FPGA源码,ARM去掉算法后的框架源码。注意实物图是旧版的,出的图纸是新版本的,元器件布局合理些,跟实物图稍有不同。本运动控制卡采用ARM单片机+FPGA架构;ARM单片机是基于Cortex-M3内 ......
vue配置scss全局样式
1. 安装插件 ```shell npm install sass --save-dev ``` 2. 在src文件夹下创建`styles`文件夹,并创建以下文件 
学习目标 1、flex盒子的布局原理 2、flex布局的常用属性 3、独立完成某个移动端首页案例 目录 1、flex布局体验 2、flex布局原理 3、flex布局父项常见属性 4、flex布局子项常见属性 5、案例制作 flex布局体验 1、传统布局与flex布局 建议: 1)如果是PC端页面布局 ......
Vue3 element-Plus el-tree 权限树 传值给后端及回显问题
内容:权限在新增人员时候选择传给后端并且编辑回显 坑: 1.传给后端的权限数组需要传父级id 例如:一级目录下有二级目录和2-2目录,选了2-2目录,需要把一级目录的id也给后端 2.回显的时候后端会把权限数组id都给你(包括一级目录),如果直接回显的话会默认一级下所有目录都选中 代码参考 <el- ......
vue学习第18天 css --- 移动web开发 (单独/响应式、常见布局【单独:流式、flex、rem适配、混合 / 响应式:媒体查询、bootstarp框架】)
学习目标: 目录: 移动端基础 1、浏览器现状 2、手机屏幕现状 3、常见移动端屏幕尺寸 查看地址: https://www.strerr.com/screen.html 注:作为前端开发,不用纠结dp,dpi, pt, ppi等单位。 4、移动端调试方法 5、总结 视口 视口:就是浏览器显示页面内 ......
vue 学习第17天 CSS学习 ---- 浏览器私有前缀 + css3阶段总结
浏览器私有前缀是为了兼容老版本的写法,比较新的浏览器无需添加 1、私有前缀 2、提倡的写法(私有前缀+属性) 总结: CSS3学习的 五个大方面 ......
vue学习过程中 遇到的问题 CSS塌陷 ----- 高度塌陷和外边距塌陷
1、高度塌陷 原因:父元素没有设置高度,子元素设置浮动属性(float:left)之后,父元素的高度为0.*** <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compati ......
vue学习第12~13天 品优购项目(纯页面)
目标: 1)项目规划 2)首页制作 3)列表页制作 4)注册页制作 5)域名注册与网站上传 项目规划 1、网站制作流程(八步) 2、项目整体介绍 项目名称:品优购 项目描述:品优购是一个电商网站。要完成PC端首页、列表页、注册页面的制作 3、项目学习目的 1)电商类网站比较綜合 ,里面需要大量的布局 ......
vue学习第16天 CSS---3D转换 (translate3d 3d移动、3D旋转 rotate3d、transform-style 是否开启3d环境)
3D转换 转换: 1)3d移动 translate3d 2)3d旋转 rotate3d 3D的特点: 1)近大远小 2)物体后面遮挡不可见 3D转换:我们工作最常用的 3D位移 和 3D旋转 主要知识点: 1、三维坐标系 (z轴,z外(屏幕)+,z内(屏幕)-) 三维坐标系其实就是指立体空间,立体空 ......
步进电机T型算法基于stm32 步进电机T型运动控制器源码 输入脉冲数量 脉冲频率即可求出 绝对位置 相对位置,
步进电机T型算法基于stm32 步进电机T型运动控制器源码 输入脉冲数量 脉冲频率即可求出 绝对位置 相对位置,附带限位功能等。支持100khz。这段话涉及到的知识点和领域范围是步进电机控制、T型算法、STM32微控制器、脉冲数量、脉冲频率、绝对位置、相对位置和限位功能。步进电机是一种常用于控制精确 ......
