vue vue-cli-service min源码
vue3 基于antd3.2.20封装表格(插槽)
```html ``` ```javascript // 表格中核心的js import { ref, onMounted, useSlots } from 'vue' const slots = useSlots() // 自动获取父组件传递过来的插槽 // 获取父组件过来的插槽数量,便于循环 c ......
nmon源码安装使用鲲鹏ARM架构下
需要在信创环境使用nmon 查看系统版本 安装依赖 yum install wget ncurses-devel -y 在准备放置nmon的位置创建一个新的文件夹 并进入该文件 mkdir nmoncd nmon 下载源码相关文件 wget http://sourceforge.net/projec ......
vue配置生产环境和开发环境
配置原理:采用node.js顶层对象中的process.env 1、安装依赖 2、创建配置文件 3、 # 页面标题VUE_APP_TITLE = "管理系统" # 生产环境配置ENV = 'production' # 西知后台管理系统/生产环境VUE_APP_BASE_API = 'http://1 ......
vue问题:不存在div或者多个div
<el-radio v-model="radio" label="1">备选项</el-radio><el-radio v-model="radio" label="2">备选项</el-radio>报错: Errors compiling template: Component template ......
vue实现文件夹的上传和下载
文件夹数据库处理逻辑 public class DbFolder { JSONObject root; public DbFolder() { this.root = new JSONObject(); this.root.put("f_id", ""); this.root.put("f_na ......
vue-pdf 在vue中展示pdf
老规矩先看效果图: 这玩意的坑是相当的多,如果只是单纯的网页浏览,真心建议直接使用 <iframe> 来进行嵌入pdf吧,省心也省事 我这边的web页面是需要放到客户端里面的,然后由于某些原因吧,不支持显示iframe嵌入的pdf网页,只能使用vue-pdf来进行实现了 下面就说一下实现步骤吧,我尽 ......
minio报错:Unable to use the drive /data: Drive /data: found backend type fs, expected xl or xl-single - to migrate to a supported backend visit https://min.io/docs/minio/linux***
docker安装minio,minio是最新的,使用命令:`docker pull minio/minio` 如下: 
fourcc = cv2.VideoWriter_fourcc(*'XVID')
output = cv2.VideoWriter('output.mp4', fourcc, ... ......
基于Java开发的智慧EHR人力系统(源码获取)
一、项目介绍  一款全源码可二开,可基于云部署、私有部署的企业级数字化人力资源管理系统,涵盖了招聘、人事、考勤、绩效、社保、酬薪六大模块,解决了 ......
数字滚动插件vue-countup-v2
参考博客 https://blog.csdn.net/weixin_44948981/article/details/123544242 options参数说明 duration: 2, // 动画持续时间(秒) useEasing: true, // 使用缓动效果 useGrouping: tru ......
SRM系统源码
**前言** 采购供应商管理的难点:沟通耗费精力,业务协同难,管控混乱。优质的供应商,是直接能够影响采购成本和企业采购战略落地的,而供应商管理的终极路径是建立企业自己的供应商私域流量池。 源码获取:qq:262086839 **一、供应商管理** 1.供应商准入:支持多种供应商入驻方式,公开申请,他 ......
vue 线上环境 开启 vue-devtools
vue 项目打包正式环境时,是没有 vue-devtools 选项卡的,没法看 vue 内部的数据 选中 Source 选项卡,找到打包好的 app.js,并格式化 ctrl + f 搜索$mount并在new那里打断点,new后面的对象就是 Vue 对象,需要记住该变量名,下一步要用到 F5 刷新 ......
【HMS Core】Health Kit 血压、血糖等数据返回数据包含max,min,avg,last 数据,这些数据的含义是什么意思?
【问题描述】 1. 血压、血糖等数据返回数据包含max,min,avg,last 数据,这些数据的含义是什么意思? 2. 如何获取用户上传健康数据的腕表的型号 【解决方案】 1、血压原子采样统计数据类型开放的是多日统计查询接口,统计的维度是按照自然日进行统计的。 最大最小以及平均值是指这 ......
批量删除功能(VUE3语法)
使用element ui -el-table方式编写 功能点:点击全选/单选可以进行删除 <el-table :data="date" ref="grayscaleTableRef" min-height="288" max-height="510" style="width: 100%" head ......
