vue特性vue3
《vue短跑》vue的一些概念
# vue工作原理 参考链接:https://www.cnblogs.com/lishanlei/p/8423407.html 参考链接:https://www.cnblogs.com/wzfwaf/p/10553160.html ## MV模式 之前,我们都是通过原生js操作dom元素,比如:获取 ......
vue3 左侧菜单栏默认展开关闭
<el-menu class="mainMenu" router background-color="transparent" active-text-color="#fff" :unique-opened="true" :collapse-transition="false" :collapse= ......
Vue3+Vite部署到Netlify
本项目的前端是使用Vue3技术。因为用到了Vite做代理解决跨域问题,所以部署到Netlify需要多做一些步骤。 使用Vite代理后,如果前端是在本地部署,需要添加`VITE_PROXY`环境变量。 例如在 `.env.development` 文件中添加 `VITE_PROXY=[["/api/v ......
vue中如何使用TinyMCE
(https://www.tiny.cloud/docs-4x/) # 安装tinyMce 并且初始化 首先需要新建一个vue项目 ```bash vue create tinymce-editor ``` 按照下图选择即可 是 Vue 官方提供的标准化开发平台。它可以将我们.vue 的 代码进行编译生成 html css js 代码,并且可以将这些代码自动发布到它自带的服务器 ......
直播平台制作,vue图片上传,重复上传相同路径图片
直播平台制作,vue图片上传,重复上传相同路径图片 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta n ......
vue用qrcodejs2生成二维码,解决多个二维码追加的问题
vue使用qrcodejs2生成二维码 1、安装qrcodejs2 npm install qrcodejs2 2、代码 //这个div用来展现二维码 <div id="twoImageId"></div> //生成二维码的方法 generateQRCode(classId, value) { ne ......
Vue脚手架1
## 1.1 说明 1. Vue 脚手架是 Vue 官方提供的标准化开发工具(开发平台)。 2. 最新的版本是 4.x。 3. 文档: https://cli.vuejs.org/zh/ 1.2 具体步骤 第一步(仅第一次执行):全局安装@vue/cli。 npm install -g @vue/c ......
Vue脚手架笔记备注
笔记 脚手架文件结构 ├── node_modules ├── public │ ├── favicon.ico: 页签图标 │ └── index.html: 主页面 ├── src │ ├── assets: 存放静态资源 │ │ └── logo.png │ │── component: 存放 ......
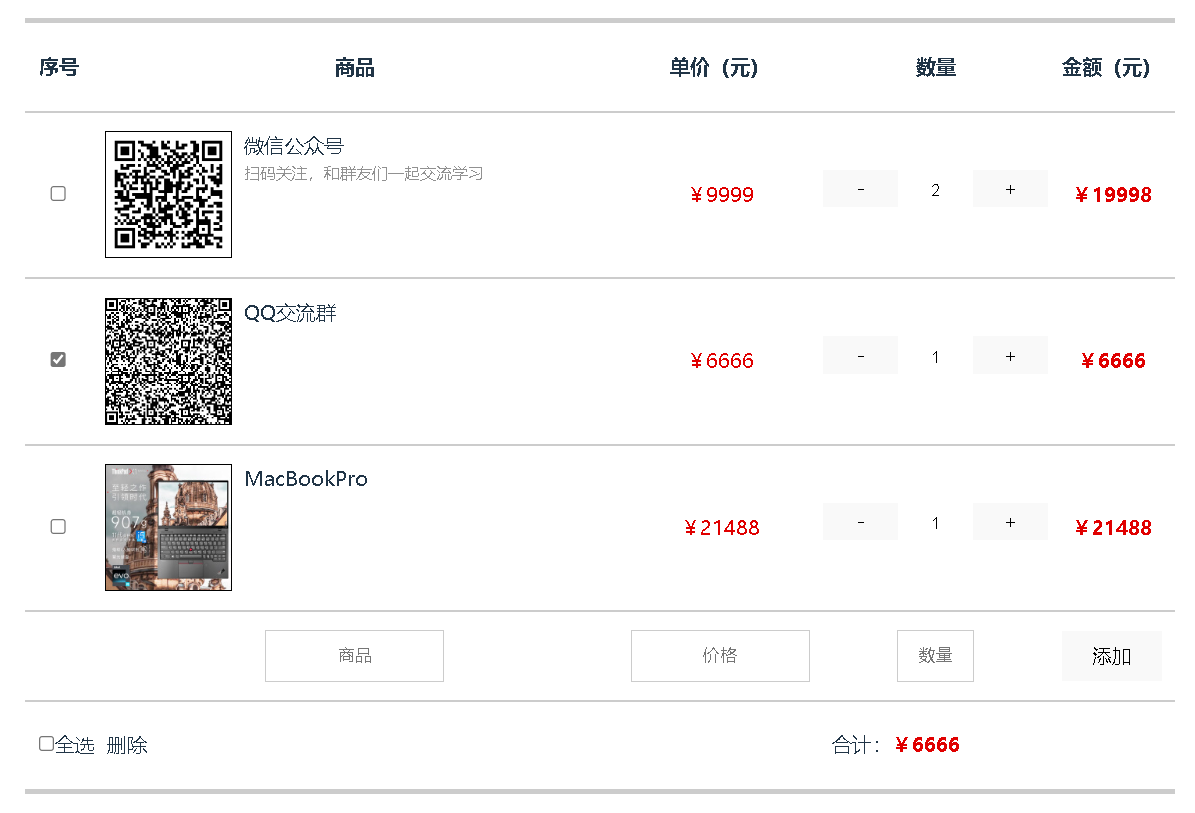
Vue购物车实例练习
 ###### 功能介绍 1. `金额 = 单价 * 数量`金额会自动根据数量的变化进行变化,我们可以点击按钮增加或减少商品的数量。 ......
VUE自定义指令