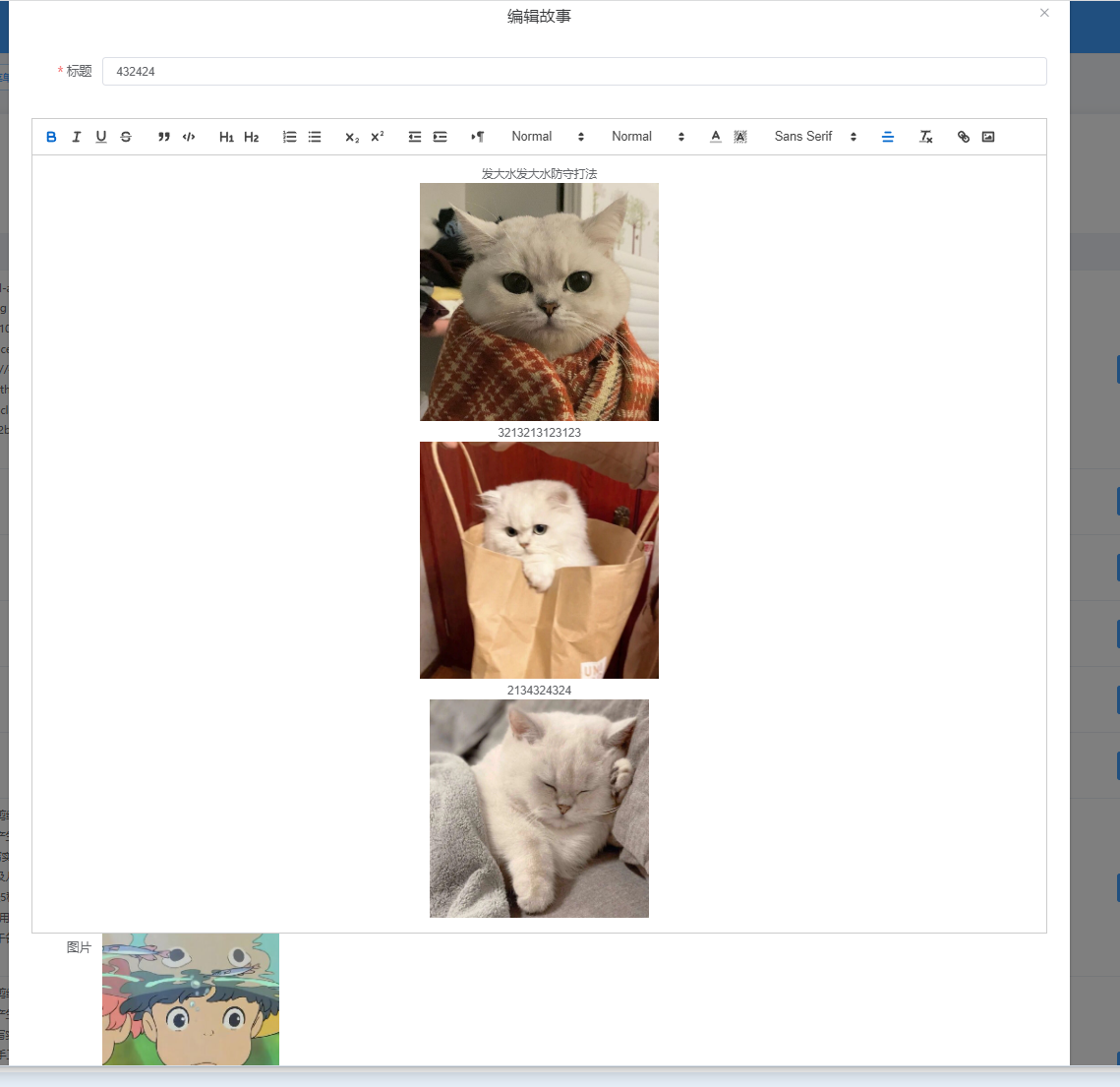
vue项目中使用vue-quill-editor富文本编辑器、支持大小和拖拉;以及 vue 引入quill - image - resize - module 插件报错