实现vue图片放大镜效果
最近想要实现图片放大镜的效果, -首先使用的是原生js+css的方法:参考https://blog.csdn.net/sinat_34849421/article/details/106074482 这个方法功能倒是可行,但是这个方式在跳出这个页面时会报 Uncaught TypeError: Ca ......
从源码层面深度剖析Spring循环依赖
本文从源码层面介绍了Spring如何创建bean、如何解决循环依赖,同时也介绍了不能解决哪些循环依赖,同时在文章的最后解决循环依赖报错的几个方法 ......
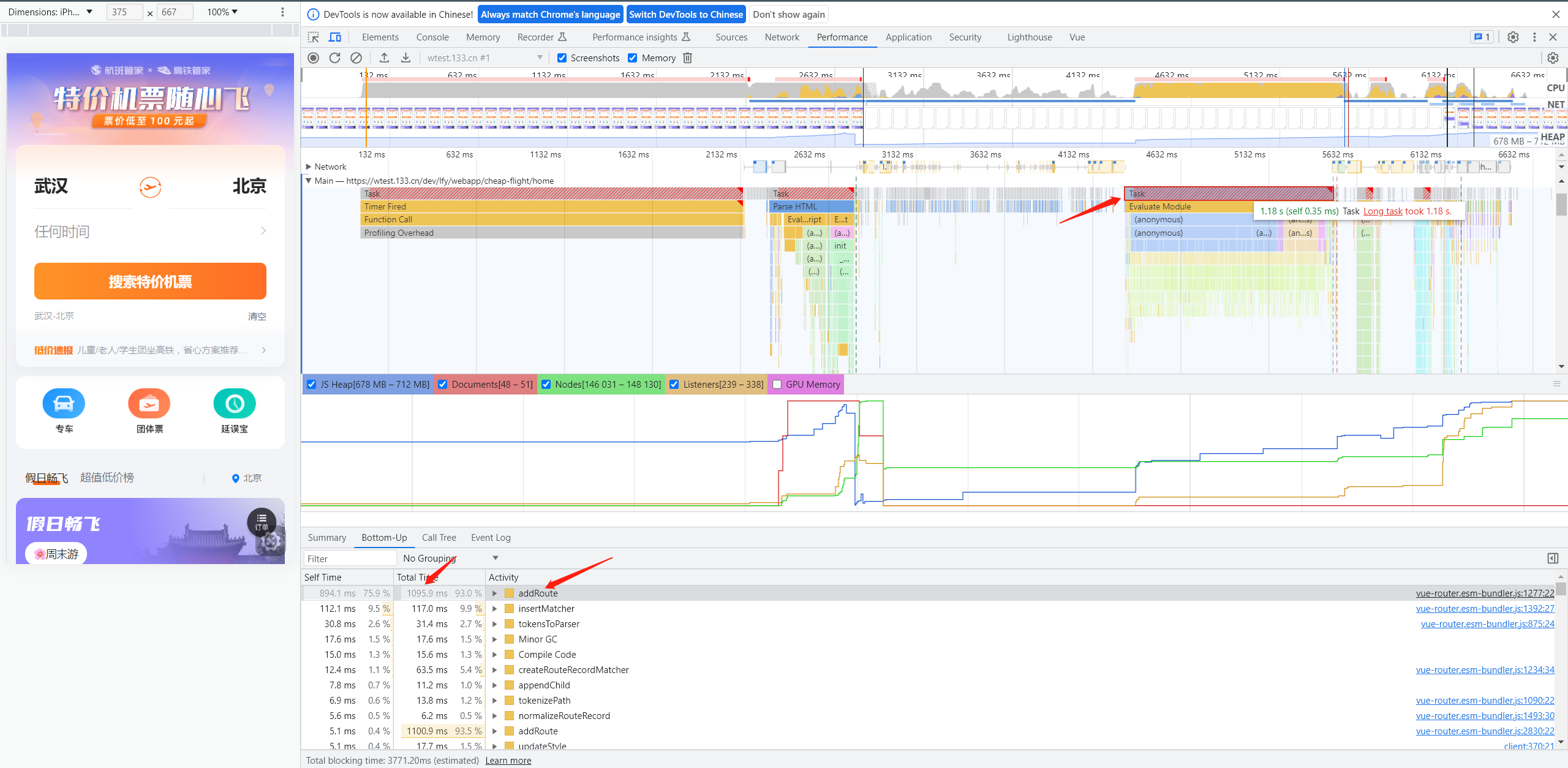
Vue3 路由优化,使页面初次渲染效率翻倍
## 3996 条路由?  `addRoute`函数用了大约1s才执行完毕。通过观察,发现居然有3996条路由记录 ......
vue3 'alex' is defined but never used
解决方法 在package.json中的rules下加入 "no-unused-vars":"off" 即可 ......