使用方法: 全局自定义指令:Vue.directive( dir_name , {} ) 局部自定义指令:directives{ dir_name : {} } 钩子函数: bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。 inserted:被绑定元素插入父节点时 ......
Java集合中Set都有哪些特性?看这篇就够了!
**本文将为大家详细讲解Java中的,这是我们进行开发时经常用到的知识点,也是大家在学习Java中很重要的一个知识点,更是我们在面试时有可能会问到的问题。** **文章较长,干货满满,建议大家收藏慢慢学习。文末有本文重点总结,主页有全系列文章分享。技术类问题,欢迎大家和我们一起交流讨论!** ### ......
VUE npm run serve 提示error Mixed spaces and tabs no-mixed-spaces-and-tabs 解决办法
解析: 看这个错误提示意思就是“不允许代码中出现空格和tab键混合的情况”大多数代码约定要求使用空格或 tab 进行缩进,禁止使用空格和tab混合缩进。因此,一行代码同时混有 tab 缩进和空格缩进,通常是错误的。 解决办法:原因找到了,解决办法就是找到spaces和tabs混合的地方,然后统一即可 ......
vue项目结合vant,实现上拉加载更多,下拉刷新
上拉加载思路: 1. 引入vant 组件 上拉list 2. 后端数据做了分页处理,获取接口数据,渲染到页面上,(此处只会显示一页的数据) 3. 设置属性去实现效果,loading,finished为vant组件中提供的 4. 每次滚动到底部后把页面数+1,发送一次请求获取新分页数据. 5. 获取完 ......
axios拦截无法使用vue-router
在axios的接口拦截配置中,无法直接使用导入vue-router路由实例的方式进行路由跳转 import { useRouter } from "vue-router"; const router = useRouter (); router.push("/login"); 会出现以下报错: Un ......
使用VUE的component is 组件实现切换标签
VUE实现切换标签: <!DOCTYPE html> <html> <head> <title>Dynamic Components Example</title> <script src="https://unpkg.com/vue@2"></script> <style> .tab-button ......
Vue通过v-modal实现子组件通讯
1、在props设置属性value ``` props: { value: { type: Object, default: {} } } ``` 1、设置属性,接收value,在mounted或created中赋值 ``` data(){ return { valueObj:{} } }, mou ......
学习笔记-Java8新特性-第七节-新时间与日期API
# 新时间与日期API ## 本地时间 ### 类 * LocalDate * LocalTIme * LocalDateTime ### 简介 * 人读的时间 * 提供以ISO-8601为标准的日期和时间 * 提供简单的日期或时间 * 并不包含当前的时间信息 * 也不包含与时区相关的信息 ### ......