**在本内容的最后面附上了demo代码** **1. 实现的效果图**  **2. 首先需要先引入依赖** ......
vue学习第15天 CSS ---- 动画animation
动画 动画(animation)是CSS3中具有颠覆性特征之一,可通过设置多个节点来精确控制一个或一组动画。常用来实现复杂的动画效果。 相比较过渡,动画可以实现更多变化,更多控制,连续自动播放等效果。动画的优点(与过渡相比更好) 1、动画的基本使用(先定义后调用) 制作动画分为两步: 1)先定义动画 ......
vue学习第14天 移动Web开发 --- CSS3 2D转换 (transform) 移动、旋转、缩放
2D转换 转换 (transform)是CS53中具有颠覆性的特征之一,可I以实现元素的位移、旋转、缩放等效果,可以简单理解为变形 1)移动: translate 2)旋转:rotate 3)缩放:scale 1、二维坐标系(x右+,x左-)(y下+,y上-) 2D转换是改变标签在二维平面上的位置和 ......
C++源码代码 交易数据接口程序源代码 这是一个c++语言编写的Windows程序源码包及工程。
C++源码代码 交易数据接口程序源代码 这是一个c++语言编写的Windows程序源码包及工程。1、支持按照设定时间间隔从交易所获取实时成交价格、金额等数据,缓存于内存和本地文件。2、支持读取配置参数文件和生成日志文件。3、支持生成价格和金额的历史曲线数据。4、支持根据交易额筛选交易量大的热门股。5 ......
STM32 PLC底层Keil源码 实现三菱FX2N 延申科普: STM32微控制器
STM32 PLC底层Keil源码 实现三菱FX2N延申科普:STM32微控制器是一种基于ARM Cortex-M内核的32位微控制器系列,由意法半导体(STMicroelectronics)开发。它具有高性能、低功耗和丰富的外设接口,广泛应用于嵌入式系统开发领域。STM32系列微控制器提供了多个型 ......
【保姆级教程】Vue项目调试技巧
在Vue项目开发过程中,当遇到应用逻辑出现错误,但又无法准确定位的时候,知晓Vue项目调试技巧至关重要,debug是必备技能。
同后台项目开发一样,可以在JS实现的应用逻辑中设置断点,并进行单步、进入方法内、跳出方法等调试,从而准确定位问题根源。
本文主要讲解针对Vue项目进行调试的 3 种方法:d... ......
带你彻底掌握Bean的生命周期
摘要:我们将深入研究Spring Framework的核心部分——Spring Bean的生命周期。 本文分享自华为云社区《Spring高手之路5——彻底掌握Bean的生命周期》,作者: 砖业洋__ 。 1. 理解Bean的生命周期 1.1 生命周期的各个阶段 在Spring IOC容器中,Bean ......
直播源码搭建技术弹幕消息功能的实现
今天我要分享的这个直播源码技术功能也是大家非常常见的,这个功能不仅仅应用在直播源码平台中,在各大影视app中也一直被应用,那这个功能是什么那? ......
pixel 3xl 编译安卓与内核并烧入全流程(含安卓源码部分编译)
# pixel 3xl 编译安卓与内核并烧入全流程(含安卓源码部分编译) [toc] # 环境搭建 建议:ubuntu18.04 或 ubuntu20.04 建议:最大磁盘大小300GB以上,内存16GB以上,4个CPU内核以上 # 安卓源码下载 ## 一、准备下载环境 ### 1、安装Python ......