Vue中Router笔记学习整理
1:摘要: Vue中的Router是Vue.js框架中的一个核心插件,用于实现单页应用(SPA)的前端路由管理。它允许你在应用中定义不同的URL路径与对应的组件之间的映射,以便在不刷新整个页面的情况下,实现页面间的切换和数据加载。 主要功能包括以下几个方面: 声明式路由:你可以通过定义路由表,指定U ......
You are using the runtime-only build of Vue where the template compiler is not available ,页面自定义带template内容的组件无法渲染,控制台报错
使用vue-cli搭建的项目,页面自定义带template内容的组件无法渲染,控制台报错,页面不展示组件内容,代码如下: <template> <div class="hello"> my-component:<my-component></my-component> </div> </templa ......
用断点调试阅读peft源码:prefix tuning
今天我们阅读peft源码,主要是为了弄清楚prefix tuning的工作原理和代码细节。 # 模型定义部分 ```python peft_config = PrefixTuningConfig(task_type=TaskType.SEQ_2_SEQ_LM, inference_mode=Fals ......
VUE组件之间的传值和调用
 ## 1.$refs: 父组件 调用 子组件的 方法 或者 属性,由父级来主导调用 这里我们可以使用规则的数据结 ......
Flink源码解析(零)——源码解析系列随笔说明
00、博主仅是数据开发及数仓开发工程师,出于提升自身对Flink系统原理掌握考虑,自愿花费精力整理源码解析系列随笔,并非专业Flink系统开发人员,在源码解析过程中出现非专业行为望见谅。希望Flink系统开发专业人员多提意见,不胜感激。 01、Flink源码解析系列随笔主要基于Flink 1.17. ......
vue2笔记完整版
VUE闲来无事 VUE闲来无事一、vue核心的相关学习一,搭建vue开发环境1.下载vue.js2.下载扩展工具二,hello world案例三,helloworld项目扩展四,模板语法五,数据绑定六,el和data的两种写法发七,理解MVVM模型八,数据代理1.Object.definePrope ......
微信公众号授权回调 vue网址中带#号的处理
1、改变vue模式为history,小编没有试 2、通过配置nginx实现 A、替换跳转网址中的#为其他字符串,例如我的 const url = this._getUrl( "https://open.weixin.qq.com/connect/oauth2/authorize", { appid: ......
vue-router 添加动态路由
需要解决以下几个问题: 1. 如何添加?(请求后台接口,拿到路由数据后进行处理后添加) ( 图1-1 ) ( 图1-2 ) 2. 添加的时机?(a. 各种登录接口返回成功时, b.登录成功后刷新页面 ) ( 图2-1 ) 登录成功后,刷新页面时 ( 图2-2 ) 3. 其他问题 3.1 如果当前停留 ......
Vue中使用quill-editor(富文本编辑器)
## 一、安装quill-editor富文本编辑器 ``` npm install vue-quill-editor --save ``` ## 二、引入 ### 1.全局引入 在main.js中引入(示例): ```js // 文件:main.js import VueQuillEditor fr ......
React与VUE究竟谁会取代谁?
最近在许多技术社区,很多人在讨论React会不会被VUE取代的问题, 就我过去的个人经验而言, 两者各有优势, 不存在谁被谁取代的问题. vue就是一个js库,并且无依赖别的js库,直接引入一个js文件就可以使用,与传统JS和JQuery框架不同,Vue的渐进式框架表示开发者可以由简单组件写起,渐渐 ......
vue图片压缩插件
图片压缩插件 1.安装插件 npm i js-image-compressor 2.引入 import ImageCompressor from 'js-image-compressor' 3.使用 compressionImage (file) { return new Promise((reso ......