学习笔记-Java8新特性-第六节-接口中的默认方法与静态方法
# 接口中的默认方法与静态方法 ## 默认方法 * 在接口中可以使用default修饰方法,为方法提供默认实现 * public interface MyInterface { default void getName() { System.out.println("DEFAULT"); } } * ......
学习笔记-Java8新特性-第四节-StreamAPI
# StreamAPI * 利用StreamAPI可以像流水线一样操作处理数据源(数组、集合……) * Stream自己不会存储元素 * Stream不会改变数据源,而是会返回一个持有处理结构的新Stream * Steam操作时延迟执行的,他们会等到需要结果的时候才执行 * 称为惰性求值 ## S ......
学习笔记-Java8新特性-第五节-Optional类
# Optional类 * Optional\是一个容器类 * 代表一个值存在或不存在 * 致力于解决空指针异常问题(NPE) * 可以快速锁定发生NPE的位置 * (这东西真的好用吗?) 常用方法 * Optional.of(T t) * 创建一个Optional实例 * 不能传入空指针,会报NP ......
学习笔记-Java8新特性-第二节-Lambda表达式
# Lambda表达式 ## Lambda表达式是什么 * Lambda是一个匿名函数 * 是一段可以传递的代码 * 是一种语法糖 * 使用Lambda可以写出更简洁、更灵活的代码 * 如果要使用Lambda表达式,需要函数式接口的支持 ## Lambda的语法格式 ### 基础语法 * Java8 ......
学习笔记-Java8新特性-第三节-方法引用与构造器引用
# 方法引用与构造器引用 ## 什么是方法引用 * 对方法的引用 * 若Lambda体中的内容,已经有方法实现了,我们可以使用该方法的方法引用作为替代 * 已经有方法实现了是指,该方法的参数列表和返回值类型和lambda的一致 * 可以将方法引用理解成Lambda表达式的另外一种表现形式 ### 语 ......
学习笔记-Java8新特性-第一节-简介
# Java8 新特性 简介 * Lambda表达式 * 函数式接口 * 方法引用与构造器引用 * StreamAPI * 接口中的默认方法与静态方法 * 新时间日期API * 其他新特性 优点: * 速度更快 * HashMap在底层使用哈希表,数组+链表+红黑树 * 链表长度大于8,容量大于64 ......
java基于的springboot+vue4S店车辆管理系统,车辆销售管理系统,附源码+数据库+lw文档+PPT
**1、项目介绍** 首先介绍了4S店车辆管理的技术发展背景与发展现状,然后遵循软件常规开发流程,首先针对系统选取适用的语言和开发平台,根据需求分析制定模块并设计数据库结构,再根据系统总体功能模块的设计绘制系统的功能模块图,流程图以及E-R图。然后,设计框架并根据设计的框架编写代码以实现系统的各个功 ......
ctfshow php特性
web111 源代码 highlight_file(__FILE__); error_reporting(0); include("flag.php"); function getFlag(&$v1,&$v2){ eval("$$v1 = &$$v2;"); //这里是一个赋值语句把v2的值复制下面 ......
SSM + MySQL + Vue2.x + ElementU 图书管理系统(期末作业)
# 图书管理系统 ## 项目介绍 🔥 SSM + MySQL + Vue2.x + ElementUI 🔥 本项目使用 Idea 开发工具采用当前最火的Java + Web前端框架开发,在保证质量的同时界面美观,交互友好,实在是期末大作业的首选项目。 ## 软件架构 使用软件设计三层架构 + 前 ......
vue集成markdown
安装 (二选一) npm : npm install mavon-editor -S yarn : yarn add mavon-editor -S main.js进行全局注册 //main.js全局注册 import mavonEditor from 'mavon-editor' import ' ......
vue.config.js跨域配置,以及代理配置
1 //配置代理后端路径 2 //并设置跨域 3 module.exports = { 4 devServer: { 5 port: 2222, //启用时的端口号 6 proxy: { //代理访问后端接口 7 8 //配置拦截器替换规则 9 '/api' : { //碰到路径中带有/api的路径 ......