这里提供了一个基于STM32F103系列单片机的项目工程文件,其中包含了STM32 PLC底层源码和FX2N源码。底层源码
这里提供了一个基于STM32F103系列单片机的项目工程文件,其中包含了STM32 PLC底层源码和FX2N源码。底层源码实现了断电保持功能,并且适合初学者,因为有很多注释解释了三菱指令编码。这个项目需要使用Keil MDK 4.7以上的版本进行编译,CPU需要是STM32F103,RAM内存至少为 ......
xadmin导出文件部分源码
如下 在项目中全局搜索FileResponse可找见 class ExportPlugin(BaseAdminPlugin): export_mimes = {'xlsx': 'application/vnd.ms-excel', 'xls': 'application/vnd.ms-excel', ......
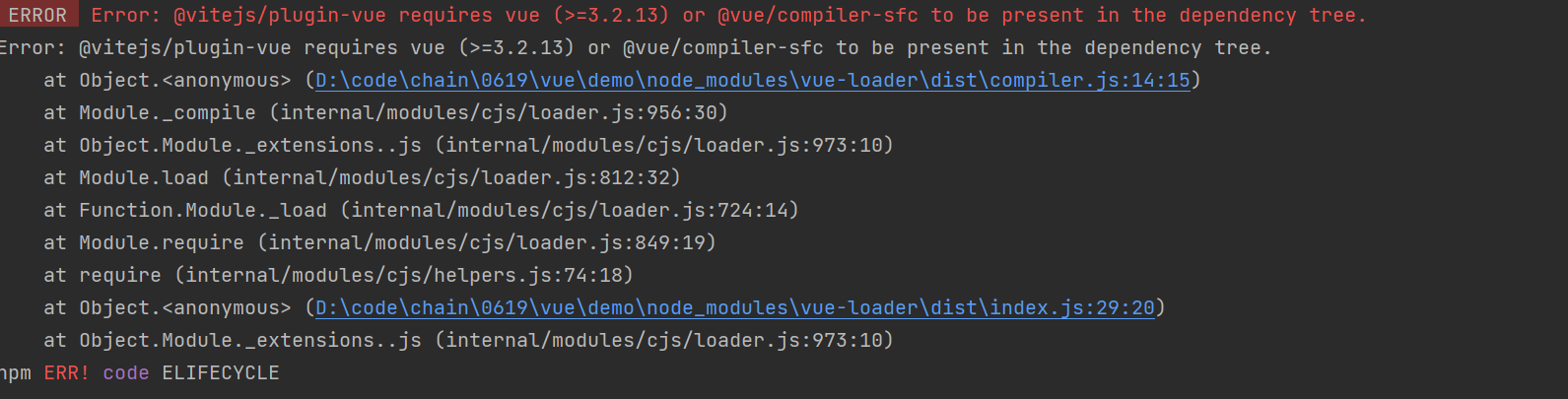
[vue] Error: @vitejs/plugin-vue requires vue (>=3.2.13) or @vue/compiler-sfc to be present in the dependency tree.
## 问题描述  ##解决方法 ``` npm i vue@3.2.26 ``` 重新运行即可 ``` npm r ......
京东微前端应用MicroApp,主应用vite-vue3,子应用vite-vue3+pinia
[micro-app 官方地址](https://zeroing.jd.com/) [micro-app 官方demo地址](https://github.com/micro-zoe/micro-app-demo) 这篇文章主要是为了记录,本人在使用中遇到的一些问题,供参考 1. 资源找不到 -> ......
前端Vue自定义询问弹框和输入弹框
前端Vue自定义询问弹框和输入弹框, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13119 效果图如下: ![](https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/01794 ......
前端Vue自定义简单实用中国省市区三级联动选择器
#### 前端Vue自定义简单实用中国省市区三级联动选择器, 请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13118 #### 效果图如下: ![](https://p3-juejin.byteimg.com/tos-cn-i-k3u1f ......
前端Vue自定义服务说明弹窗弹框 自下而上底部弹框
#### 前端Vue自定义服务说明弹窗弹框 自下而上底部弹框, 请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13108 效果图如下: ![](https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfc ......